8.2 The User Interface
8.2.1 skin()
The skin is a color theme. See (https://adminlte.io/themes/AdminLTE/pages/UI/general.html). If the skin is light, the sidebar will have a light background. I love midnight skin, so I used it a lot. When creating an app for yourself, it is easy to choose the look you want, it depends on the type of app you create, the plot color should look good on your application with the skin you choose. Here is the list of the skin color.
skin = c("blue", "blue-light", "black", "black-light", "purple", "purple-light", "green", "green-light", "red", "red-light", "yellow", "yellow-light", "midnight")
8.2.2 header()

Figure 8.2: The Application Header
I included the header with the header.R in the UI header = source("header.R", local = TRUE)$value, let’s have a look the file header.R
dashboardHeader(
tags$li(
class = "dropdown",
tags$style(".main-header {max-height: 38px}"),
tags$style(".main-header .logo {height: 38px}")
),
title = div(
span(
img(
src = "stock_header.png",
height = 40,
width = "20%"
),
"Stock Market Forecasting"
),
align = "left",
width = "100%",
style = "padding-right:0px;"
),
titleWidth = 310
)8.2.4 controlbar()

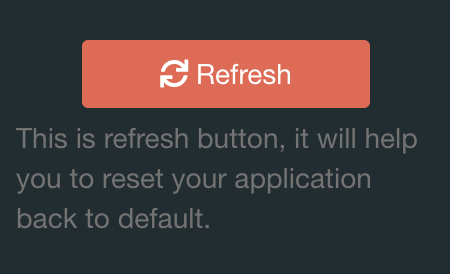
Figure 8.4: The Application Controlbar
dashboardControlbar(
tagList(
fluidRow(column(width = 8, offset = 2,br(),
actionButton("refresh","Refresh",icon("refresh", lib = "font-awesome"),
width = "100%",
style = "color: #fff; background-color: #DD6B55; border-color: #DD6B55"))),
helpText("This is refresh button, it will help you to reset your application
back to default.",
style = "padding-left : 10px; padding-right : 10px;")
)
)