Chapter 16: TikZ
multi-column 10.3.6
https://bookdown.org/yihui/rmarkdown-cookbook/html-scroll.html
How to speed up bookdown generation?
https://stackoverflow.com/questions/56541371/how-to-speed-up-bookdown-generation
TikZ and PGFplots
What’s the relation between packages PGFplots and TikZ?
https://tex.stackexchange.com/questions/285925/whats-the-relation-between-packages-pgfplots-and-tikz
https://www.youtube.com/watch?v=bQugbYq0BVA
https://www.youtube.com/watch?v=ft4Kg9emK1k&list=PLg5nrpKdkk2DWcg3scb75AknF7DJXs8lk&index=18
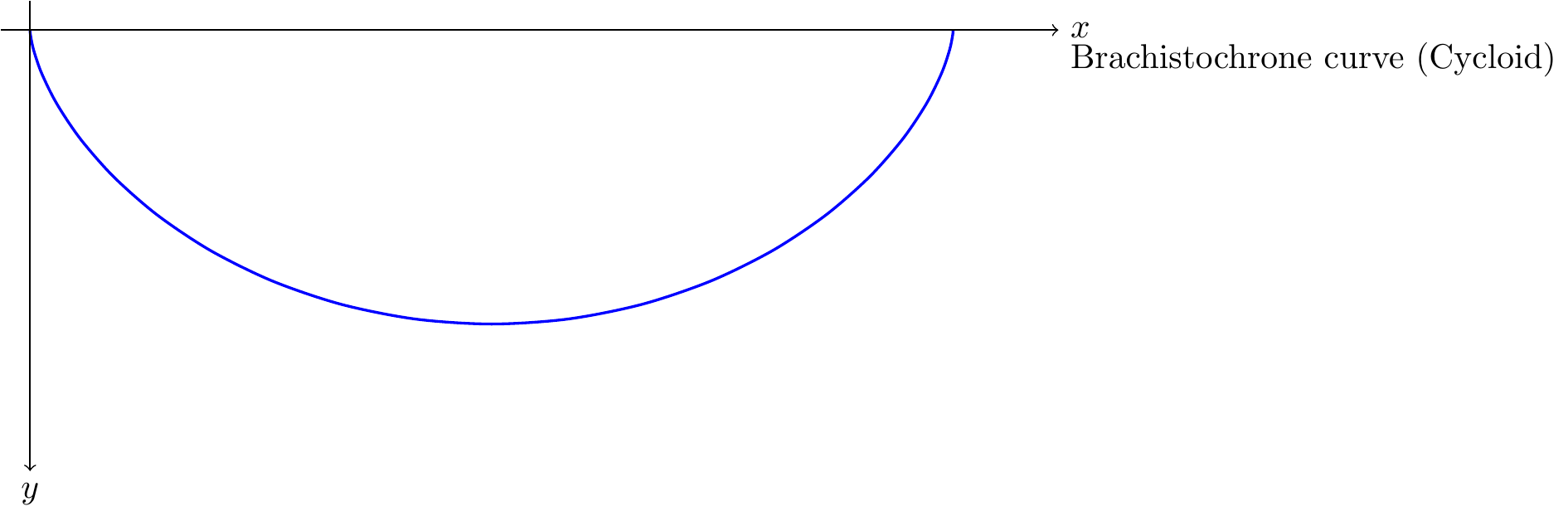
\begin{tikzpicture}
\def\a{1.5} % amplitude
\def\b{2} % frequency
\draw[->] (-0.2,0)--(4.2,0) node[right, font=\small] {$x$};
\draw[->] (0,-4)--(0,0.5) node[above] {$y$};
\draw[domain=0:4,smooth,variable=\t,blue,thick]
plot ({\a * (\b*\t - sin(deg(\b*\t)))},{-\a * (1 - cos(deg(\b*\t)))});
% \node[above] at (2, 0.5) {Brachistochrone Curve};
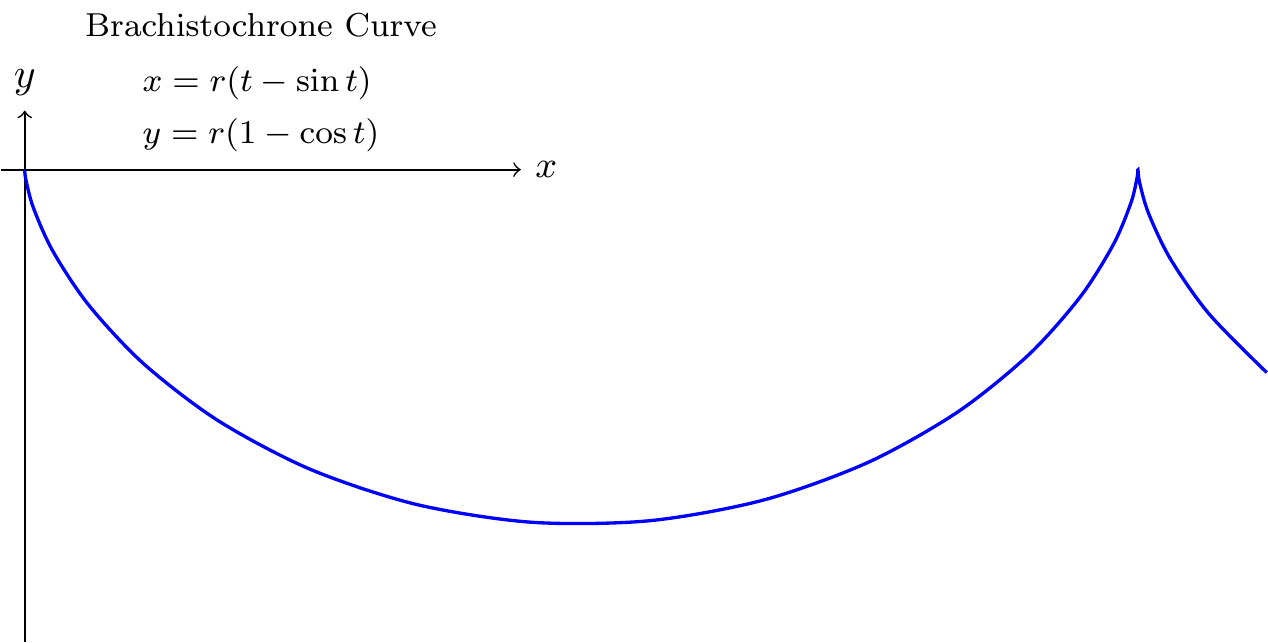
\node[above, font=\footnotesize] at (2, 1) {Brachistochrone Curve};
\node[above, font=\footnotesize] at (2, 0) {$\begin{aligned}
& x=r(t-\sin t) \\
& y=r(1-\cos t)
\end{aligned}$};
\end{tikzpicture}

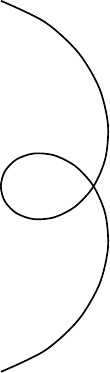
Fig. 16.1: Brachistochrone Curve

Fig. 16.2: Brachistochrone Curve
16.1 2D
https://zhuanlan.zhihu.com/p/127155579?utm_psn=1741479950987960320
out.width=if (knitr:::is_html_output()) '20%'


Fig. 16.3: rounded corner pseudo-closed triangle

Fig. 16.4: rounded corner triangle

Fig. 16.5: triangle vs. pseudo-closed triangle

Fig. 10.3: circle and square

Fig. 16.9: circle and ellipse arcs

Fig. 16.10: parabola arc

Fig. 16.11: parabola arc with points

Fig. 16.12: grid and help lines

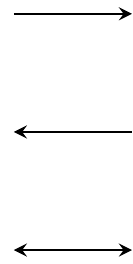
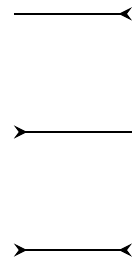
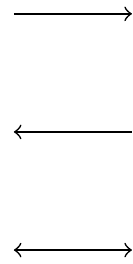
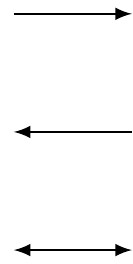
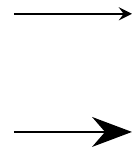
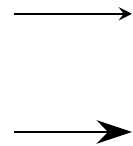
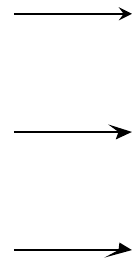
Fig. 16.13: arrows

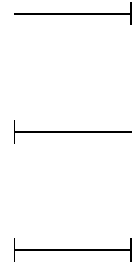
Fig. 16.14: lines

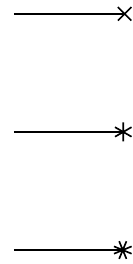
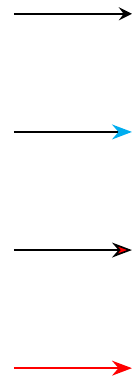
Fig. 16.15: head styling
\begin{tikzpicture}
\draw (0,0) rectangle (2,2);
\draw[shift={( 3, 0)}] (0,0) rectangle (2,2);
\draw[shift={( 0, 3)}] (0,0) rectangle (2,2);
\draw[shift={( 0,-3)}] (0,0) rectangle (2,2);
\draw[shift={(-3, 0)}] (0,0) rectangle (2,2);
\draw[shift={( 3, 3)}] (0,0) rectangle (2,2);
\draw[shift={(-3, 3)}] (0,0) rectangle (2,2);
\draw[shift={( 3,-3)}] (0,0) rectangle (2,2);
\draw[shift={(-3,-3)}] (0,0) rectangle (2,2);
\end{tikzpicture}

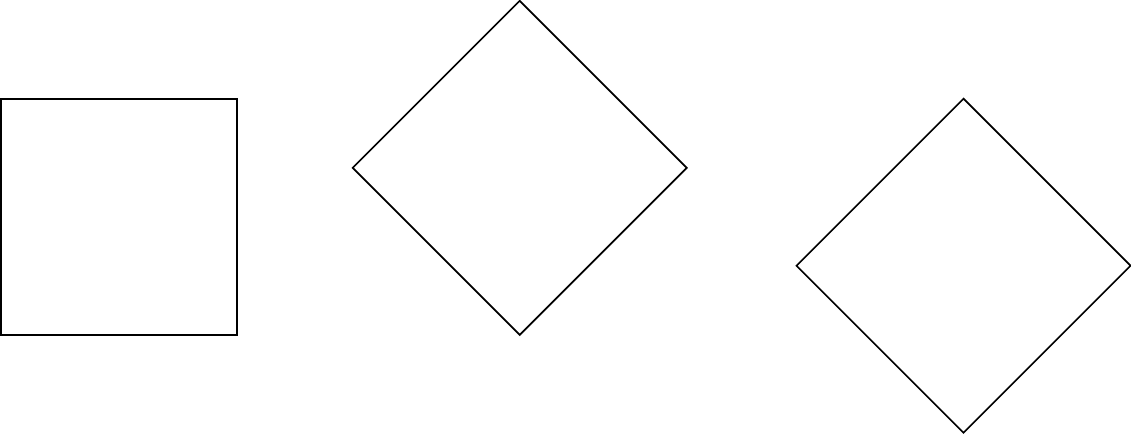
Fig. 16.16: transform: shift

Fig. 16.17: transform: shift x, y

Fig. 16.18: transform: scale x, y

Fig. 16.19: transform: scale

Fig. 16.20: transform: rotate

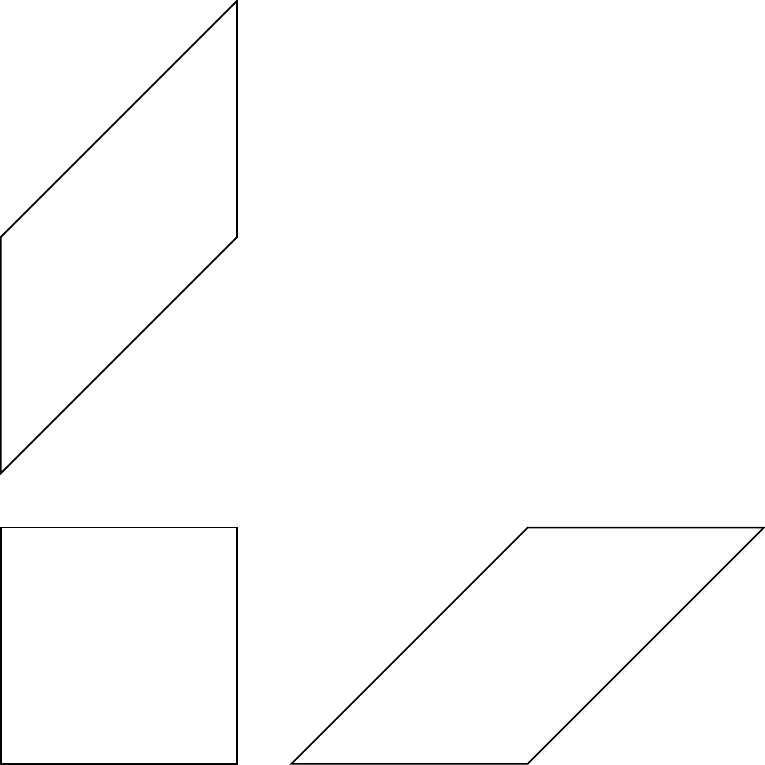
Fig. 16.21: transform: slant
\tikzset{
box/.style={
draw=blue,
rectangle,
rounded corners=5pt,
minimum width=50pt,
minimum height=20pt,
inner sep=5pt
}
}
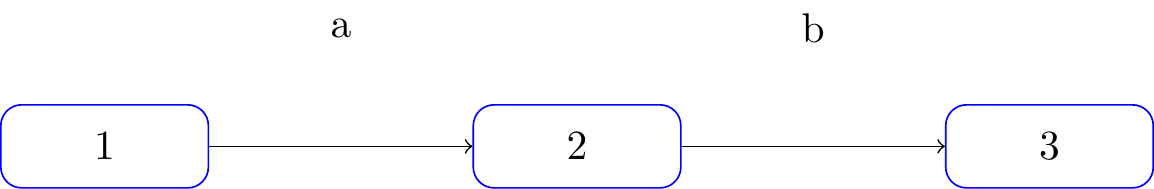
\begin{tikzpicture}
\node[box] (1) at (0,0) {1};
\node[box] (2) at (4,0) {2};
\node[box] (3) at (8,0) {3};
\draw[->] (1)--(2);
\draw[->] (2)--(3);
\node at (2,1) {a};
\node at (6,1) {b};
\end{tikzpicture}

Fig. 16.22: flowchart

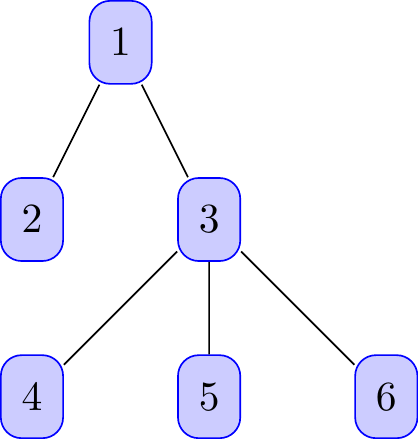
Fig. 16.23: tree

Fig. 16.24: function plot
https://stackoverflow.com/questions/64897575/tikz-libraries-in-bookdown
It turns out that you can simply put the \usetikzlibrary{...} command directly before the \begin{tikzpicture} and everything works fine :)
https://tex.stackexchange.com/questions/171711/how-to-include-latex-package-in-r-markdown
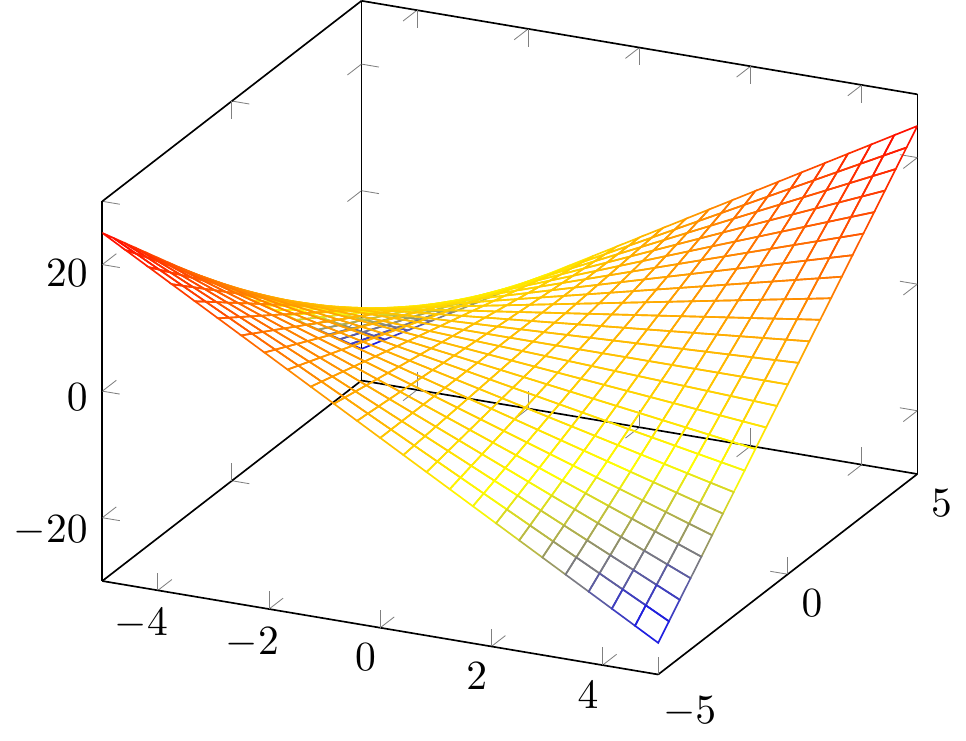
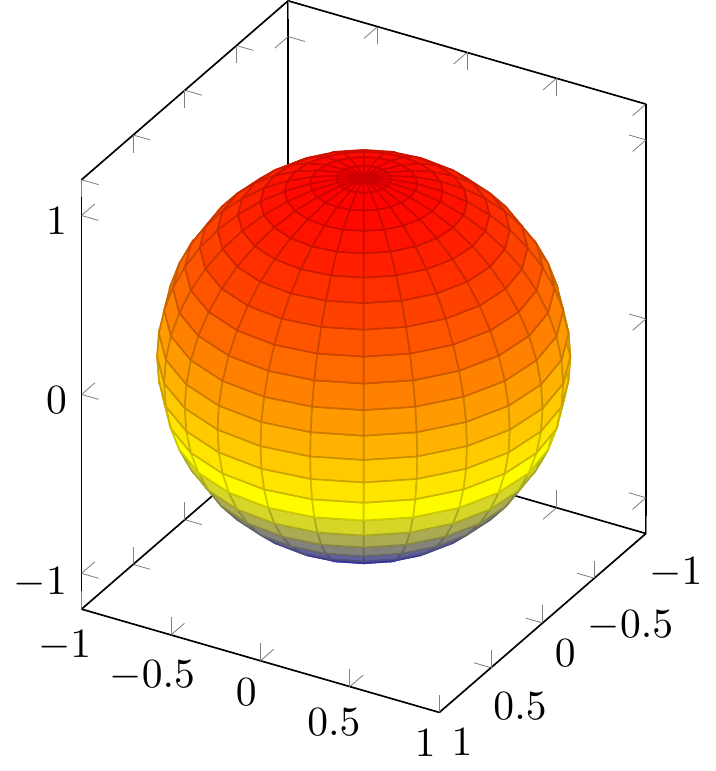
16.2 3D
https://zhuanlan.zhihu.com/p/431732330?utm_psn=1741857547550638080
https://github.com/RRWWW/Stereometry
\begin{tikzpicture}
\coordinate (A) at ( 1, 1, 1);
\coordinate (B) at ( 1, 1,-1);
\coordinate (C) at ( 1,-1,-1);
\coordinate (D) at ( 1,-1, 1);
\coordinate (E) at (-1,-1, 1);
\coordinate (F) at (-1,-1,-1);
\coordinate (G) at (-1, 1,-1);
\coordinate (H) at (-1, 1, 1);
\draw (A) node[right=1pt] {$A$}--
(B) node[right=1pt] {$B$}--
(C) node[right=1pt] {$C$}--
(D) node[right=1pt] {$D$}--
(E) node[left= 1pt] {$E$}--
(F) node[right=1pt] {$F$}--
(G) node[right=1pt] {$G$}--
(H) node[left= 1pt] {$H$}--
(A) node[right=1pt] {$A$};
\end{tikzpicture}

