Chapter 10 plotly
10.2 HTML and Graphs
10.2.1 兩種網頁圖形元素
<img>: 靜態圖形,如前面章節的圖形。
<img src="圖檔來源"><svg>: 互動式圖形,如https://plot.ly/r/box-plots/;
<svg> #定義圖形畫布
<g>
<各式幾何圖形html tag> 如 <path>, <line> 等
</g>
<g>...</g>
:
<g>...</g>
</svg>svg也是依循grammar of graphics, 而每個
<g>...</g>元素則是自行設計的geom layer。- Javascripts語言可以用來動態變更svg內部的樣貌變化。
10.2.2 htmlwidget
htmlwidget是指網頁碼中嵌入的應用元件。依據htmlwidgets for R,我們可以使用R的htmlwidgets套件把 我們的圖形物件適當的轉成如svg的動態圖形htmlwidget。
10.2.3 widget生成流程
從R到htmlwidget流程
因此我們需要一個可以完成R圖形物件轉htmlwidgets的功具,這裡我們介紹兩個工具:
plotly::ggplotly(): 直接將設計好的ggplot物件轉成htmlwidgets(但可能有些設計會失效,要進一步微調)。plotly::plotly(): 不使用ggplot繪圖,直接用plotly()畫,它會直接產生htmlwidgets。
10.3 plotly的兩種htmlwidget產生方式
10.3.1 ggplotly方式
- 以ggplot繪圖。
library(readr)
library(dplyr)
