12.1 The user inputs

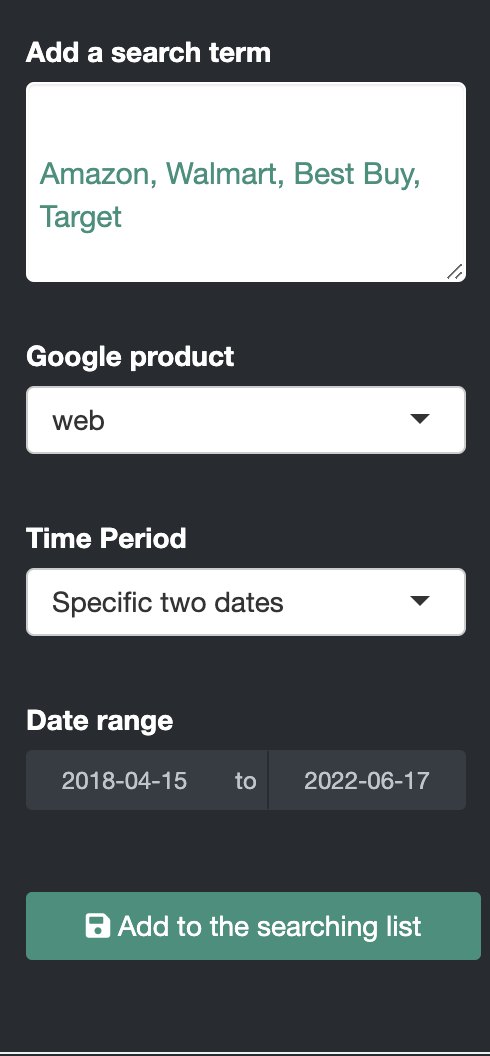
Figure 12.1: Google Trend Sidebar - Interface UI
Let’s start with the UI/frontend design, we have the user inputs i.e. add search term, Google product and period.
12.1.1 Add a search term
We already discussed the ShinyDashboard structure in the 8.1 session. So let’s move on to user input. Let’s start with Add search term, I used pickerInput(inputId = "stickers",choices = sticker$symbol) which put the Sticker data into global.R. You can see the following codes, choicesOpt = list(content = stringr::str_trunc(sticker$choices, width=30)), I wanted to cut the string of sticker$choices with the width=30
12.1.2 Google product Input with selectInput()
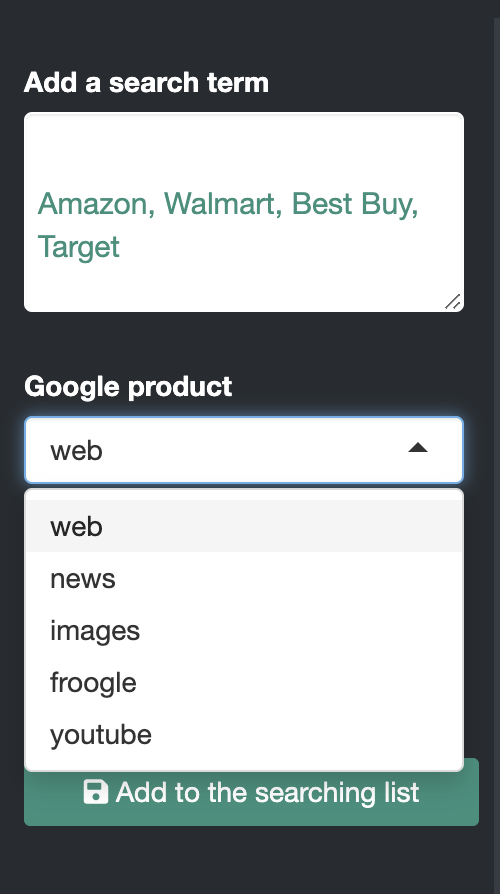
Google provided 5 different product choices for search, they are “Web”, “News”, “Images”, “Froogle”, “YouTube”. I used “web” by default
output$google_pro <- renderUI({
selectInput(
"product",
"Google product",
choices = c("web", "news", "images", "froogle", "youtube"),
selected = "web"
)
})
Figure 12.2: Google Products Input - Interface UI
12.1.3 Time Period Inputs
There are many options for the time period that users choose. I used the default library and two specific dates. If users select the second option, another input parameter entered for duration will appear in the Specific two dates section.