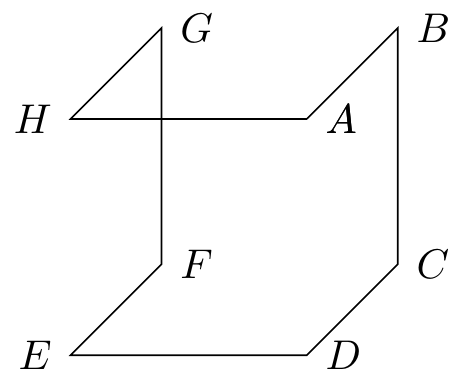
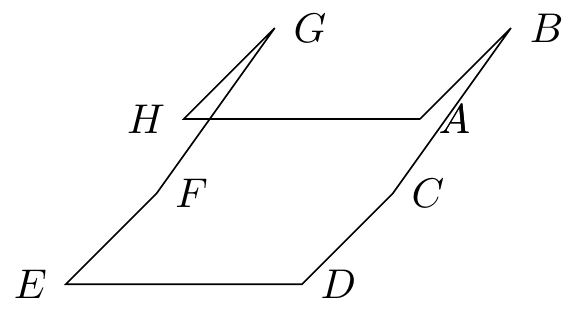
Fig. 16.25: cube
\usetikzlibrary{patterns}
\usetikzlibrary{3d,calc}
\tdplotsetmaincoords{45}{45}
\begin{tikzpicture}[tdplot_main_coords]
\coordinate (A) at ( 1, 1, 1);
\coordinate (B) at ( 1, 1,-1);
\coordinate (C) at ( 1,-1,-1);
\coordinate (D) at ( 1,-1, 1);
\coordinate (E) at (-1,-1, 1);
\coordinate (F) at (-1,-1,-1);
\coordinate (G) at (-1, 1,-1);
\coordinate (H) at (-1, 1, 1);
\draw (A) node[right=1pt] {$A$}--
(B) node[right=1pt] {$B$}--
(C) node[right=1pt] {$C$}--
(D) node[right=1pt] {$D$}--
(E) node[left= 1pt] {$E$}--
(F) node[right=1pt] {$F$}--
(G) node[right=1pt] {$G$}--
(H) node[left= 1pt] {$H$}--
(A) node[right=1pt] {$A$};
\end{tikzpicture}

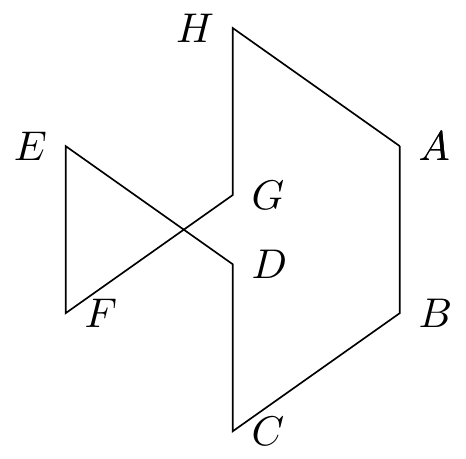
Fig. 16.26: cube rotate
\usetikzlibrary{patterns}
\usetikzlibrary{3d,calc}
%\tdplotsetmaincoords{70}{110}
\begin{tikzpicture}[rotate around y=-15, rotate around z=7]
\coordinate (A) at ( 1, 1, 1);
\coordinate (B) at ( 1, 1,-1);
\coordinate (C) at ( 1,-1,-1);
\coordinate (D) at ( 1,-1, 1);
\coordinate (E) at (-1,-1, 1);
\coordinate (F) at (-1,-1,-1);
\coordinate (G) at (-1, 1,-1);
\coordinate (H) at (-1, 1, 1);
\draw (A) node[right=1pt] {$A$}--
(B) node[right=1pt] {$B$}--
(C) node[right=1pt] {$C$}--
(D) node[right=1pt] {$D$}--
(E) node[left= 1pt] {$E$}--
(F) node[right=1pt] {$F$}--
(G) node[right=1pt] {$G$}--
(H) node[left= 1pt] {$H$}--
(A) node[right=1pt] {$A$};
\end{tikzpicture}

Fig. 16.27: cube rotate around
https://tex.stackexchange.com/questions/388621/optimizing-perspective-tikz-graphic
\usetikzlibrary{patterns}
\usetikzlibrary{3d,calc}
\begin{tikzpicture}[y={(.5cm,.7cm)}]
\coordinate (A) at ( 1, 1, 1);
\coordinate (B) at ( 1, 1,-1);
\coordinate (C) at ( 1,-1,-1);
\coordinate (D) at ( 1,-1, 1);
\coordinate (E) at (-1,-1, 1);
\coordinate (F) at (-1,-1,-1);
\coordinate (G) at (-1, 1,-1);
\coordinate (H) at (-1, 1, 1);
\draw (A) node[right=1pt] {$A$}--
(B) node[right=1pt] {$B$}--
(C) node[right=1pt] {$C$}--
(D) node[right=1pt] {$D$}--
(E) node[left= 1pt] {$E$}--
(F) node[right=1pt] {$F$}--
(G) node[right=1pt] {$G$}--
(H) node[left= 1pt] {$H$}--
(A) node[right=1pt] {$A$};
\end{tikzpicture}

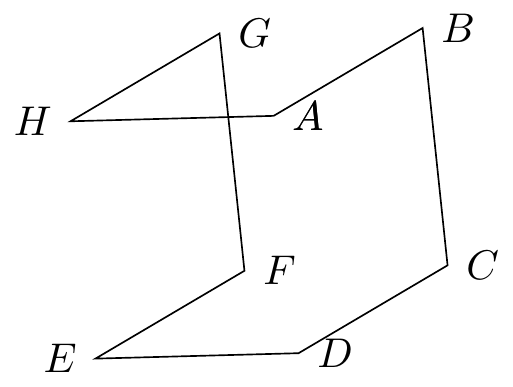
Fig. 16.28: cube perspective slant
https://github.com/XiangyunHuang/bookdown-broken/blob/master/index.Rmd

Fig. 16.29: modern statistics plot skills
16.3 plots of functions
A warning before we get started: If you are looking for an easy way to create a normal plot of a function with scientific axes, ignore this section and instead look at the
pgfplotspackage or at thedatavisualizationcommand from Part VI.
https://tikz.dev/tikz-plots#sec-22.5
\begin{tikzpicture}[domain=0:4]
\draw[very thin,color=gray] (-0.1,-1.1) grid (3.9,3.9);
\draw[->] (-0.2,0) -- (4.2,0) node[right] {$x$};
\draw[->] (0,-1.2) -- (0,4.2) node[above] {$f(x)$};
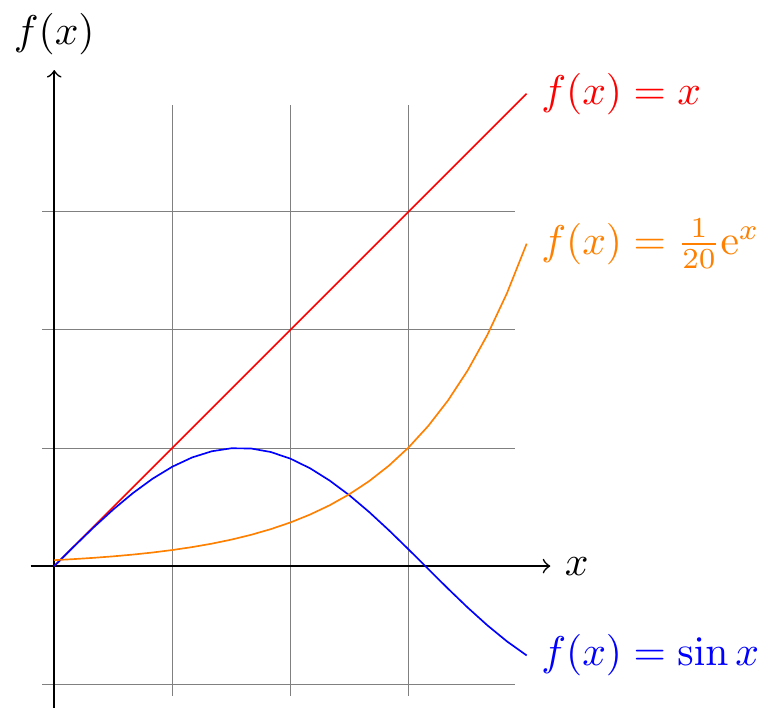
\draw[color=red] plot (\x,\x) node[right] {$f(x) =x$};
% \x r means to convert '\x' from degrees to _r_adians:
\draw[color=blue] plot (\x,{sin(\x r)}) node[right] {$f(x) = \sin x$};
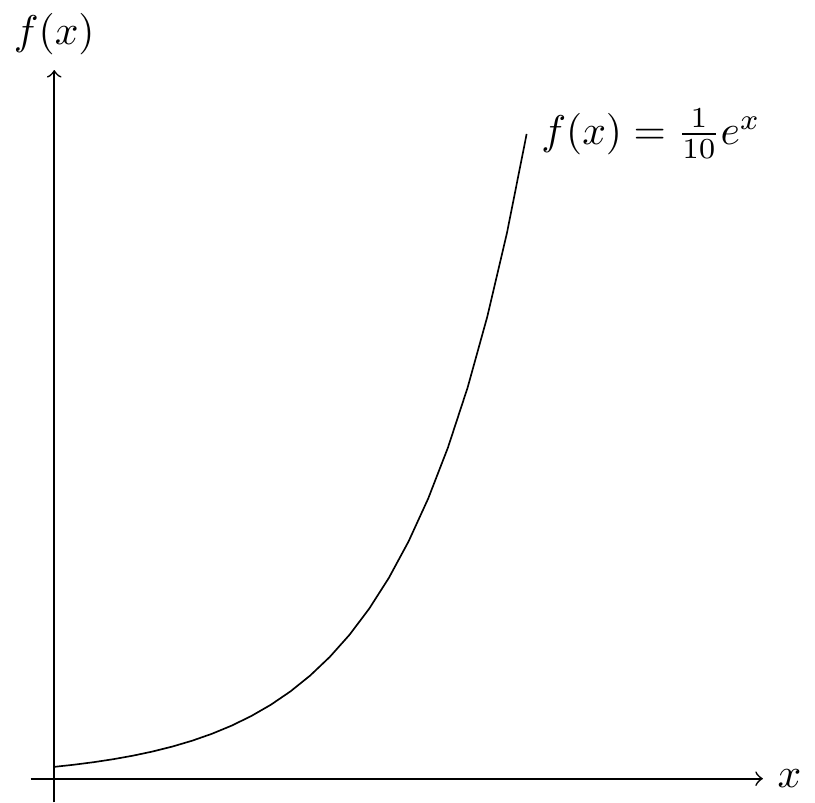
\draw[color=orange] plot (\x,{0.05*exp(\x)}) node[right] {$f(x) = \frac{1}{20} \mathrm e^x$};
\end{tikzpicture}

Fig. 16.30: plots of functions

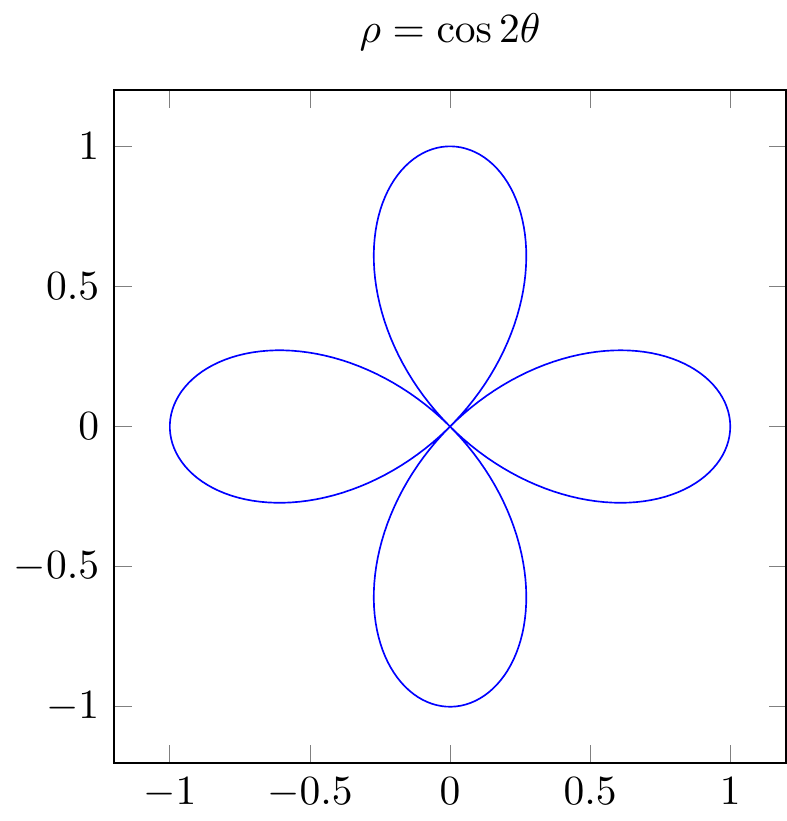
Fig. 16.31: 2D parametric function
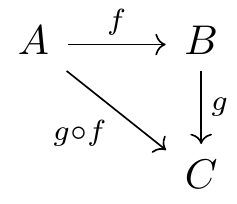
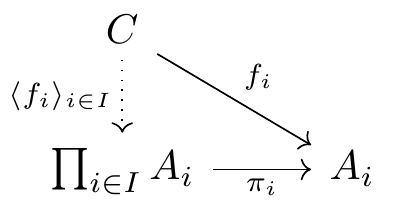
16.4 commutative diagram
cd = CD = commutative diagram
tikz-cd = TikZ-CD
\usetikzlibrary{cd} vs. usepackage{tikz-cd}
https://tex.stackexchange.com/questions/546392/usepackagetikz-cd-vs-usetikzlibrarycd
No (practical) difference. The code (excluding copyright comment lines) in
tikz-cd.styis\ProvidesPackage{tikz-cd}[2014/10/30 v0.9e Commutative diagrams with tikz] \RequirePackage{tikz}[2013/12/13] % pgf version 3.0.0 required \usetikzlibrary{cd} \endinput
Never put \begin{tikzcd} inside \begin{tikzpicture}
https://tex.stackexchange.com/questions/425296/half-of-tikzcd-diagram-is-missing