library(lubridate)
libraryData <- read_csv("https://raw.githubusercontent.com/tpemartin/github-data/master/libraryData.csv")
libraryData %>%
mutate(
月=month(借閱時間)
) %>%
select(
月,讀者年級
) -> monthGrades
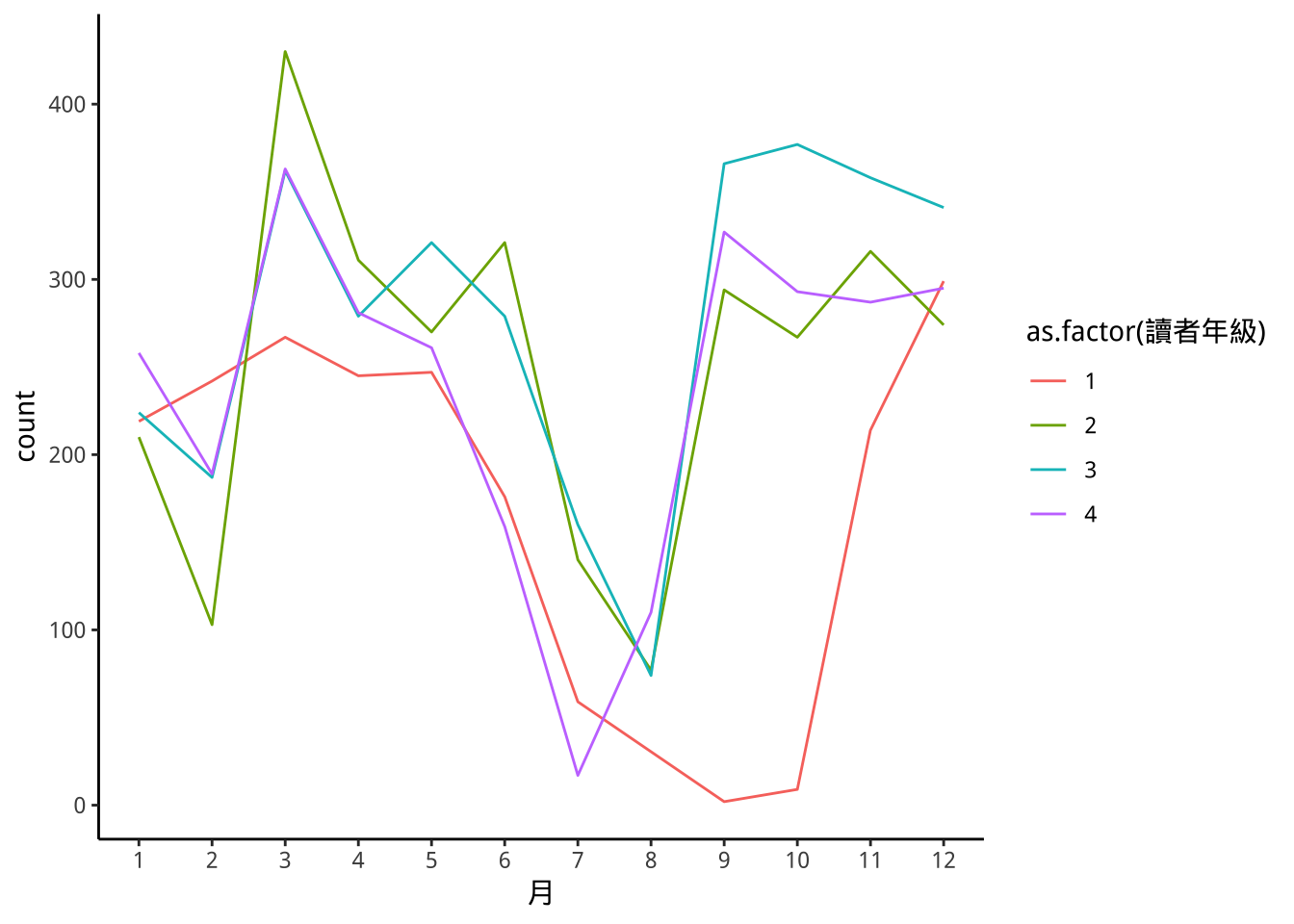
monthGrades %>%
ggplot(aes(x=月))+
geom_freqpoly(aes(color=as.factor(讀者年級)),stat="count")+
scale_x_continuous(
breaks=c(1:12)
)-> gg1
gg1
- 將ggplot圖形物件透過
ggplotly()轉成plotly圖形物件。
library(plotly)
gg1 %>% ggplotly -> gp1
gp1- 依自身所需,修改plotly圖形物件內容屬性。
10.3.2 plotly方式
library(plotly)
p <- plot_ly(midwest, x = ~percollege, color = ~state, type = "box")
p 10.4 plotly物件編修
plotly的物件會以list mode呈現,原則上只要改了物件元素內容,圖形也會跟著改變。
10.4.1 list的元素編修
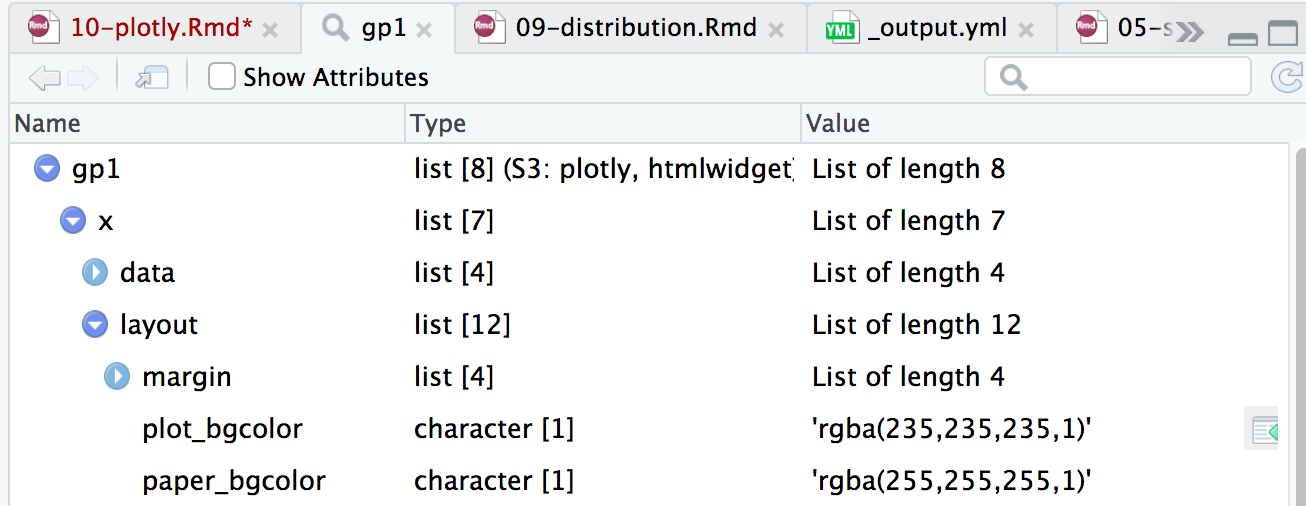
點選放大鏡

在跳出的視窗點選你要的元素

