7.6 Put content in tabs
One natural way of organizing parallel sections in an HTML report is to use tabsets. This allows readers to view the content of different sections by clicking the tab titles instead of scrolling back and forth on the page.
To turn sections into tabs, you can add a class attribute .tabset to the section header that is one level higher than the headers to be converted to tabs, e.g., adding the .tabset attribute to a level-2 header will convert all subsequent level-3 headers to tabs. Below is a full example:
---
title: Use tabs to organize content
output: html_document
---
You can turn parallel sections to tabs in `html_document` output.
## Results {.tabset}
### Plots
We show a scatter plot in this section.
```{r, fig.dim=c(5, 3)}
par(mar = c(4, 4, .5, .1))
plot(mpg ~ hp, data = mtcars, pch = 19)
```
### Tables
We show the data in this tab.
```{r}
head(mtcars)
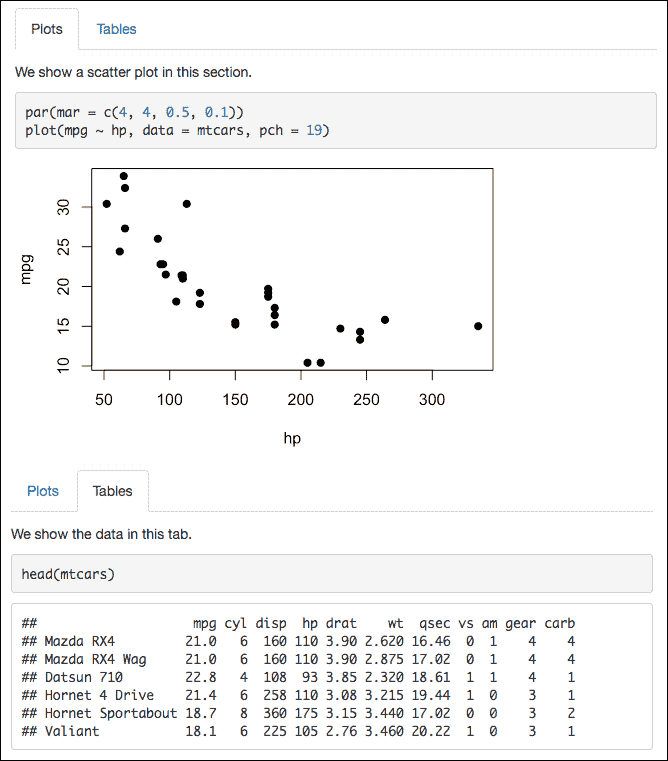
```The output is shown in Figure 7.4. Note that you can only see one tab at a time in reality. In this figure, we actually concatenated two screenshots for you to see both tabs.

FIGURE 7.4: Turn sections into tabs.
You can add another attribute .tabset-pills to the upper-level section header to add a “pill” effect to the tab, and the tab will have a dark blue background.
## Results {.tabset .tabset-pills}By default, the first tab is active (i.e., displayed). If you want a different tab to be displayed initially, you may add the attribute .active to it: in the example below, the second tab (Context) will be active (i.e., displayed) when opening or refreshing the document.
## Results {.tabset}
### One Thing
Sentences.
### Context {.active}
Other sentences.To end the tabset, you need to start a new section header of the upper level. The new section header can be empty, e.g.,
## Results {.tabset}
### Tab One
### Tab Two
## {-}
With the above unnumbered (`{-}`) and empty section header,
we can end the tabset and continue to write more paragraphs.