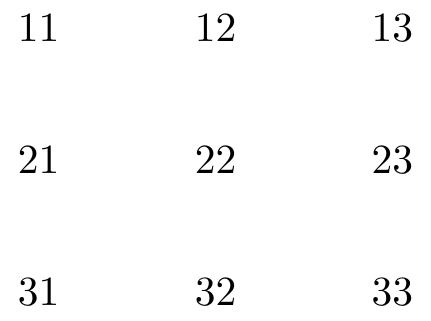
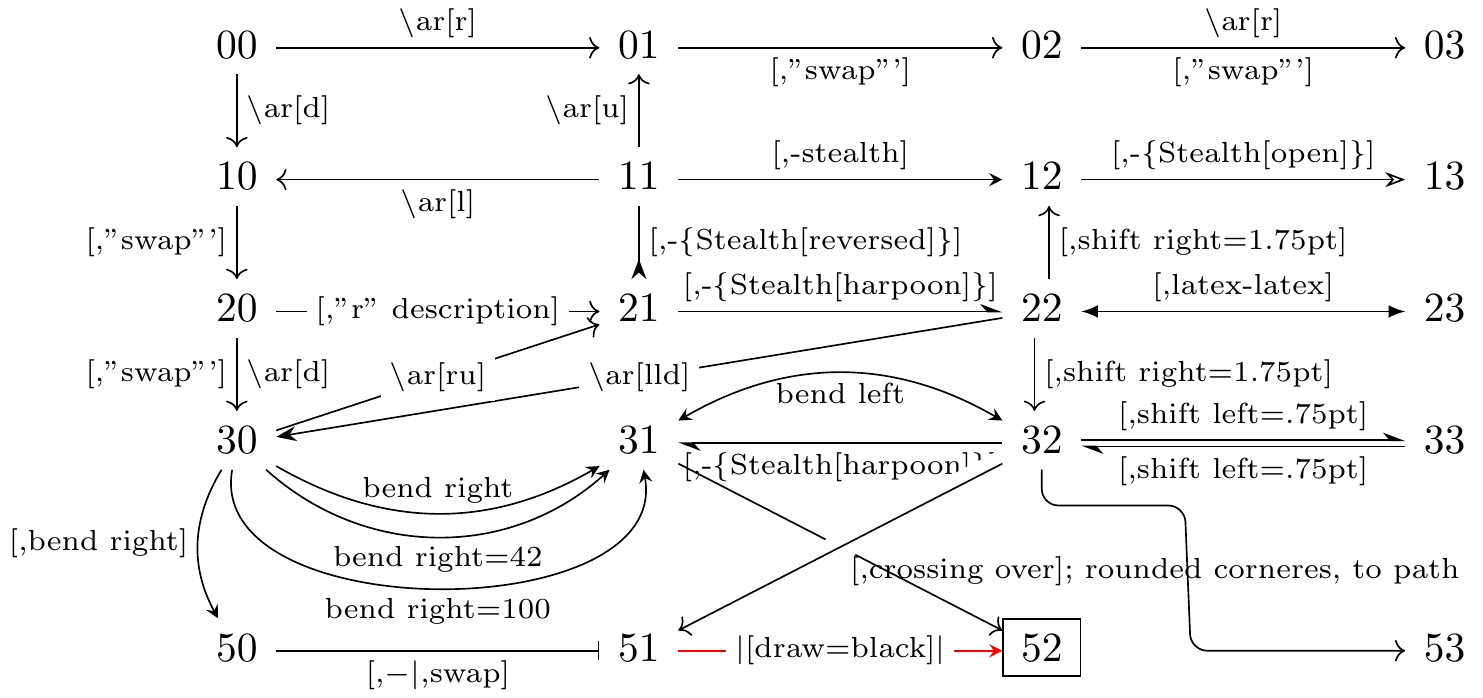
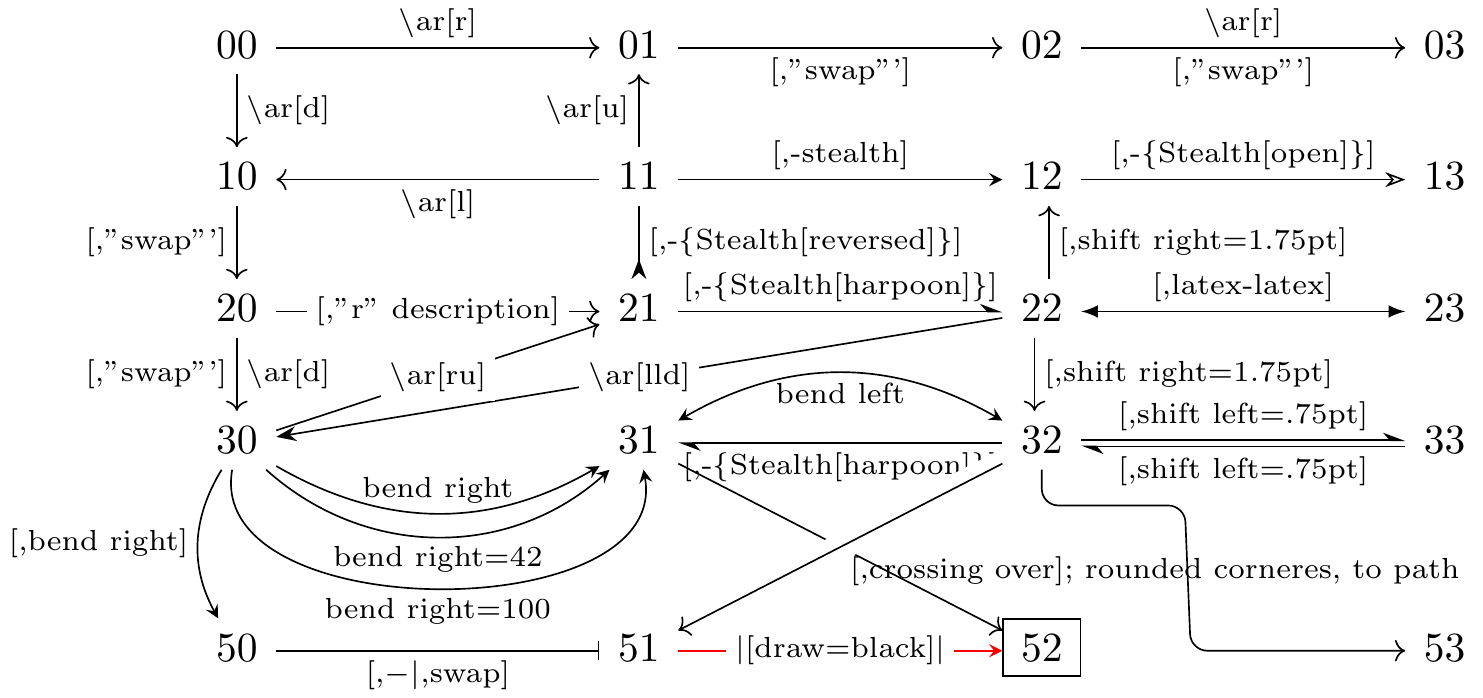
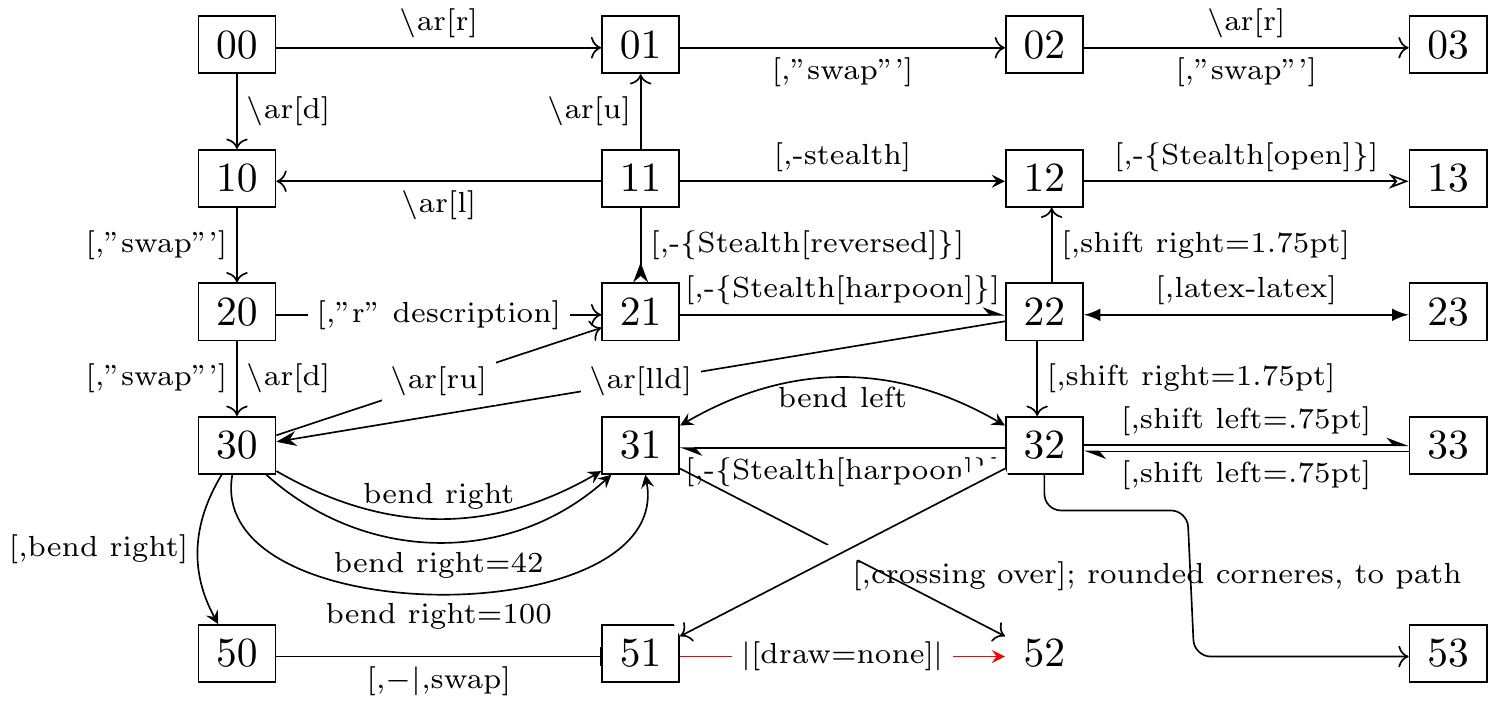
Fig. 16.33: learn TikZ-CD or tikz-cd in one picture

Fig. 16.34: TikZ-CD or tikz-cd matrix nodes

Fig. 16.35: TikZ-CD or tikz-cd matrix nodes expanded longitudinally
\usetikzlibrary{cd,arrows.meta}
\begin{tikzcd}[column sep=2.75cm]%small,large,huge
00
\ar[r,"\backslash \text{ar[r]}"]
\ar[d,"\backslash \text{ar[d]}"]
&
01
\ar[r,"\text{[,"swap"']}"']
&
02
\ar[r,"\backslash \text{ar[r]}","\text{[,"swap"']}"']
&
03
\\
10
\ar[d,"\text{[,"swap"']}"']
&
11
\ar[u,"\backslash \text{ar[u]}"]
\ar[l,"\backslash \text{ar[l]}"]
\ar[r,-stealth,"\text{[,-}\text{stealth}\text{]}"]
\ar[d,-{Stealth[reversed]},"\text{[,-}\{\text{Stealth[reversed]}\}\text{]}"]
&
12
\ar[r,-{Stealth[open]},"\text{[,-}\{\text{Stealth[open]}\}\text{]}"]
&
13
\\
20
\ar[r,"\text{[,"r" description]}" description]
\ar[d,"\backslash \text{ar[d]}","\text{[,"swap"']}"']
&
21
\ar[r,-{Stealth[harpoon]},"\text{[,-}\{\text{Stealth[harpoon]}\}\text{]}"]
&
22
\ar[u,shift right=1.75pt,"\text{[,shift right=1.75pt]}"']
\ar[lld,-Stealth,"\backslash \text{ar[lld]}" description]
\ar[r,latex-latex,"\text{[,latex-latex]}"]
\ar[d,shift right=1.75pt,"\text{[,shift right=1.75pt]}"]
&
23
\\
30
\ar[ru,"\backslash \text{ar[ru]}" description]
\ar[r,bend right,-stealth,"\text{bend right}"]
\ar[r,bend right=42,-stealth,"\text{bend right=42}"']
\ar[r,bend right=100,-stealth,"\text{bend right=100}"']
\ar[dd,bend right,-stealth,"\text{[,bend right]}"']
&
31
\ar[r,bend left,stealth-stealth,"\text{bend left}"']
\ar[ddr]
&
32
\ar[l,-{Stealth[harpoon]},"\text{[,-}\{\text{Stealth[harpoon]}\}\text{]}"]
\ar[r,-{Stealth[harpoon]},shift left=.75pt,"\text{[,shift left=.75pt]}"]
\ar[ddl,crossing over,"\text{[,crossing over]; rounded corneres, to path}"]
\ar[ddr,
rounded corners,
to path={--([yshift=-2ex]\tikztostart.south)
--([yshift=-2ex,xshift=+2ex]\tikztostart.south)
--([yshift=-2ex,xshift=+8ex]\tikztostart.south)
--([xshift=-12ex]\tikztotarget.west)
--(\tikztotarget)
},
]
&
33
\ar[l,-{Stealth[harpoon]},shift left=.75pt,"\text{[,shift left=.75pt]}"]
\\
&
&
&
\\
50
\ar[r,-|,"\text{[,}-|\text{,swap]}",swap]
&
51
\ar[r,-stealth,red,text=black,"|\text{[draw=black]}|" description]
&
|[draw=black]|52
&
53
\end{tikzcd}

Fig. 16.36: learn TikZ-CD or tikz-cd in one picture
cells={nodes={draw}}
in
\begin{tikzcd}[column sep=2.75cm, %small,large,huge
cells={nodes={draw}}
]
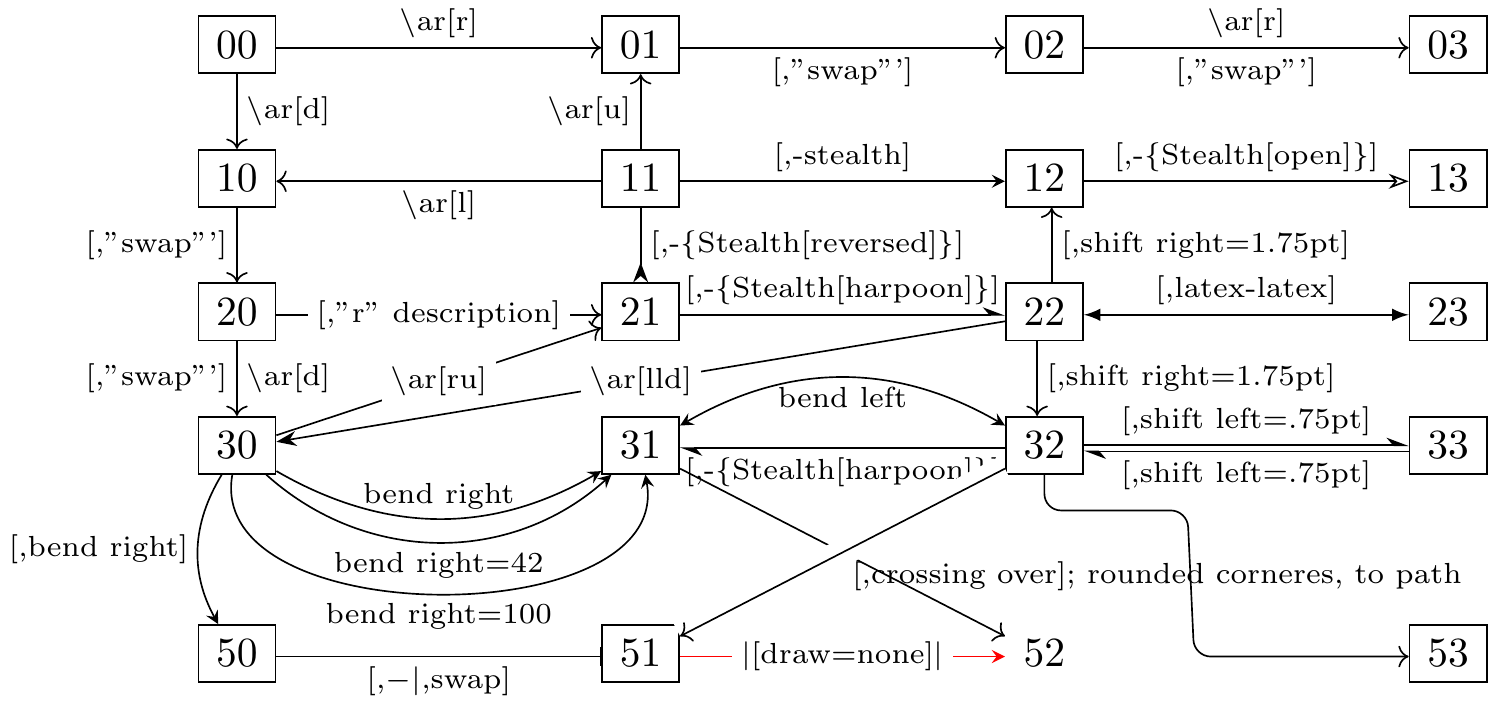
Fig. 16.37: learn TikZ-CD or tikz-cd in one picture 2
\usetikzlibrary{cd,arrows.meta}
\begin{tikzcd}[column sep=2.75cm, %small,large,huge
cells={nodes={draw}}
]
00
\ar[r,"\backslash \text{ar[r]}"]
\ar[d,"\backslash \text{ar[d]}"]
&
01
\ar[r,"\text{[,"swap"']}"']
&
02
\ar[r,"\backslash \text{ar[r]}","\text{[,"swap"']}"']
&
03
\\
10
\ar[d,"\text{[,"swap"']}"']
&
11
\ar[u,"\backslash \text{ar[u]}"]
\ar[l,"\backslash \text{ar[l]}"]
\ar[r,-stealth,"\text{[,-}\text{stealth}\text{]}"]
\ar[d,-{Stealth[reversed]},"\text{[,-}\{\text{Stealth[reversed]}\}\text{]}"]
&
12
\ar[r,-{Stealth[open]},"\text{[,-}\{\text{Stealth[open]}\}\text{]}"]
&
13
\\
20
\ar[r,"\text{[,"r" description]}" description]
\ar[d,"\backslash \text{ar[d]}","\text{[,"swap"']}"']
&
21
\ar[r,-{Stealth[harpoon]},"\text{[,-}\{\text{Stealth[harpoon]}\}\text{]}"]
&
22
\ar[u,shift right=1.75pt,"\text{[,shift right=1.75pt]}"']
\ar[lld,-Stealth,"\backslash \text{ar[lld]}" description]
\ar[r,latex-latex,"\text{[,latex-latex]}"]
\ar[d,shift right=1.75pt,"\text{[,shift right=1.75pt]}"]
&
23
\\
30
\ar[ru,"\backslash \text{ar[ru]}" description]
\ar[r,bend right,-stealth,"\text{bend right}"]
\ar[r,bend right=42,-stealth,"\text{bend right=42}"']
\ar[r,bend right=100,-stealth,"\text{bend right=100}"']
\ar[dd,bend right,-stealth,"\text{[,bend right]}"']
&
31
\ar[r,bend left,stealth-stealth,"\text{bend left}"']
\ar[ddr]
&
32
\ar[l,-{Stealth[harpoon]},"\text{[,-}\{\text{Stealth[harpoon]}\}\text{]}"]
\ar[r,-{Stealth[harpoon]},shift left=.75pt,"\text{[,shift left=.75pt]}"]
\ar[ddl,crossing over,"\text{[,crossing over]; rounded corneres, to path}"]
\ar[ddr,
rounded corners,
to path={--([yshift=-2ex]\tikztostart.south)
--([yshift=-2ex,xshift=+2ex]\tikztostart.south)
--([yshift=-2ex,xshift=+8ex]\tikztostart.south)
--([xshift=-12ex]\tikztotarget.west)
--(\tikztotarget)
},
]
&
33
\ar[l,-{Stealth[harpoon]},shift left=.75pt,"\text{[,shift left=.75pt]}"]
\\
&
&
&
\\
50
\ar[r,-|,"\text{[,}-|\text{,swap]}",swap]
&
51
\ar[r,-stealth,red,text=black,"|\text{[draw=none]}|" description]
&
|[draw=none]|52
&
53
\end{tikzcd}