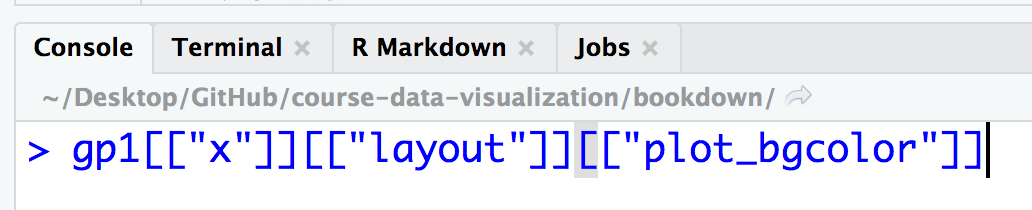
此時Console視窗會出現選取此元素的語法:

範例
gp1[["x"]][["layout"]][["plot_bgcolor"]] <- "white"
gp110.4.2 plotly online editor
基礎環境設定
先在此註冊:https://plot.ly/
登入找到自己的plotly API key
- 在目前程式寫作的目錄創立一個檔名為.Rprofile的檔案,裡面存以下兩行指令:
Sys.setenv("plotly_username"="各位的plotly平台使用者名稱")
Sys.setenv("plotly_api_key"="各位的API key的那一串英文與數字")10.4.2.0.1 修改.Rprofile
file.create(".Rprofile")
file.edit(".Rprofile") 可執行
Sys.getenv()來確認是否有成功設定。
使用方法
上傳編修
- 使用
api_create()上傳plotly物件到plotly online editor.
api_create(gp1,filename="圖書借閱與月份",fileopt="overwrite") -> gp1PlotlyMeta上傳成功會跳出瀏覽頁面, 點選My Files。

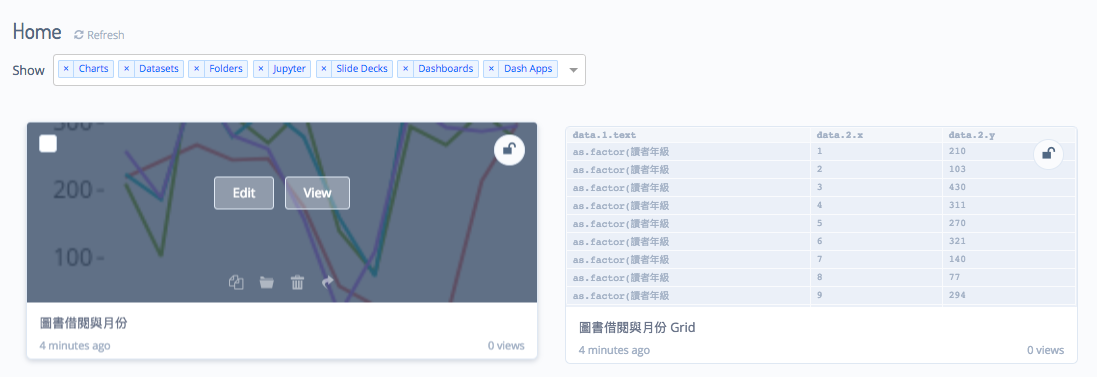
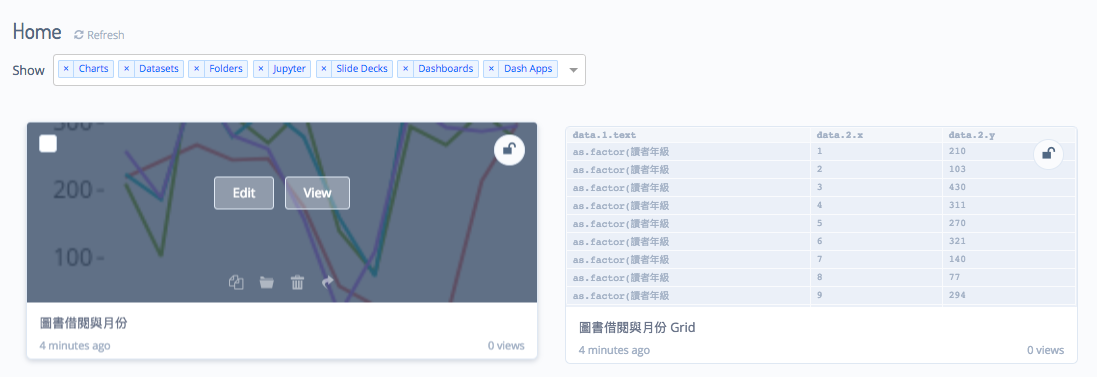
點選圖形浮現的EDIT

下載使用
10.4.2.0.1.1 使用網路平台
回My Files,點圖形浮現的VIEW.