12.1.3.1 Default Time Period from the Library
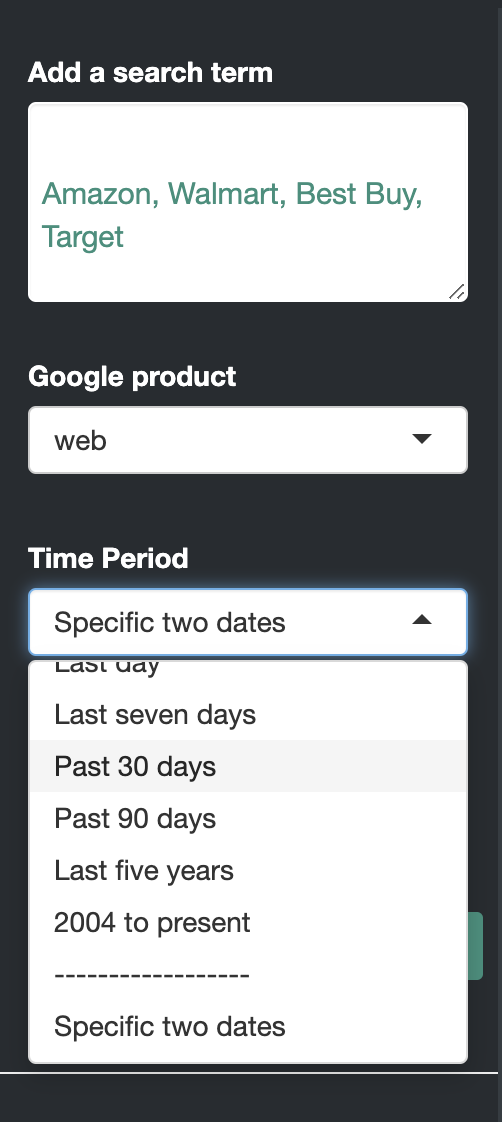
I have provided 10 different choices for the time period, namely Last 12 months, Last hour, Last four hours, Last day, Last seven days and so on. By the way, you will see the line break between 2004 and the present and two specific dates. I just want to separate the default and manual date.
output$time <- renderUI({
selectInput(
"time",
"Time Period",
choices = c(
"Past 12 months" = "today 12-m",
"Last hour" = "now 1-H",
"Last four hours" = "now 4-H",
"Last day" = "now 1-d",
"Last seven days" = "now 7-d",
"Past 30 days" = "today 1-m",
"Past 90 days" = "today 3-m",
"Last five years" = "today+5-y",
"2004 to present" = "all",
"------------------",
"Specific two dates" = "specific"
),
selected = "today 12-m",
multiple = F
)
})
Figure 12.3: Time Period Input - Interface UI
12.1.3.2 Select Specific Dates Input
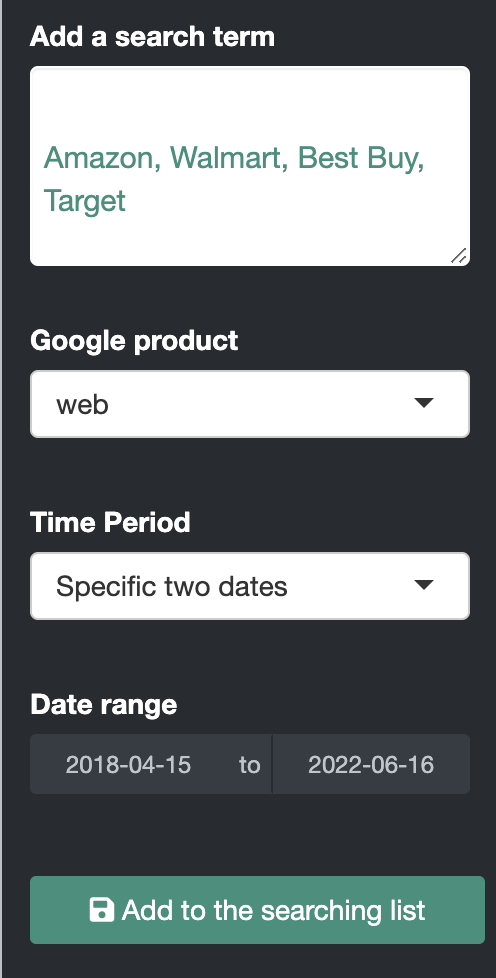
When the user selects Two specific dates from Period, the Dates window is displayed. I used the dateRangeInput () function. This specified two dates for the window, a start date and an end date. Better than using dateInput()
output$spe_date <- renderUI({
req(input$time)
if(input$time == "specific")
dateRangeInput(
inputId = "dates",
label = "Date range",
start = "2018-04-15",
end = Sys.Date())
})
Figure 12.4: Google Specific Date - Interface UI