Fig. 16.38: learn TikZ-CD or tikz-cd in one picture 2
https://tex.stackexchange.com/questions/484743/format-single-node-in-tikzcd

Fig. 16.39: individual node without drawing margin
\usetikzlibrary{cd,fit,shapes.geometric}
\tikzset{E/.style = {ellipse, draw=blue, dashed,
inner xsep=-2mm,inner ysep=-4mm,
rotate=-30,fit=#1
}
}
\begin{tikzcd}[arrows = dash,
execute at end picture = {
\node[E = (tikz@f@1-2-2) (tikz@f@1-3-3)] {};
\node[E = (tikz@f@1-3-1) (tikz@f@1-4-2)] {};
}% end of execute at end picture
]
& R \ar[d] & \\
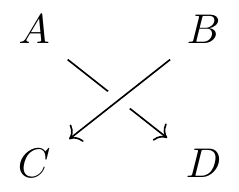
& A+B \ar[dl] \ar[dr] & \\
A \ar[dr] & & B \ar[dl] \\
& A \cap B &
\end{tikzcd}

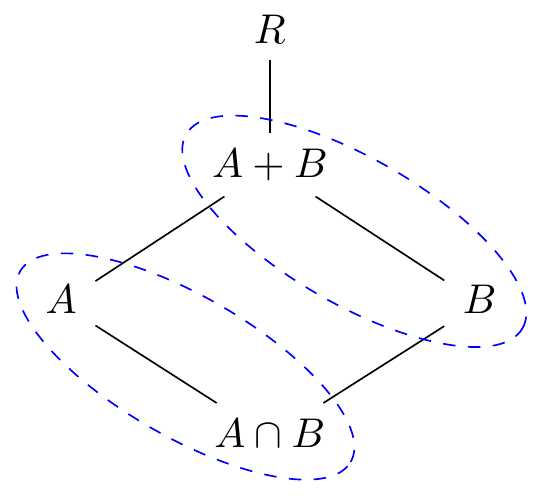
Fig. 16.40: enclosed nodes
\usetikzlibrary{cd,arrows.meta}
\begin{tikzcd}
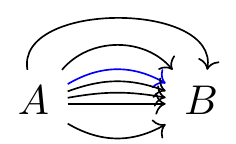
A \ar[r,-stealth,"f","g"'] \ar[d,-{Stealth[harpoon]},shift left=0.5pt,"\varphi"] \ar[rr,-stealth,bend left] & B & E \\
C \ar[r,-latex,"g"'] \ar[u,-{Stealth[harpoon]},shift left=0.5pt,"\varphi^{{\scriptscriptstyle -1}}"] \ar[d,harpoon,shift left=0.5pt,"\varphi"] & D & F \\
G \ar[r,"f"] \ar[u,harpoon,shift left=0.5pt,"\varphi^{-1}"] & H \ar[uur,-stealth,"\phi" description]
\end{tikzcd}

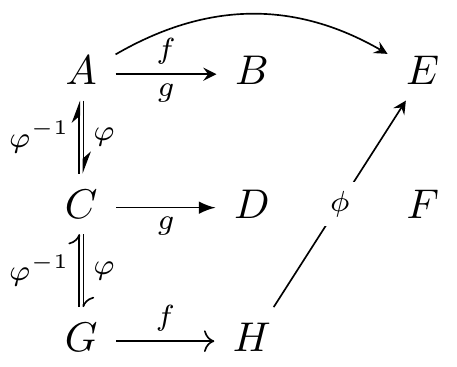
Fig. 16.41: TikZ-CD or tikz-cd + arrows.meta

Fig. 16.42: TikZ-CD or tikz-cd + arrows.meta
TikZcd editor
https://github.com/yishn/tikzcd-editor
https://tikzcd.yichuanshen.de/
https://darknmt.github.io/res/tikzcd-editor/
tikz-cd @ CTAN(Comprehensive TEX Archive Network)
https://ctan.org/tex-archive/graphics/pgf/contrib/tikz-cd
tikzcd manual
https://ctan.mirror.twds.com.tw/tex-archive/graphics/pgf/contrib/tikz-cd/tikz-cd-doc.pdf
16.4.1 arrows
https://latexdraw.com/exploring-tikz-arrows/
16.4.1.1 predefined arrow tip in TikZ
16.4.1.2 arrows.meta
customizing arrow heads
16.4.1.2.1 reversing, halving, swapping, opening
https://tikz.dev/tikz-arrows#sec-16.3.5

Fig. 16.48: reversing, halving, swapping, opening
16.4.1.2.2 mathematical arrows
- Classical TikZ Rightarrow
- Computer Modern Rightarrow
- Implies
- To

Fig. 16.49: mathematical arrows
16.4.1.3 default stealth arrow
https://tex.stackexchange.com/questions/113437/stealth-arrow-in-math
\usetikzlibrary{cd,arrows}
\tikzset{
commutative diagrams/.cd,
arrow style=tikz,
diagrams={>=stealth}
}
\begin{tikzcd}
A \ar[r,"f"] \ar[d,harpoon,shift left=0.5pt,"\varphi"] \ar[rr,bend left] & B & E \\
C \ar[r] \ar[u,harpoon,shift left=0.5pt,"\varphi^{-1}"] & D & F \\
G & H \ar[uur,-stealth]
\end{tikzcd}

Fig. 16.56: default stealth arrow
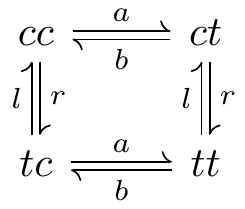
16.4.1.4 harpoon
harpoon ~ half arrow
https://tex.stackexchange.com/questions/715462/rightleftharpoons-in-commutative-diagram
\usetikzlibrary{cd}
\begin{tikzcd}
cc \ar[r,shift left=1pt,harpoon,"a"] \ar[d,shift left=1pt,harpoon,"r"] &
ct \ar[l,shift left=1pt,harpoon,"b"] \ar[d,shift left=1pt,harpoon,"r"]
\\
tc \ar[r,shift left=1pt,harpoon,"a"] \ar[u,shift left=1pt,harpoon,"l"] &
tt \ar[l,shift left=1pt,harpoon,"b"] \ar[u,shift left=1pt,harpoon,"l"]
\end{tikzcd}

Fig. 16.57: harpoon in cd
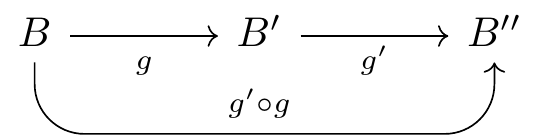
16.4.1.6 rounded corners
https://tex.stackexchange.com/questions/295428/rounded-arrow-in-tikzcd-with-text-on-it
\usetikzlibrary{cd,positioning}
\begin{tikzcd}[sep=large, execute at end picture={\node[below = 1mm of tikz@f@1-1-2] {$\scriptstyle g' \circ g$};}]
B \ar{r}[swap]{g\vphantom{'}}
\ar[to path={--([yshift=-4ex]\tikztostart.south)
-|(\tikztotarget)},rounded corners=12pt]{rr}
& B' \ar{r}[swap]{g'} & B''
\end{tikzcd}

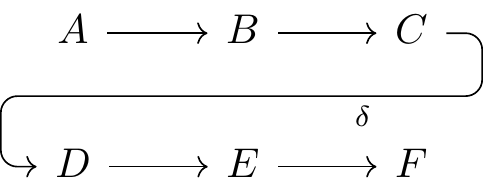
Fig. 16.59: rounded corners
16.4.2 label
https://tex.stackexchange.com/questions/477733/two-labels-up-and-down-for-same-arrow

Fig. 16.65: labels over and under the arrow
16.4.3 box in TikZ-CD
https://stackoverflow.com/questions/50392582/box-in-commutative-diagram
https://tex.stackexchange.com/questions/360083/filling-of-diagrams-using-tikzcd/360152#360152
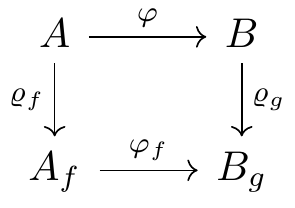
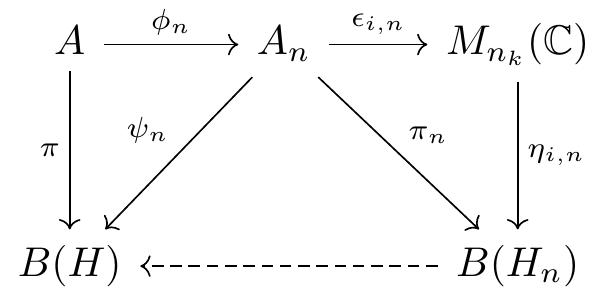
16.4.4 examples
https://tex.stackexchange.com/questions/218274/how-can-i-draw-commutative-diagrams-in-latex

Fig. 16.70: commutative diagram example 0
https://tex.stackexchange.com/questions/402572/how-to-make-a-commutative-diagram-using-tikz-cd

Fig. 16.71: commutative diagram example 1
https://tex.stackexchange.com/questions/115783/how-to-draw-commutative-diagrams

Fig. 16.72: commutative diagram example 2
https://tex.stackexchange.com/questions/414292/tikz-commutative-diagrams-compiling-and-best-practice

Fig. 16.73: commutative diagram example 3
https://tex.stackexchange.com/questions/483801/mapping-arrows-in-commutative-diagrams

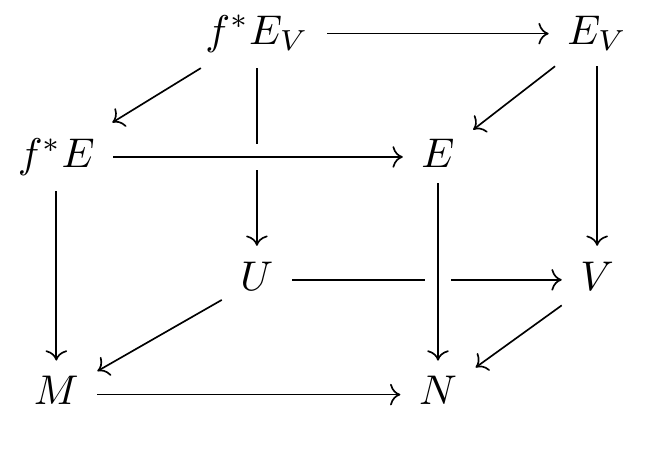
Fig. 16.74: commutative diagram example 4
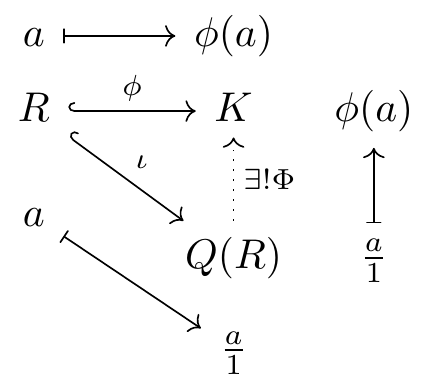
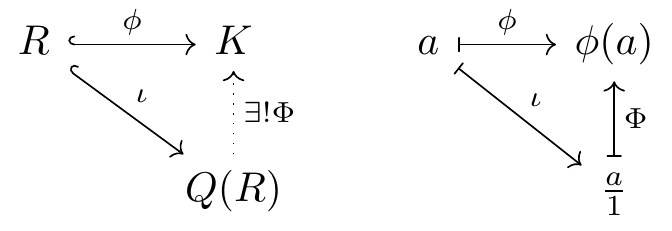
if not using tikz-cd,
\usetikzlibrary{arrows,positioning}
\begin{tikzpicture}
\node (r) at (0,0) {$R$};
\node (k) at (3,0) {$K$};
\node (q) at (3,-3) {$Q(R)$};
\node (ra) at (0,.8) {$a$};
\node (ka) at (3,.8) {$\phi(a)$};
\node (kb) at (4,0) {$\phi(k)$};
\node (qb) at (4,-3) {$\frac a1$};
\path (q) node[below left=1em and 1em] (qc) {$\frac a1$};
\path (r) node[below left=1em and 1em] (rc) {$a$};
\draw[right hook->] (r)--(k) node[midway,above] {$\scriptstyle\phi$};
\draw[right hook->] (r)--(q) node[midway,above right] {$\scriptstyle\iota$};
\draw[dotted,->] (q)--(k) node[midway,right] {$\scriptstyle\exists!\Phi$};
\draw[|->] (ra) edge (ka) (qb) edge (kb) (rc) edge (qc);
\end{tikzpicture}

Fig. 16.75: commutative diagram example 4 not using tikz-cd
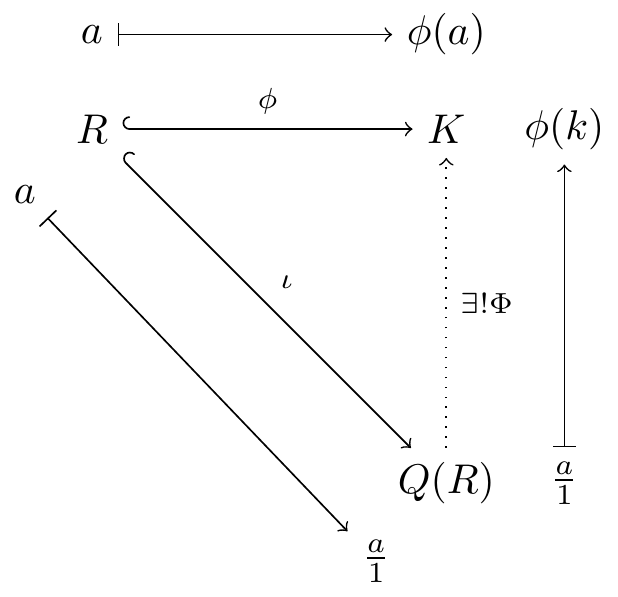
separated diagrams with tikz-cd,

Fig. 16.76: commutative diagram example 4
register map
https://tex.stackexchange.com/questions/510088/tikz-register-map
16.5 PGFplots
axis similar to matplotlib figure anatomy, see Fig: 30.1
https://tikz.dev/pgfplots/tutorial1
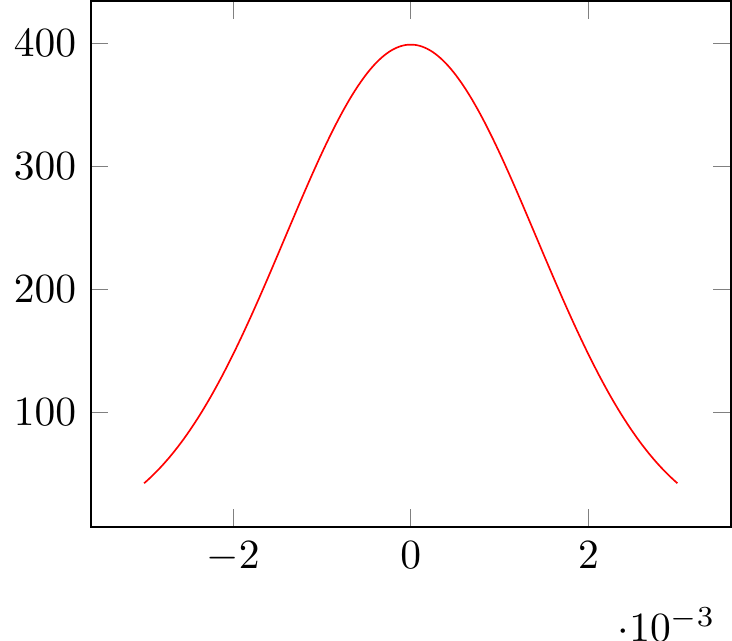
Not so common is
\pgfplotsset{compat=1.5}. A statement like this should always be used in order to (a) benefit from a more or less recent feature set and (b) avoid changes to your picture if you recompile it with a later version of pgfplots.