點下載圖示,選你要的程式語言。
10.4.2.0.1.2 使用R函數
- 把以下gp1PlotlyMeta物件換成你原本
api_create()上傳所存的物件名稱。
fileID<-strsplit(gp1PlotlyMeta[["fid"]],":")[[1]]
layout(
api_download_plot(fileID[2],fileID[1]),
title = sprintf("Local version of <a href='%s'>this</a> plot", gp1PlotlyMeta[["web_url"]])
) -> gp1PlotlyDownload顯示下載回來的物件
gp1PlotlyDownload10.4.2.1 下載他人作品
layout(
api_download_plot("7","Jackson"),
title = sprintf("Local version of <a href='%s'>this</a> plot", "https://plot.ly/~Jackson/7")
) -> gpOthers
gpOthers10.4.3 編修內容對照
10.5 hoverinfo互動設定
參考說明:https://rdrr.io/cran/plotly/man/ggplotly.html
透過
ggplotly_object$x$data[[traceNumber]]$text <- 字串向量其中traceNumber代表要修改的圖形layer。
10.5.1 修改方式
gp1trace 1改成浮現平均溫度
平均溫度<- c("16.1", "16.5", "18.5", "21.9", "25.2", "27.7", "29.6", "29.2", "27.4", "24.5", "21.5", "17.9", "23")
gp1$x$data[[1]]$text<-平均溫度trace 2改成浮現平均溫度和讀者數
libraryData %>%
mutate(
月=month(借閱時間)
) %>%
group_by(讀者年級,月) %>%
summarise(
讀者數=n_distinct(學號)
) -> readerEachGrade
readerEachGrade %>%
filter(讀者年級==2) -> trace2Data
trace2Data$讀者數 %>% as.character -> trace2ReaderNumbers
paste0("人數:",trace2ReaderNumbers,"<br>","溫度:",平均溫度)-> hoverinfo2gp1$x$data[[2]]$text <- hoverinfo2
gp110.5.2 取消
trace 3-4 取消hoverinfo
gp1 %>% style(hoverinfo="none",traces = 3:4)10.6 其他酷效
10.6.1 rangeslider()
plot_ly(x = time(USAccDeaths), y = USAccDeaths) %>%
add_lines() %>%
rangeslider()10.6.2 Key frame animation
透過ggplot2::geom_xxx()裡的frame及ids mapping來掌控:
frame: 將圖依此mapping變數值的不同,分群繪圖。ids: 將各群圖內的幾何圖形給予id(如geom_point內是給每個點id)
plotly::ggplotly()會把不同frame產生的多張圖,透過每張圖面幾何圖形id進行動態軌跡串接。
# install.packages("gapminder")
data(gapminder, package = "gapminder")
gg <- ggplot(gapminder, aes(gdpPercap, lifeExp, color = continent)) +
geom_point(aes(size = pop, frame = year, ids = country)) +
scale_x_log10()
ggplotly(gg)