6.4 Building a simple shiny app

Shiny is web application framework for R that supports interactive apps and helps us deploy our R code in an accessible way. In particular it supports interactive data exploration. This user interaction is via its reactivity functionality such that elements in the app are updated whenever the user modifies an option. This is all provided by the {shiny} package.
Shiny offers a powerful framework to quickly build interactive data analysis apps ao that the developer need ot get involved in the details of html, CSS and javascript that would otherwise be necessary for web development.
This fosters better communication, engagement and also trust. Consider the following quotation:
Furthermore, there is still a lot of skepticism among stakeholders who do not trust the data and the analyses’ outcomes, and feel like going data-driven is risky and time-consuming … – (Figalist et al. 2021)
There are two key components for every Shiny app which must be provided:
- the user interface (UI) which defines how it appears
- the server function which defines how it works
Note that the shiny directory can also contain other files such as data or R scripts that are needed by the app. Also the app must be named app.R.
RStudio Tip: You can create a new directory and app.R file containing a basic shiny app in one step by choosing:
File > New Project > New Directory > Shiny Web Application
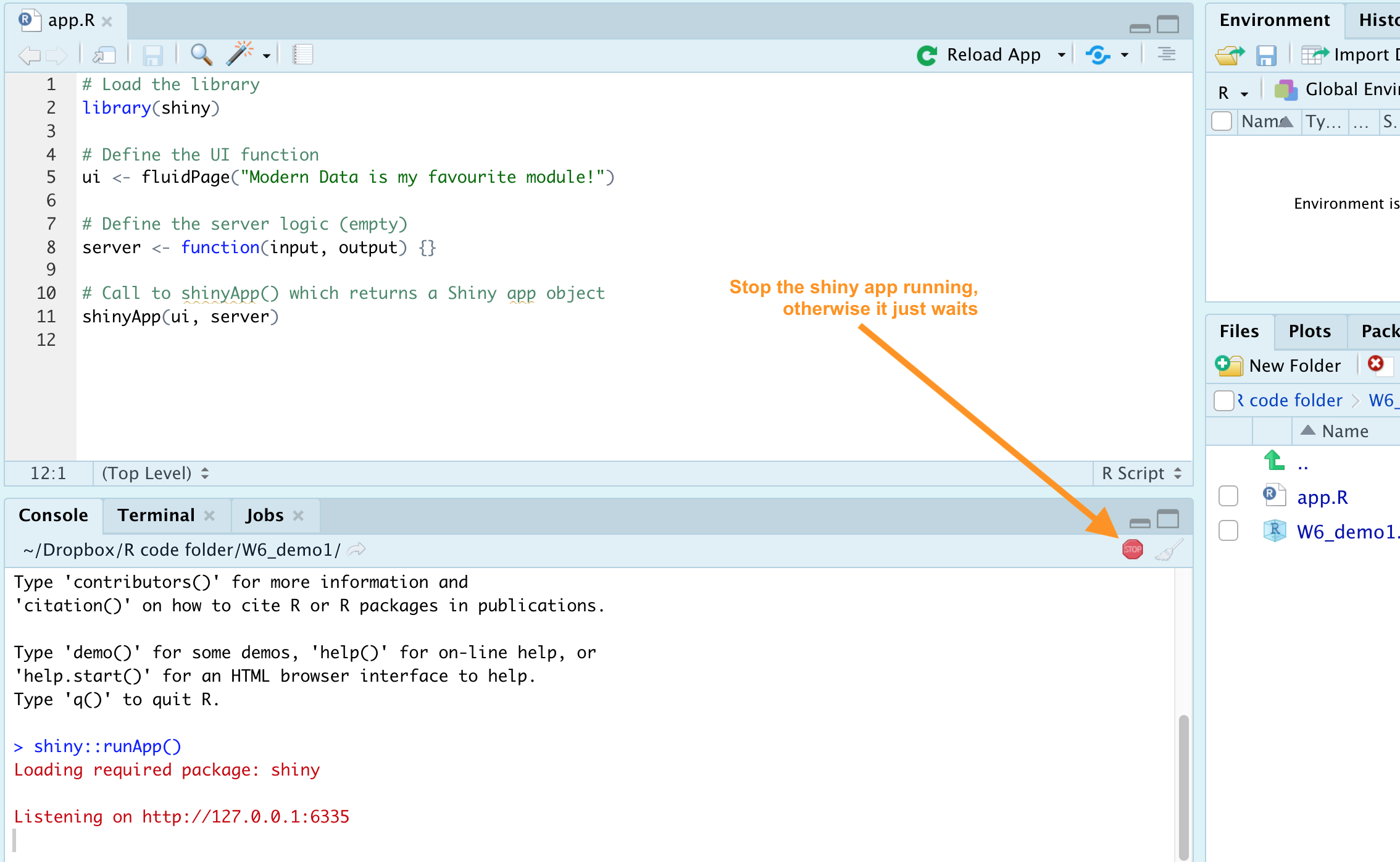
## Warning: package 'shiny' was built under R version 4.3.3# Define the UI function
ui <- fluidPage("Hello, world!")
# Define backend behaviour
server <- function(input, output, session) {}
# Call to shinyApp() which returns a Shiny app object
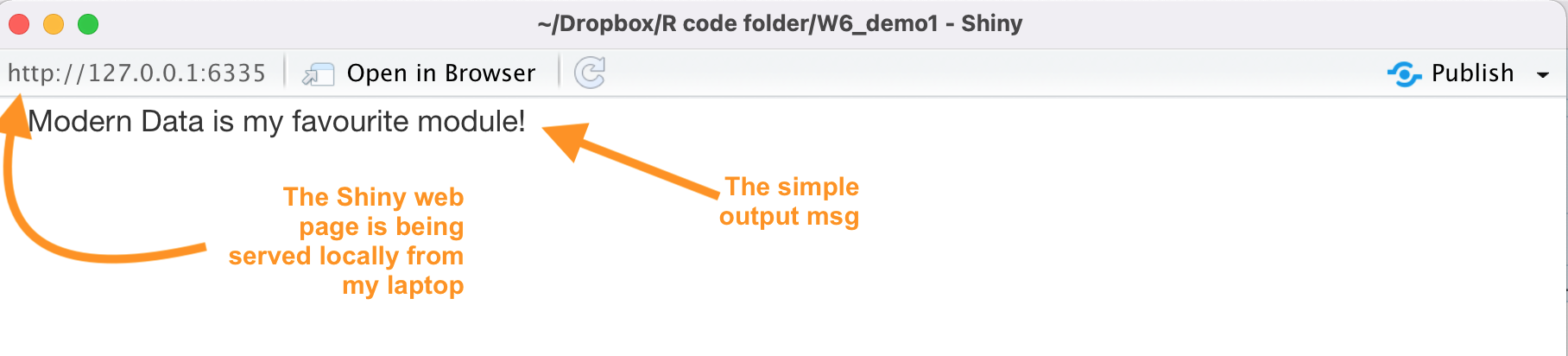
shinyApp(ui, server)Running the app.R from RStudio we see from their bare bones web browser (i.e., hosting the shiny app locally) the following:

To stop the app

You can be inspired by exploring other shiny presentations at this gallery provided by RStudio.