Fig. 16.77: PGFplots: normal distribution
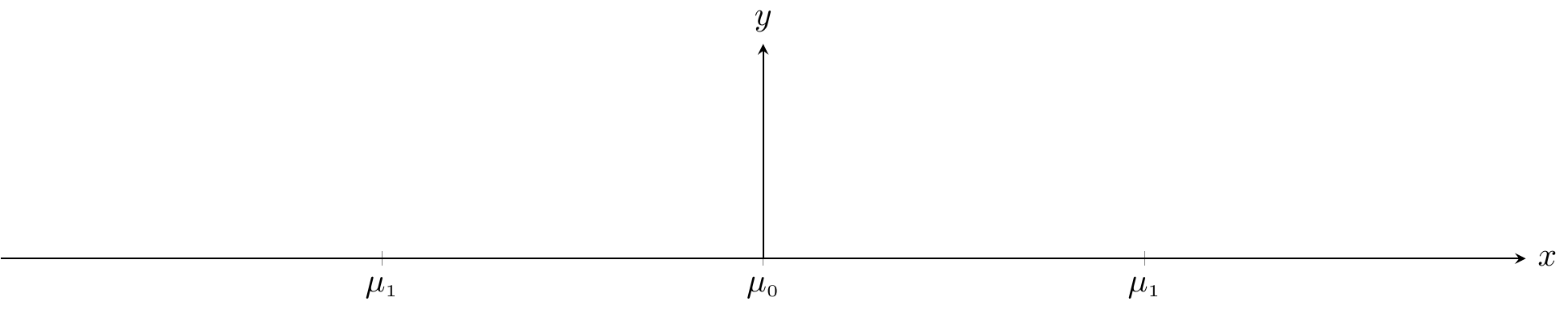
16.5.1 the axis environments
https://tikz.dev/pgfplots/reference-axis
\pgfplotsset{every linear axis/.append style={...}}
\begin{tikzpicture}
\begin{axis}[
no markers,
axis x line = center,
axis y line = center,
xlabel = {$ x $}, xlabel style = {right},
ylabel = {$ y $}, ylabel style = {above},
xmin = -8, xmax = 8,
ymin = 0, ymax = 0.45,
hide obscured x ticks=false, % for origin x tick label i.e. xtick = {0}
xtick={-4, 0, 4},
xticklabels={$ \mu_{\scriptscriptstyle{1}} $,
$ \mu_{\scriptscriptstyle{0}} $,
$ \mu_{\scriptscriptstyle{1}} $},
%extra x ticks={0},
ytick = \empty,
x = 1cm, y = 5cm, % x y scaling
%grid = major,
domain = -10:10,
samples = 1000
]
\end{axis}
\end{tikzpicture}

Fig. 16.78: begin{axis}
https://tex.stackexchange.com/questions/134959/axis-lines-middle-and-axis-lines-center
No, there is no difference.
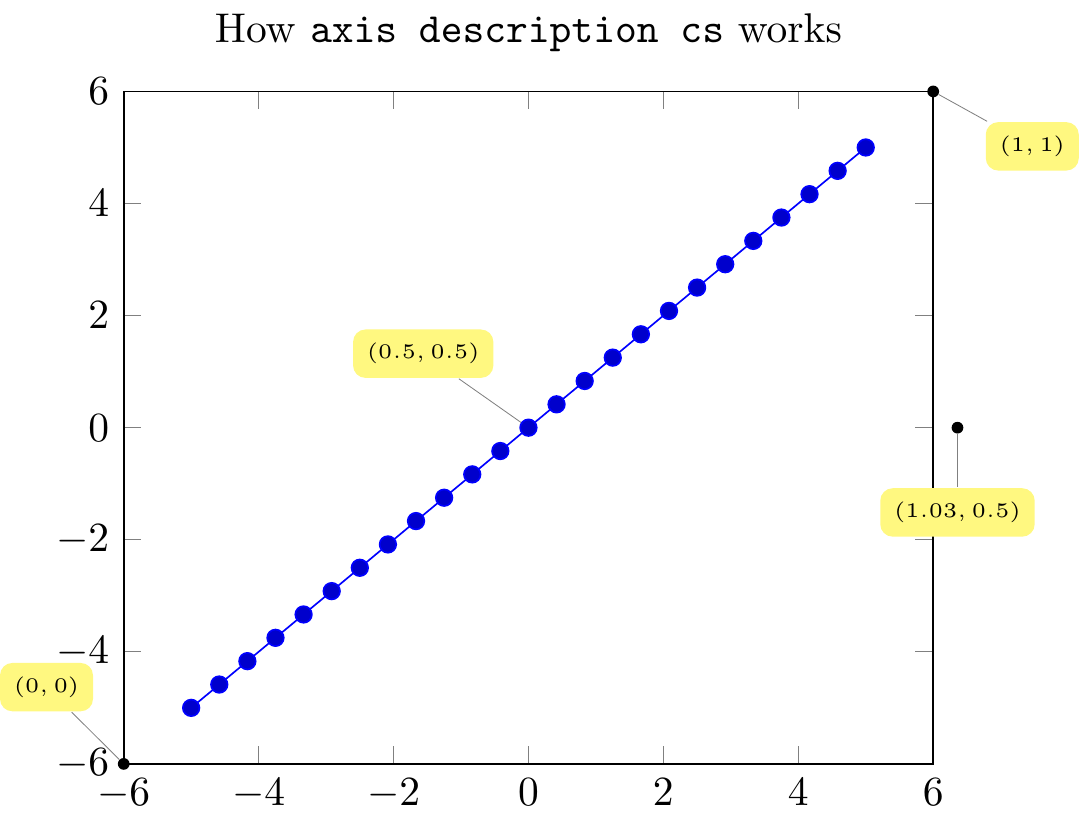
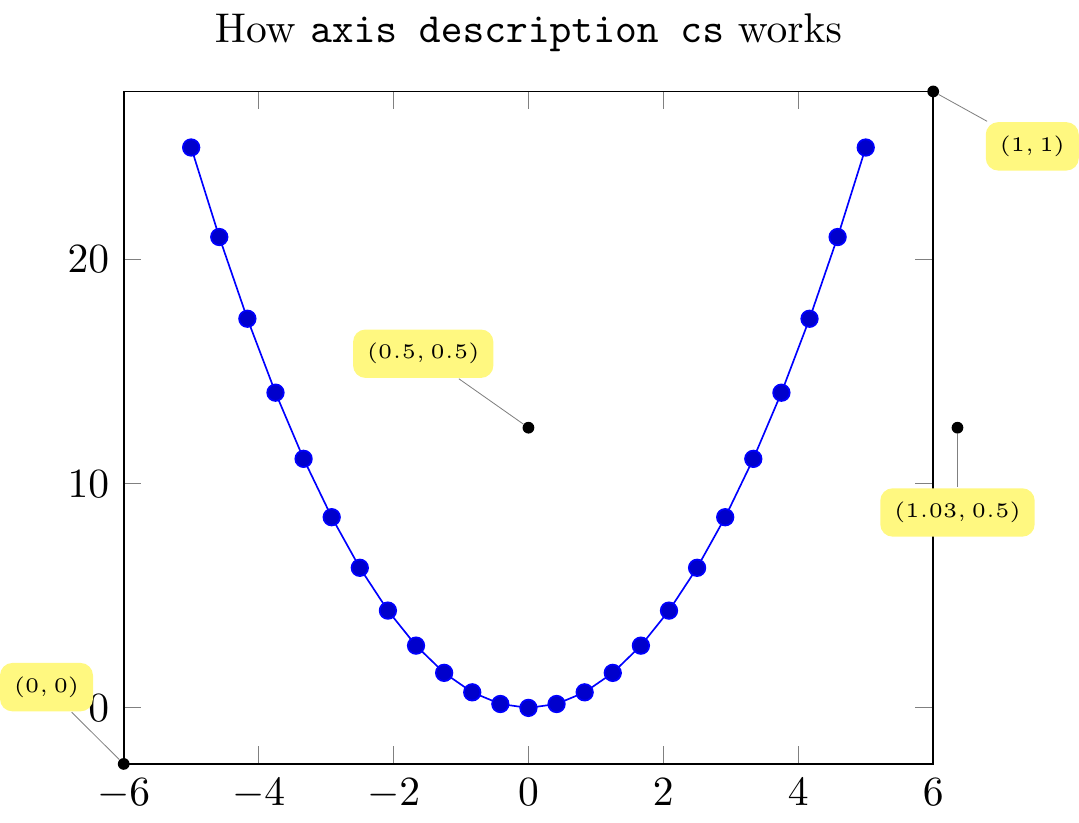
16.5.2 axis descriptions
https://tikz.dev/pgfplots/reference-axisdescription
16.5.2.1 placement of axis descriptions
16.5.2.1.1 coordinate system axis description cs
https://tikz.dev/pgfplots/reference-axisdescription#pgfp.axis_description_cs
\addplot {x}; can change to \addplot {x^2}; still with auto blue dots
small dot style,pin=angle:LaTeX label at PGFplots axis coordinate system ;
\begin{tikzpicture}
\tikzset{
every pin/.style={fill=yellow!50!white,rectangle,rounded corners=3pt,font=\tiny},
small dot/.style={fill=black,circle,scale=0.3},
}
\begin{axis}[
clip=false,
title=How \texttt{axis description cs} works,
]
\addplot {x};
%small dot style,pin=angle:LaTeX label at PGFplots axis coordinate system ;
\node [small dot,pin=120:{$(0,0)$}] at (axis description cs:0,0) {};
\node [small dot,pin=-30:{$(1,1)$}] at (axis description cs:1,1) {};
\node [small dot,pin=-90:{$(1.03,0.5)$}] at (axis description cs:1.03,0.5) {};
\node [small dot,pin=125:{$(0.5,0.5)$}] at (axis description cs:0.5,0.5) {};
\end{axis}
\end{tikzpicture}

Fig. 16.79: PGFplots: \(x\)
\begin{tikzpicture}
\tikzset{
every pin/.style={fill=yellow!50!white,rectangle,rounded corners=3pt,font=\tiny},
small dot/.style={fill=black,circle,scale=0.3},
}
\begin{axis}[
clip=false,
title=How \texttt{axis description cs} works,
]
\addplot {x^2};
%small dot style,pin=angle:LaTeX label at PGFplots axis coordinate system ;
\node [small dot,pin=120:{$(0,0)$}] at (axis description cs:0,0) {};
\node [small dot,pin=-30:{$(1,1)$}] at (axis description cs:1,1) {};
\node [small dot,pin=-90:{$(1.03,0.5)$}] at (axis description cs:1.03,0.5) {};
\node [small dot,pin=125:{$(0.5,0.5)$}] at (axis description cs:0.5,0.5) {};
\end{axis}
\end{tikzpicture}

Fig. 16.80: PGFplots: \(x^2\)
16.5.2.1.2 legend
https://tikz.dev/pgfplots/reference-axisdescription#sec-4.9.4
16.5.3 declare function
https://tikz.dev/pgfplots/utility-commands#pgf/declare_function

Fig. 16.81: declare function
16.5.3.1 pgfmathparse
https://tikz.dev/math-parsing#sec-94.1
This macro parses
and returns the result without units in the macro . Example: \pgfmathparse{2pt+3.5pt}will set\pgfmathresultto the text5.5.
\pgfmathsqrt{x} = \pgfmathparse{sqrt(x)}
\pgfmathln{x} = \pgfmathparse{ln(x)}
…
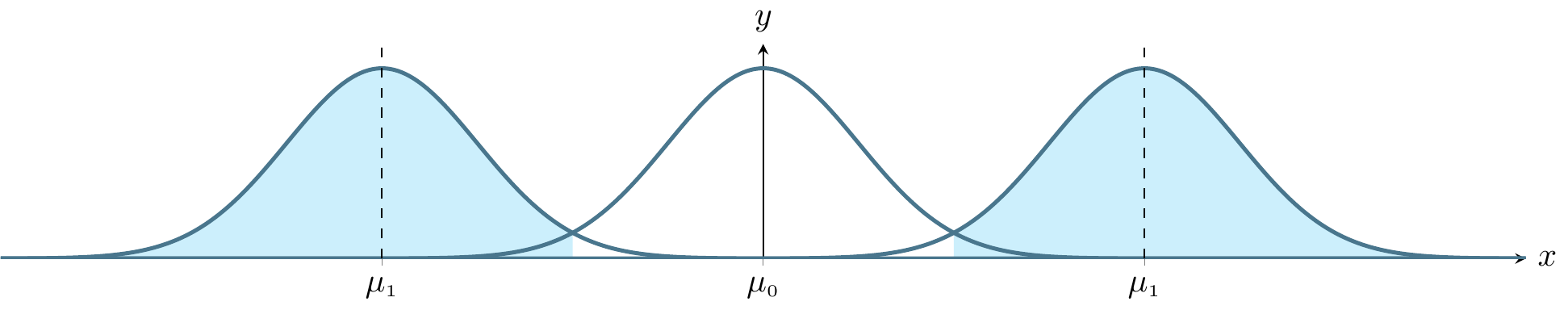
16.5.3.2 pgfmathdeclarefunction
like pgfplotsinvokeforeach
replaces any occurrence of
#1inside of (math image)command(math image) once for every element in (math image)list(math image). Thus, it actually assumes that (math image)command(math image) is like a\newcommandbody.
% pgfmathdeclarefunction{name}{num_var}{%
%% #1 = \mu, #2 = \sigma
\pgfmathdeclarefunction{gauss}{2}{%
\pgfmathparse{1/(#2*sqrt(2*pi))*exp(-((x-#1)^2)/(2*#2^2))}%
}% pgfmathdeclarefunction{name}{num_var}{%
%% #1 = \mu, #2 = \sigma
\pgfmathdeclarefunction{gauss}{2}{%
\pgfmathparse{1/(#2*sqrt(2*pi))*exp(-((x-#1)^2)/(2*#2^2))}%
}
\begin{tikzpicture}
\begin{axis}[
no markers,
axis x line = center,
axis y line = center,
xlabel = {$ x $}, xlabel style = {right},
ylabel = {$ y $}, ylabel style = {above},
xmin = -8, xmax = 8,
ymin = 0, ymax = 0.45,
hide obscured x ticks=false, % for origin x tick label i.e. xtick = {0}
xtick={-4, 0, 4},
xticklabels={$ \mu_{\scriptscriptstyle{1}} $,
$ \mu_{\scriptscriptstyle{0}} $,
$ \mu_{\scriptscriptstyle{1}} $},
%extra x ticks={0},
ytick = \empty,
x = 1cm, y = 5cm, % x y scaling
%grid = major,
domain = -10:10,
samples = 1000
]
\addplot [fill=cyan!20, draw=none, domain=-10:-2] {gauss(-4, 1)} \closedcycle;
\addplot [fill=cyan!20, draw=none, domain= 2:10] {gauss( 4, 1)} \closedcycle;
\addplot [very thick, cyan!50!black] {gauss(-4, 1)};
\addplot [very thick, cyan!50!black] {gauss( 0, 1)};
\addplot [very thick, cyan!50!black] {gauss( 4, 1)};
%\node [anchor=north] at (axis cs: 0, -0.01) {$ \mu $};
%\node at (axis cs: -4, -0.02) {$ \mu $};
\draw [dashed, thin] (axis cs: -4, 0) -- (axis cs: -4, 1);
\draw [dashed, thin] (axis cs: 4, 0) -- (axis cs: 4, 1);
\end{axis}
\end{tikzpicture}
Fig. 16.82: PGFmathDeclareFunction: normal distributions hypothesis testing
https://tex.stackexchange.com/questions/43610/plotting-bell-shaped-curve-in-tikz-pgf
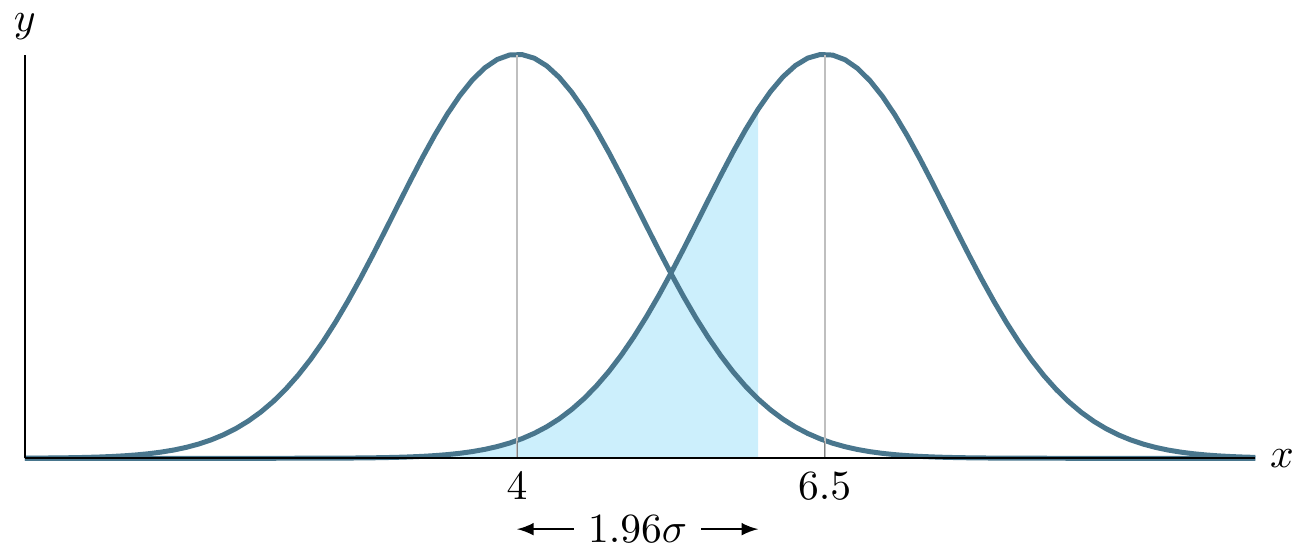
% pgfmathdeclarefunction{name}{num_var}{%
%% #1 = \mu, #2 = \sigma
\pgfmathdeclarefunction{gauss}{2}{%
\pgfmathparse{1/(#2*sqrt(2*pi))*exp(-((x-#1)^2)/(2*#2^2))}%
}
\begin{tikzpicture}
\begin{axis}[
no markers, domain=0:10, samples=100,
axis lines*=left, xlabel=$x$, ylabel=$y$,
every axis y label/.style={at=(current axis.above origin),anchor=south},
every axis x label/.style={at=(current axis.right of origin),anchor=west},
height=5cm, width=12cm,
xtick={4,6.5}, ytick=\empty,
enlargelimits=false, clip=false, axis on top,
grid = major
]
\addplot [fill=cyan!20, draw=none, domain=0:5.96] {gauss(6.5,1)} \closedcycle;
\addplot [very thick,cyan!50!black] {gauss(4,1)};
\addplot [very thick,cyan!50!black] {gauss(6.5,1)};
\draw [yshift=-0.6cm, latex-latex](axis cs:4,0) -- node [fill=white] {$1.96\sigma$} (axis cs:5.96,0);
\end{axis}
\end{tikzpicture}
Fig. 16.83: PGFmathDeclareFunction: normal distributions
16.5.4 |- and -| in TikZ
https://tex.stackexchange.com/questions/401425/tikz-what-exactly-does-the-the-notation-for-arrows-do
(a -| b)whereaandbare named nodes or coordinates. This means the coordinate that is at the y-coordinate ofa, and x-coordinate ofb. Similarly,(a |- b)has the x-coordinate ofaand y-coordinate ofb.
16.5.5 pgfplotsinvokeforeach
https://tikz.dev/pgfplots/pgfplotstable-miscellaneous#\pgfplotsinvokeforeach
like \foreach in TikZ
A variant of
\pgfplotsforeachungrouped(and such also of\foreach) which replaces any occurrence of#1inside of (math image)command(math image) once for every element in (math image)list(math image). Thus, it actually assumes that (math image)command(math image) is like a\newcommandbody.
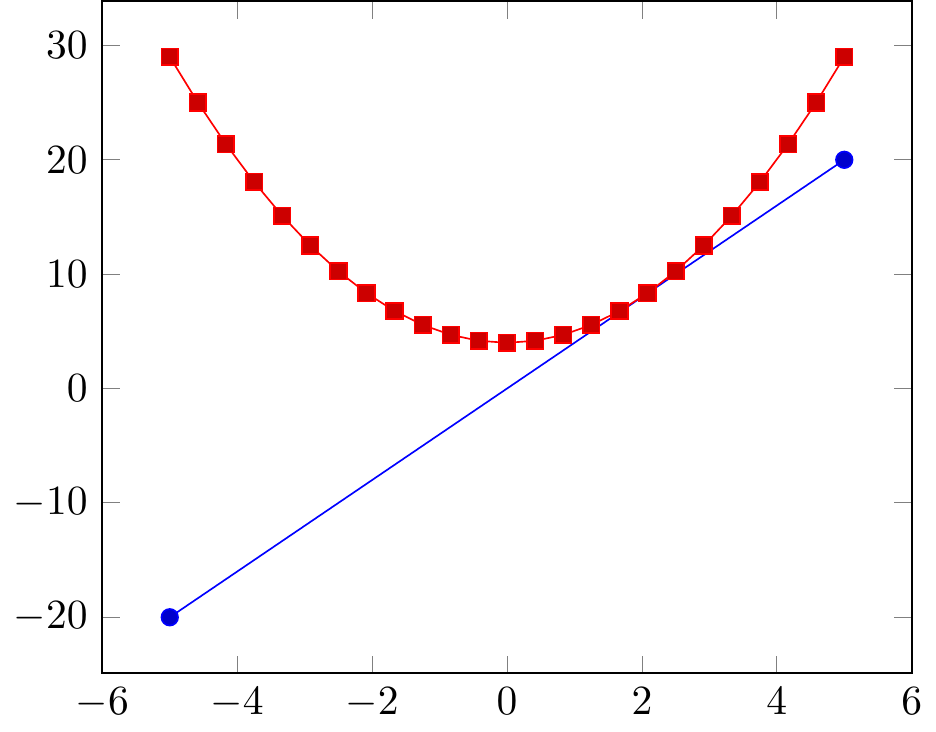
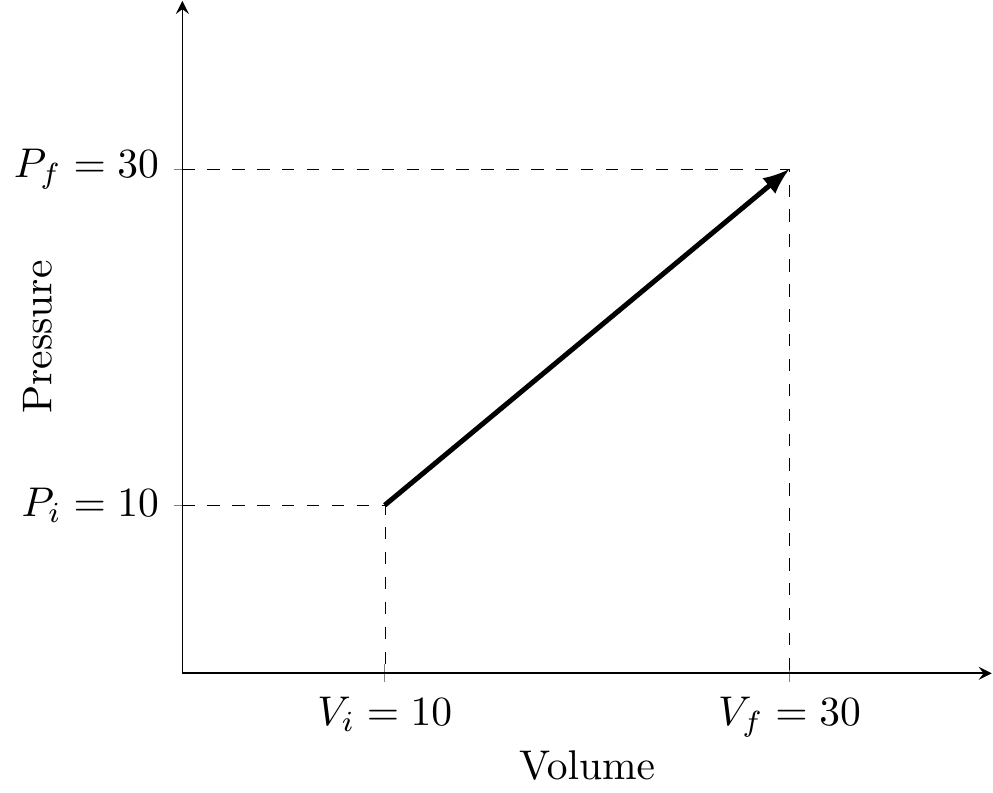
16.5.6 interpolation dashed lines
interpa = (10,10), interpb = (30,30), interp = interpolation
({axis cs:0,0}|-interp#1) = (x of (0,0), y of (interpa)) = (0, 10), ...
\begin{tikzpicture}
\begin{axis}[
axis lines=left,
xmin = 0, xmax = 40,
ymin = 0, ymax = 40,
xtick={10,30},
xticklabels={$V_i=10$,$V_f=30$},
ytick={10,30},
yticklabels={$P_i=10$,$P_f=30$},
xlabel={Volume},
ylabel={Pressure}
]
\addplot[very thick,-latex ] coordinates{(10,10) (30,30)}
% interpa = (10,10), interpb = (30,30), interp = interpolation
coordinate[at start](interpa)coordinate[at end](interpb);
\pgfplotsinvokeforeach {a,b} {
\draw[ultra thin, dashed]
% ({axis cs:0,0}|-interp#1) = (x of (0,0), y of (interpa)) = (0, 10), ...
({axis cs:0,0}|-interp#1)--(interp#1)--(interp#1|-{axis cs:0,0});
}
\end{axis}
\end{tikzpicture}

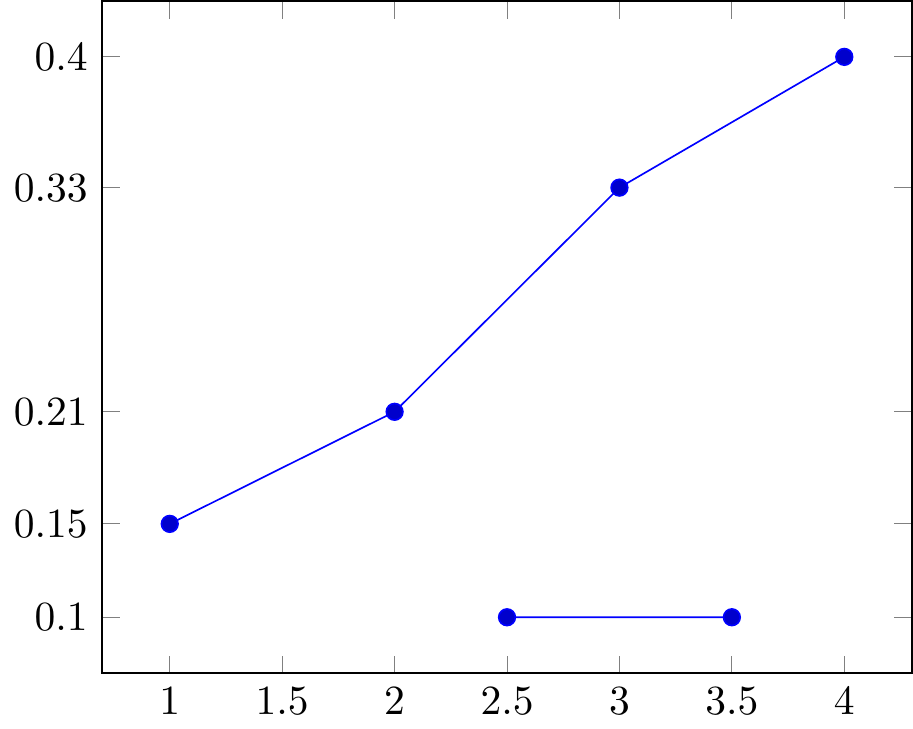
Fig. 16.84: tick texts and interpolation dashed lines
16.5.7 Zewbie
https://zhuanlan.zhihu.com/p/551874337
axis similar to matplotlib figure anatomy, see Fig: 30.1
16.5.7.1 coordinate axis/axes fine-tuing

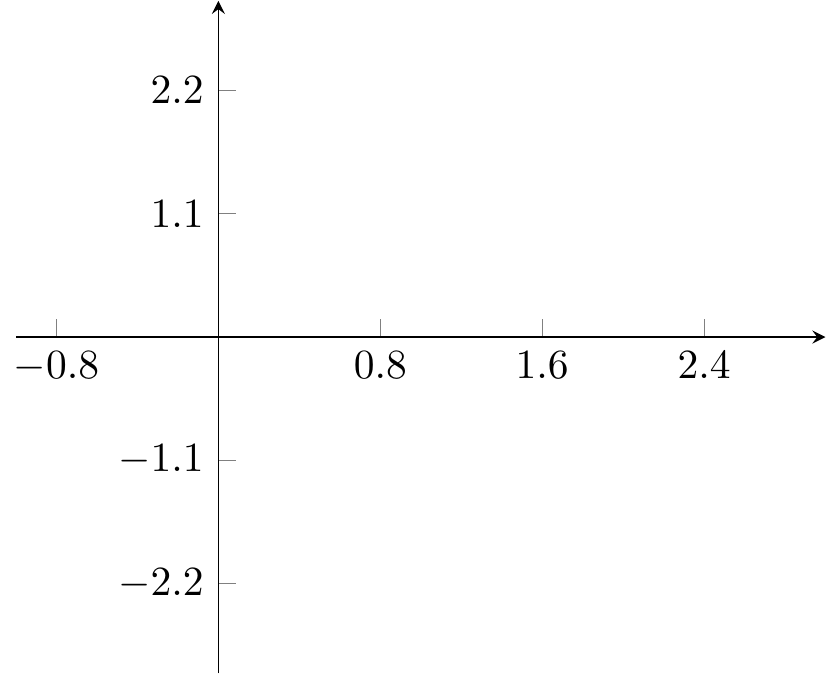
Fig. 16.85: PGFplots: 2D axis/axes
16.5.7.1.2 scaling
axis equal image equivalent to unit vector ratio = {1 1 1}

Fig. 16.87: PGFplots: axis/axes range
scale only axis
width x axis length, height y axis length

Fig. 16.88: PGFplots: axis/axes range
x x unit vector length, y y unit vector length
16.5.7.1.4 axis style
axis lines to assign all axes, either axis lines = box(default), axis lines = center(axis lines with arrows, center, x: bottom, top, y: ), or axis lines = none(not shown), or even axis lines wihtout arrows axis lines *= center
axis x line, axis y line to assign the respect axis, e.g. axis x line = center
axis lines = center:

Fig. 16.92: PGFplots: axis/axes range
axis lines *= center:
x axis line without arrow, y axis box

Fig. 16.93: PGFplots: axis/axes range
x axis line with arrow, y axis line without arrow
16.5.7.1.5 axis discontinuity
crunch, parallel, none
crunch

Fig. 16.95: PGFplots: axis/axes range
parallel
16.5.7.1.6 tick
tick pos ticklabel pos

Fig. 16.97: PGFplots: axis/axes range
tick distance
tick align: inside, center, outside

Fig. 16.98: PGFplots: axis/axes range
minor tick num

Fig. 16.99: PGFplots: axis/axes range
xtick=\empty|data|{<coordinates>}

Fig. 16.100: PGFplots: axis/axes range
extra x ticks={<coordinates>}

Fig. 16.101: PGFplots: axis/axes range
ticklabels={<labels>} extra x tick labels={<labels>}
hide obscured x ticks = false for origin x tick label
16.5.7.2 addplot+
What does addplot+ do exactly?
https://tex.stackexchange.com/questions/275959/what-does-addplot-do-exactly
https://tikz.dev/pgfplots/reference-addplot#\addplot+
Every
\addplotdirective receives a pre-defined style (line color, marker style etc) through a pre-defined cycle list that is automatically chosen depending on the index of the current\addplotinstruction. If you want to add some of your styles manually (like I want red colour instead of blue, say), you can add them through options to\addplotlike\addplot[<your options>]. Now the question is whether you want your own style (your options) to be appended to or replace one of these cycle lists assigned. This is decided by the + sign. If you use\addplot+ [<your options>], your style is appended to and by\addplot[<your options>], your options will replace the assigned cycle list.
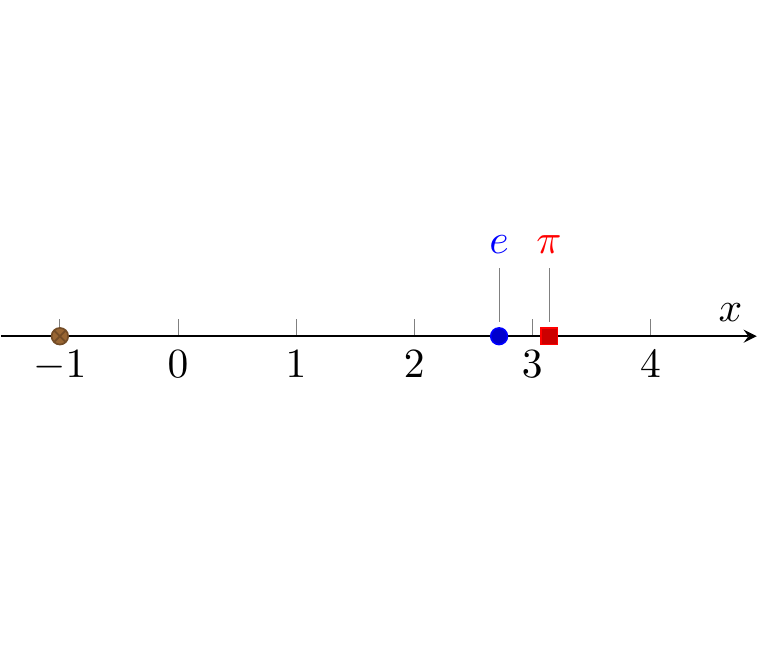
16.5.7.3 point
only marks only points without lines
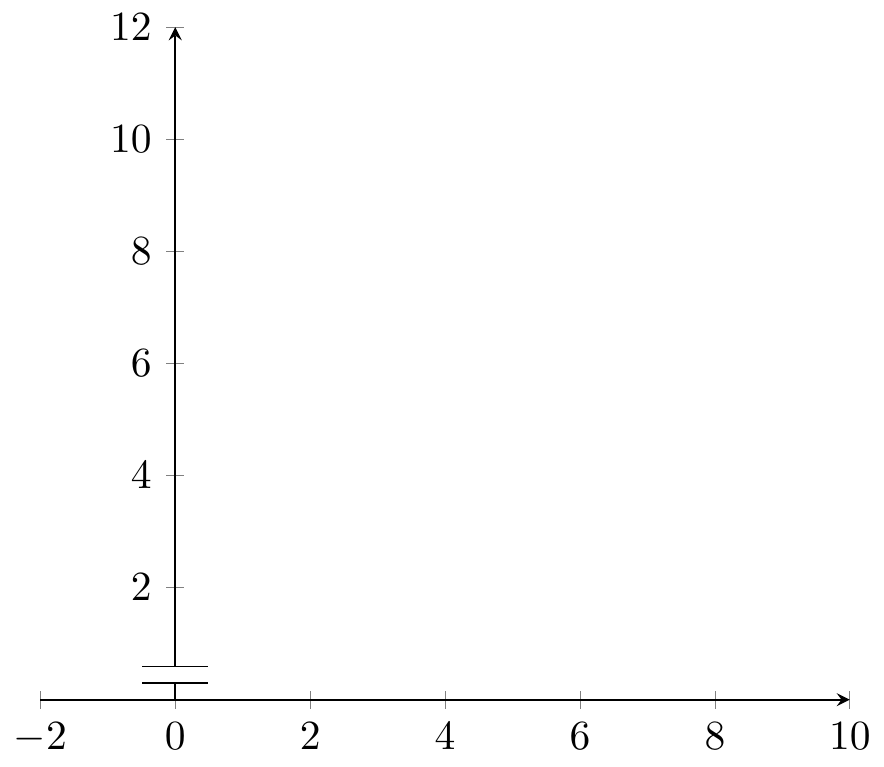
zero y axis range ymin=0, ymax=0 and axis y line=none, making 1D x axis
\begin{tikzpicture}
\begin{axis}[
xlabel=$x$,
axis y line=none,
axis x line=center,
tick align=inside,
xmin=-1.5, xmax=4.9, ymin=0, ymax=0,
xtick distance=1,
x=1cm
]
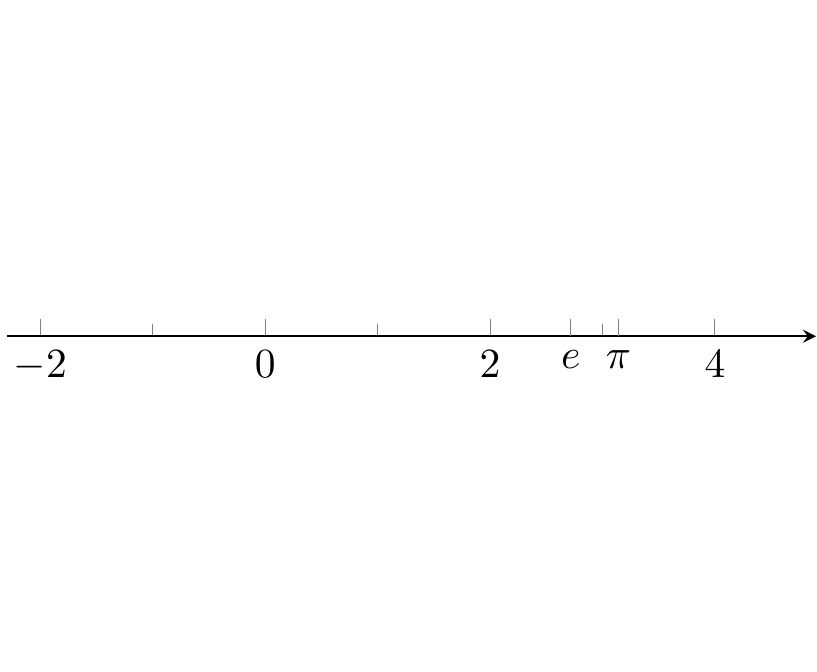
\addplot+ coordinates {(e,0)}
node [pin=90:{$e$}] {};
\addplot+ coordinates {(pi,0)}
node [pin=90:{$\pi$}] {};
\addplot+ coordinates {(-1,0)};
\end{axis}
\end{tikzpicture}

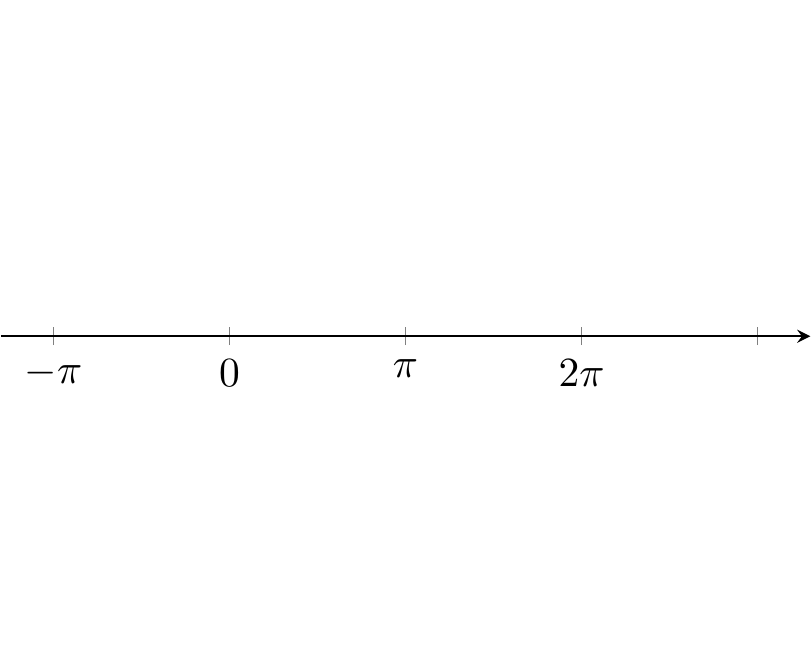
Fig. 16.103: PGFplots: 1D points with pins
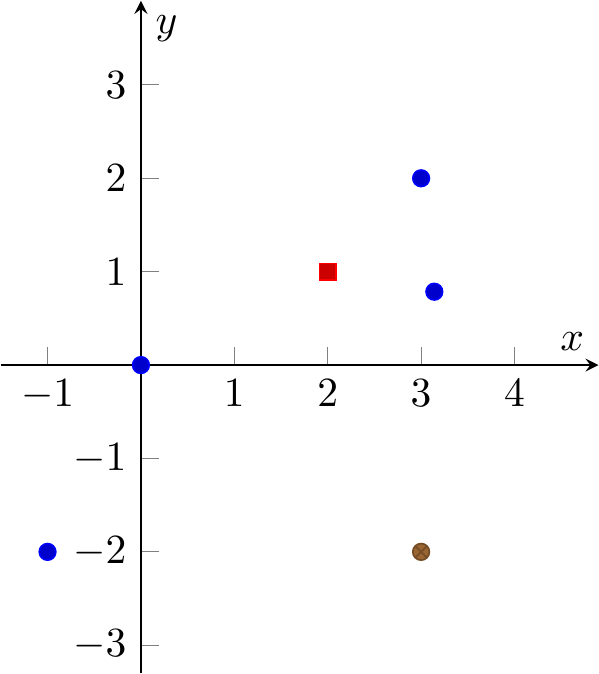
\begin{tikzpicture}
\begin{axis}[
xlabel=$x$, ylabel=$y$,
axis lines=center,
tick align=inside,
xmin=-1.5, xmax=4.9, ymin=-3.3, ymax=3.9,
xtick distance=1, ytick distance=1,
axis equal image
]
\addplot+ [only marks] coordinates {
(-1,-2) (pi,pi/4) (3,2) (0,0)};
\addplot+ coordinates {(2,1)};
\addplot+ coordinates {(3,-2)};
\end{axis}
\end{tikzpicture}

Fig. 16.104: PGFplots: 2D points

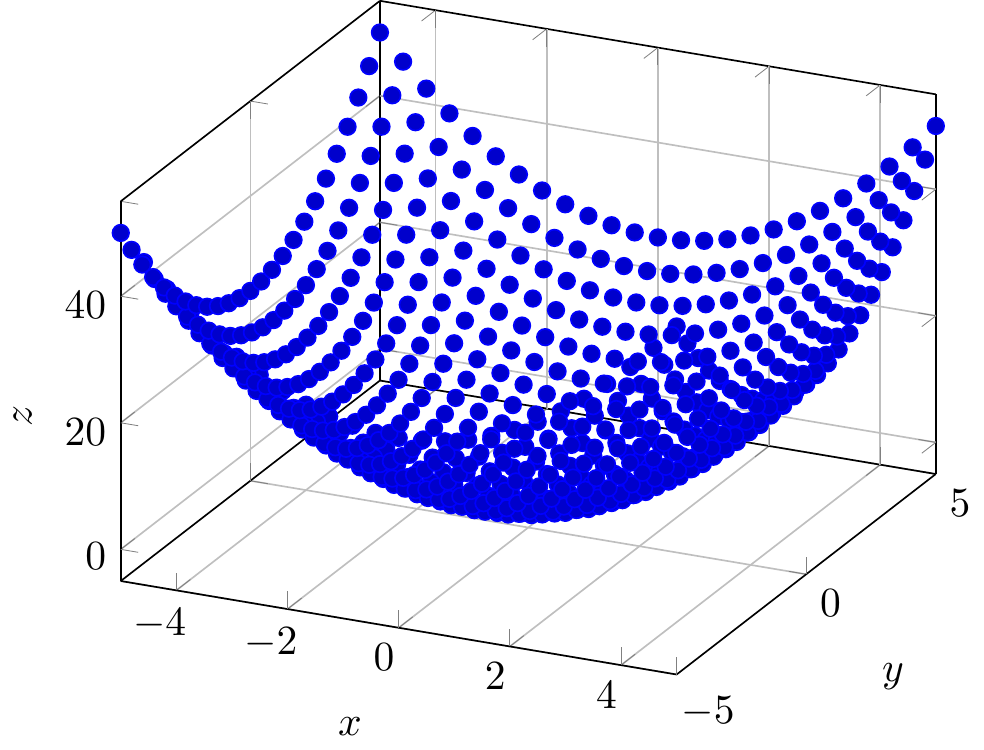
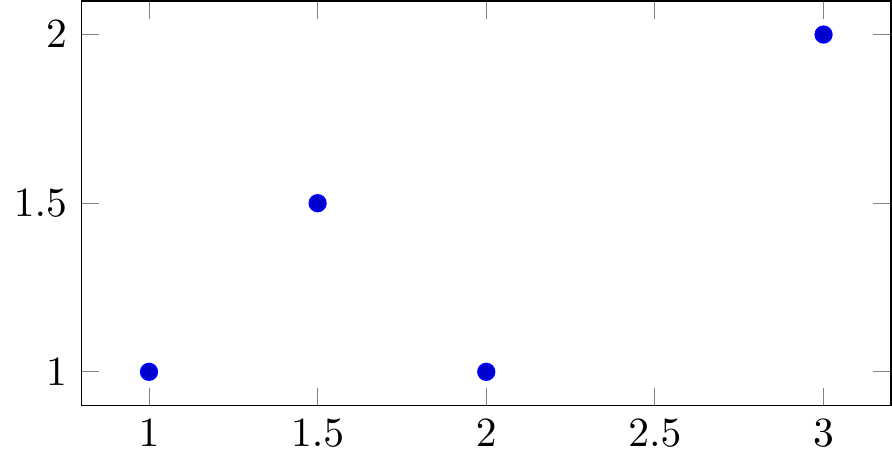
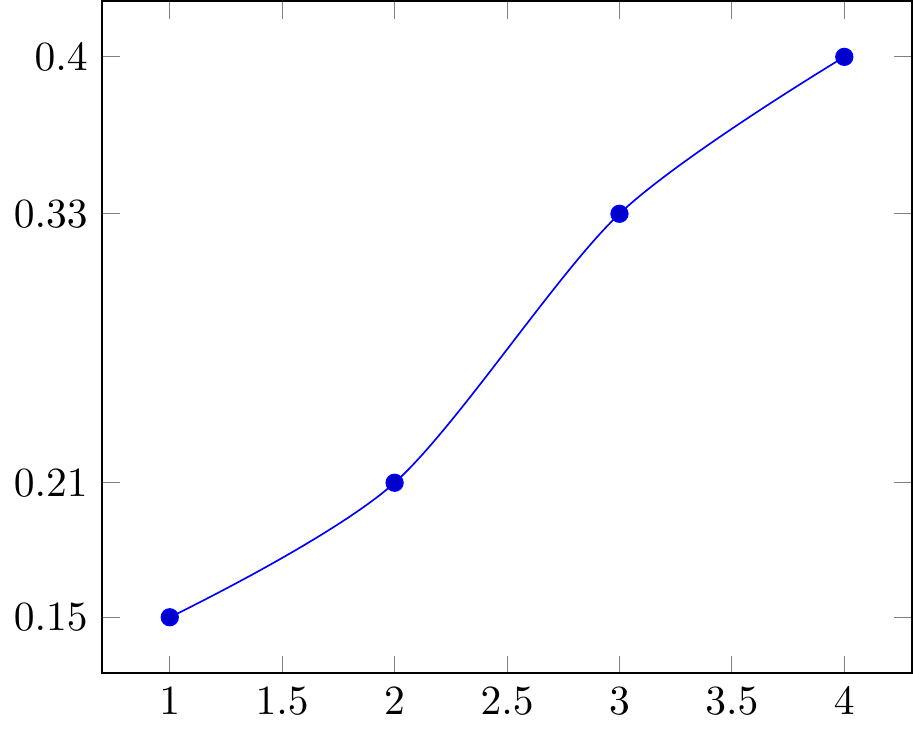
Fig. 16.105: PGFplots: data points
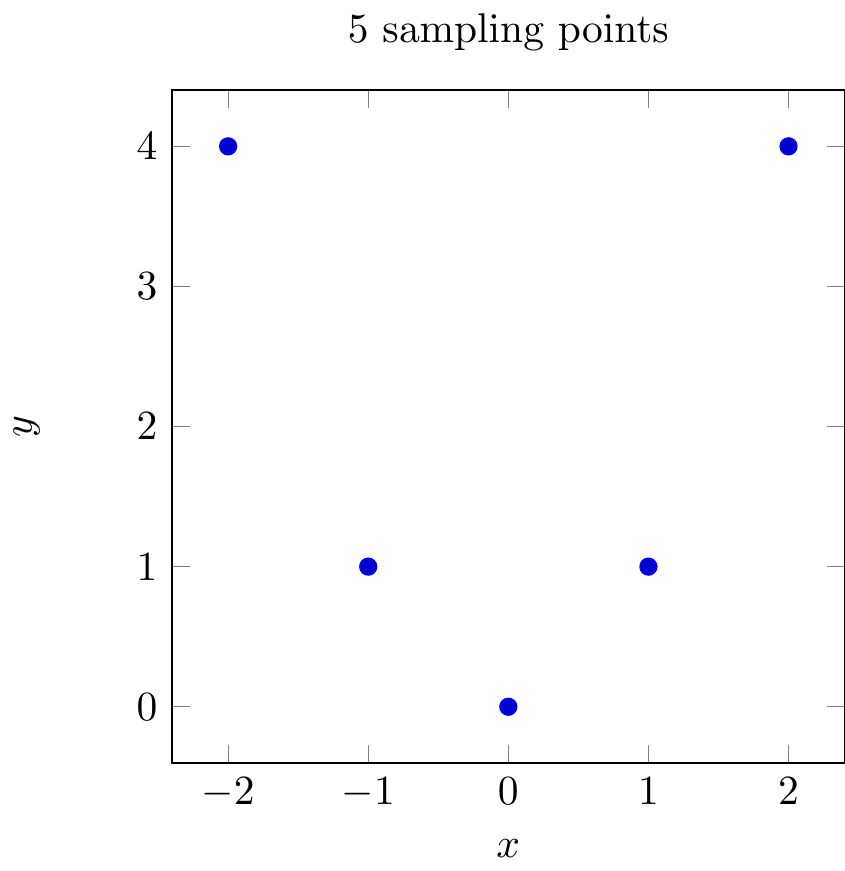
axis equal image to fix aspect ratio 1:1

Fig. 16.106: PGFplots: function sampling 5 points

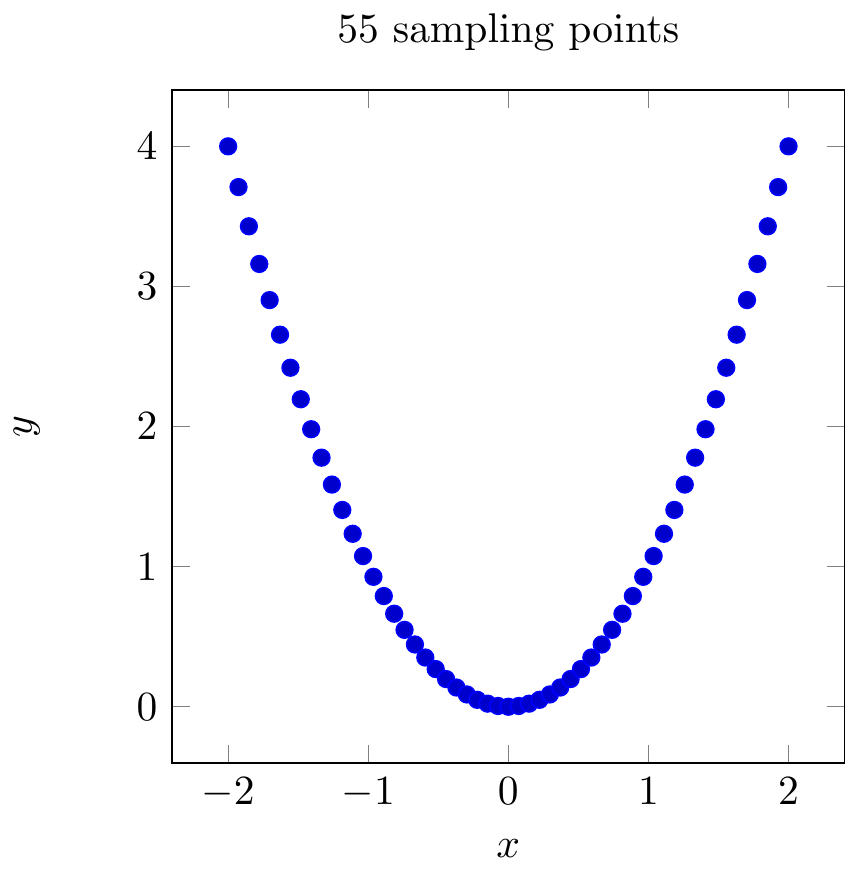
Fig. 16.107: PGFplots: function sampling 55 points

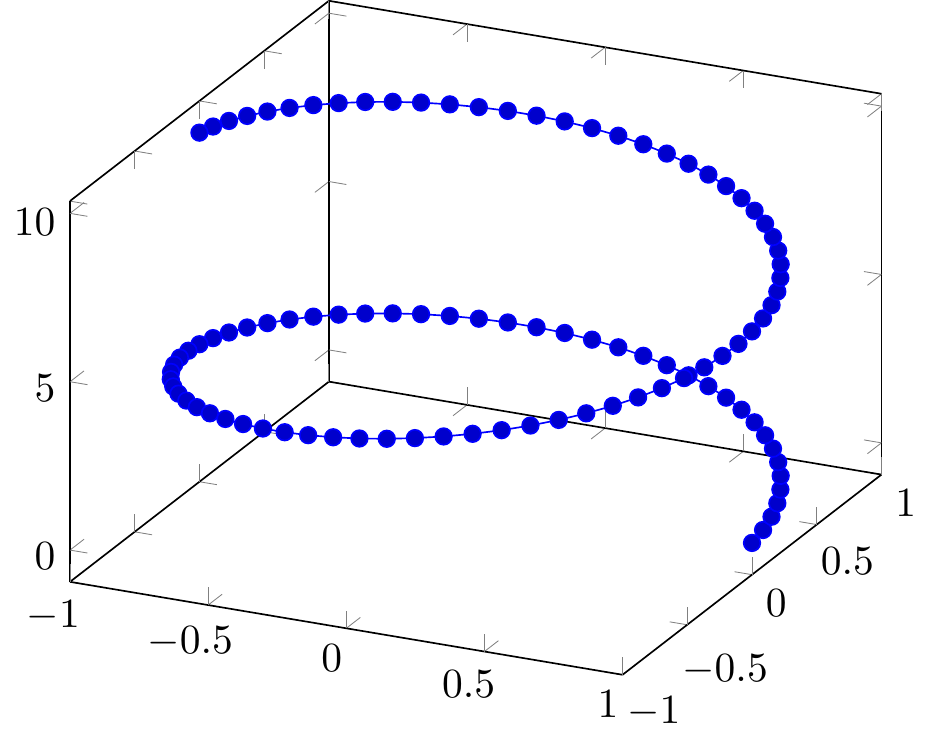
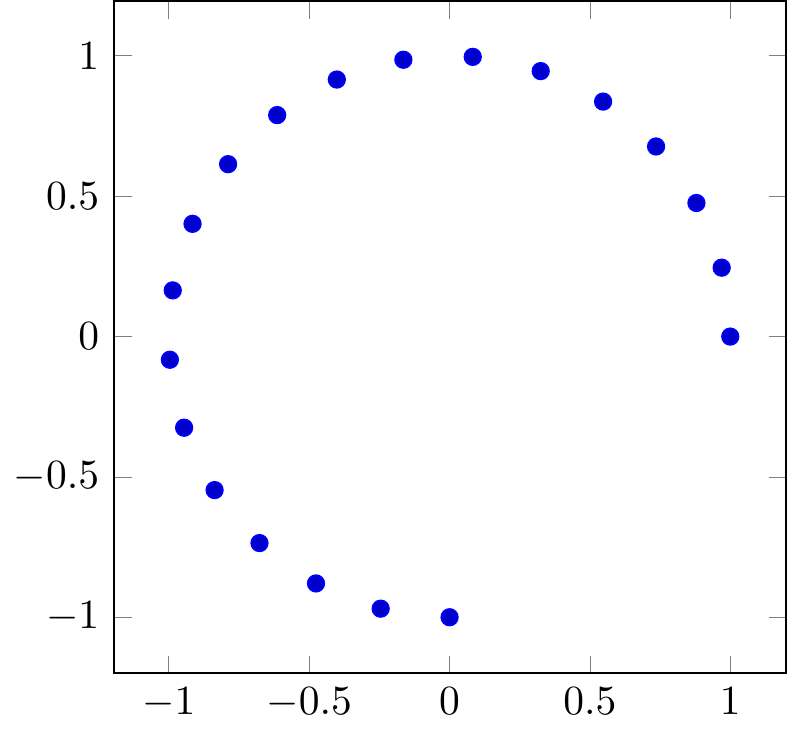
Fig. 16.108: PGFplots: parametric function sampling
\begin{tikzpicture}
\begin{axis}[
xlabel=$x$,ylabel=$y$,zlabel=$z$,
axis lines=center,
tick align=inside,
xmin=-1.5,xmax=3.9,
ymin=-1.5,ymax=3.9,
zmin=-0.5,zmax=3.9,
xtick distance=1,
ytick distance=1,
ztick distance=1,
% width=10cm,
% scale only axis,
view={120}{30}, % perspective angle
axis equal image,]
\addplot3+ coordinates{(1,0,0)};
\addplot3+ coordinates{(0,1,0)};
\addplot3+ coordinates{(0,0,1)};
\end{axis}
\end{tikzpicture}

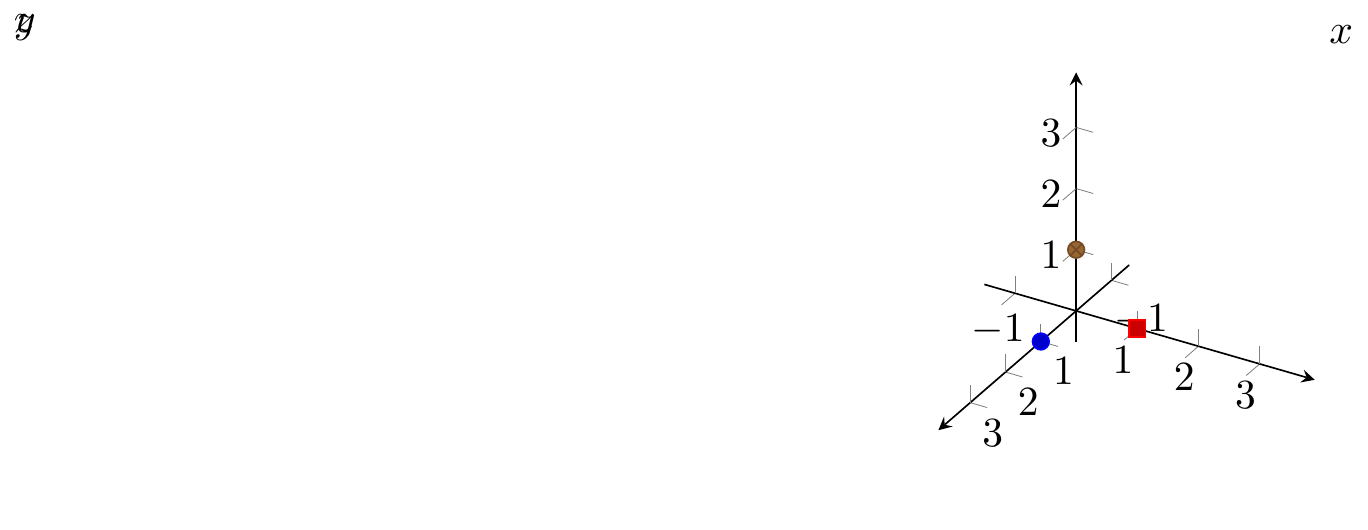
Fig. 16.109: PGFplots: 3D points
16.5.7.4 line

Fig. 16.111: lines connecting adjacent points
smooth to make smooth curves or lines

Fig. 16.112: smooth lines connecting adjacent points
no markers to make no markers or points on the curves or lines
\addlegendentry to add legends
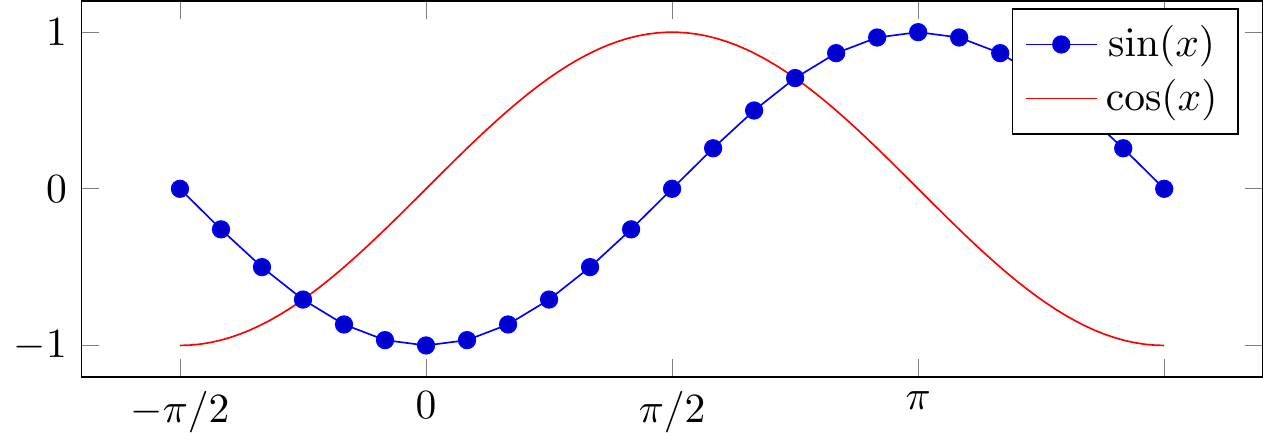
\begin{tikzpicture}
\begin{axis}[
trig format plots=rad,
xtick distance=pi/2, ytick distance=1,
xticklabels={$-\pi$,$-\pi/2$,0,$\pi/2$,$\pi$},
width=10cm, scale only axis,
axis equal image]
\addplot+ [domain=-pi:pi] {sin(x)};
\addlegendentry{$\sin(x)$}
\addplot+ [no markers,domain=-pi:pi,samples=100]
{cos(x)};
\addlegendentry{$\cos(x)$}
\end{axis}
\end{tikzpicture}

Fig. 16.113: \(\sin(x)\) and \(\cos(x)\)

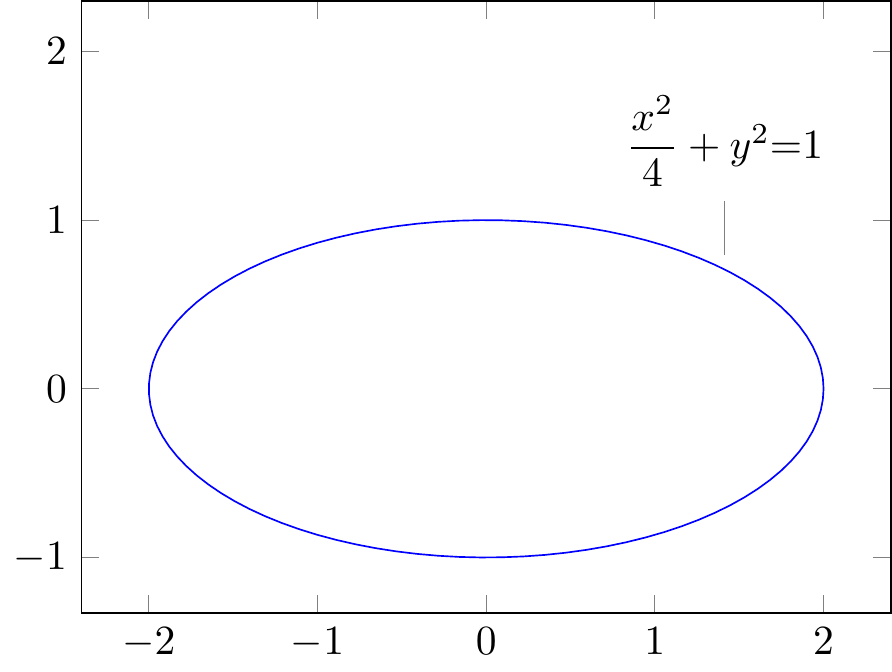
Fig. 16.114: \(\dfrac{x^2}{4}+y^2{=}1\)
16.5.9 PGFplots gallery
https://pgfplots.sourceforge.net/gallery.html
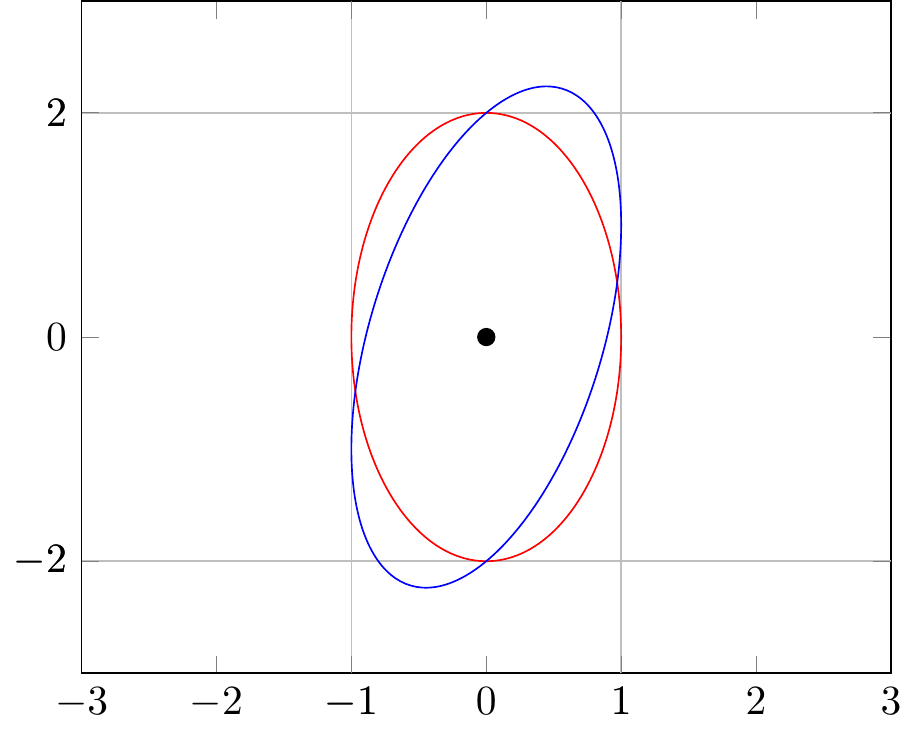
\begin{tikzpicture}
\begin{axis}[
xmin=-3, xmax=3,
ymin=-3, ymax=3,
extra x ticks={-1,1},
extra y ticks={-2,2},
extra tick style={grid=major},
]
\draw[red] \pgfextra{
\pgfpathellipse{\pgfplotspointaxisxy{0}{0}}
{\pgfplotspointaxisdirectionxy{1}{0}}
{\pgfplotspointaxisdirectionxy{0}{2}}
% see also the documentation of
% 'axis direction cs' which
% allows a simpler way to draw this ellipse
};
\draw[blue] \pgfextra{
\pgfpathellipse{\pgfplotspointaxisxy{0}{0}}
{\pgfplotspointaxisdirectionxy{1}{1}}
{\pgfplotspointaxisdirectionxy{0}{2}}
};
\addplot [only marks,mark=*] coordinates { (0,0) };
\end{axis}
\end{tikzpicture}

Fig. 16.120: declare function
16.6 TikZplotLib / tikzplotlib
## Warning: package 'reticulate' was built under R version 4.2.3# virtualenv_list()
# virtualenv_python()
# use_virtualenv("r-reticulate")
# conda_list()
use_condaenv(condaenv = 'sandbox-3.9')
## install TikZplotLib
# virtualenv_install("r-reticulate", "tikzplotlib")
## import TikZplotLib (it will be automatically discovered in "r-reticulate")
tikzplotlib <- import("tikzplotlib")Error: ImportError: cannot import name 'common_texification' from 'matplotlib.backends.backend_pgf' (D:\Users\115381\Documents\.virtualenvs\r-reticulate\lib\site-packages\matplotlib\backends\backend_pgf.py)https://github.com/NixOS/nixpkgs/issues/289305
The “solution” is to use matplotlib 3.6, but I guess in nixpkgs a single version is used at a time. The last working upgrade is from 0911608 I guess (I tried using virtualenv + pip + nix-ld + export LD_LIBRARY_PATH=“\(LD_LIBRARY_PATH:\)NIX_LD_LIBRARY_PATH”)
## name python
## 1 base D:\\Anaconda3/python.exe
## 2 fiftyone D:\\Anaconda3\\envs\\fiftyone/python.exe
## 3 keras D:\\Anaconda3\\envs\\keras/python.exe
## 4 labelme D:\\Anaconda3\\envs\\labelme/python.exe
## 5 manim D:\\Anaconda3\\envs\\manim/python.exe
## 6 mmyolo D:\\Anaconda3\\envs\\mmyolo/python.exe
## 7 r-reticulate D:\\Anaconda3\\envs\\r-reticulate/python.exe
## 8 rsconnect-jupyter D:\\Anaconda3\\envs\\rsconnect-jupyter/python.exe
## 9 sandbox D:\\Anaconda3\\envs\\sandbox/python.exe
## 10 sandbox-3.9 D:\\Anaconda3\\envs\\sandbox-3.9/python.exe
## '% This file was created with tikzplotlib v0.10.1.\n\\begin{tikzpicture}\n\n\\end{tikzpicture}\n'
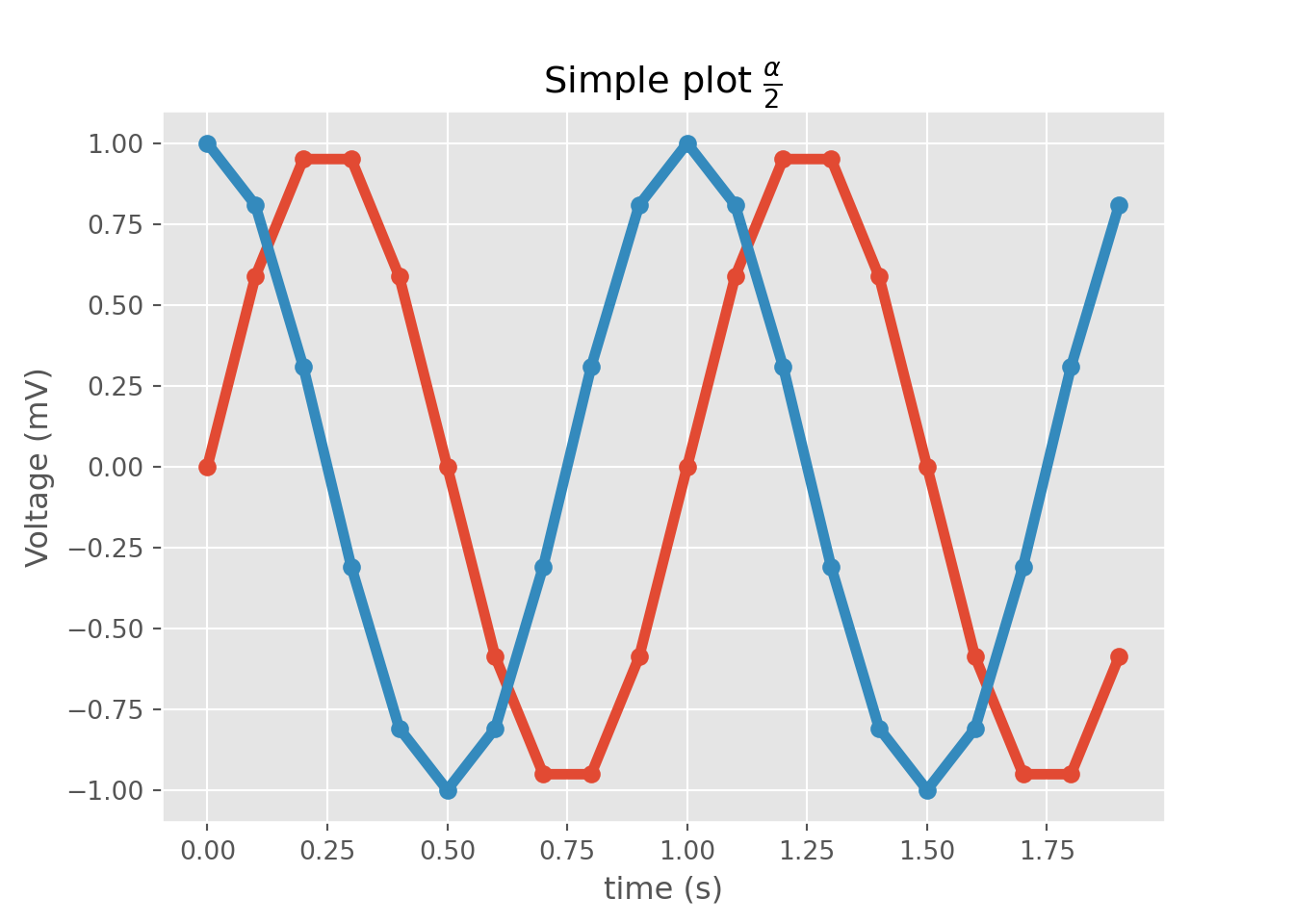
import matplotlib.pyplot as plt
import numpy as np
plt.style.use("ggplot")
t = np.arange(0.0, 2.0, 0.1)
s = np.sin(2 * np.pi * t)
s2 = np.cos(2 * np.pi * t)
plt.plot(t, s, "o-", lw=4.1)
plt.plot(t, s2, "o-", lw=4.1)
plt.xlabel("time (s)")
plt.ylabel("Voltage (mV)")
plt.title("Simple plot $\\frac{\\alpha}{2}$")
plt.grid(True)
plt.show()
## '% This file was created with tikzplotlib v0.10.1.\n\\begin{tikzpicture}\n\n\\end{tikzpicture}\n'