6.4 Features for HTML publishing
6.4.1 HTML 404 pages
If a reader tries to access a page in your book that cannot be found, a browser will display a 404 error as it cannot find the requested web page. This 404 error is displayed on a 404 page. Each web server has a default for a 404 page. However, most web serving platforms like Netlify, Github Pages, and Gitlab Pages will use a file named 404.html in the root of your website as a custom error page, if you provide it.
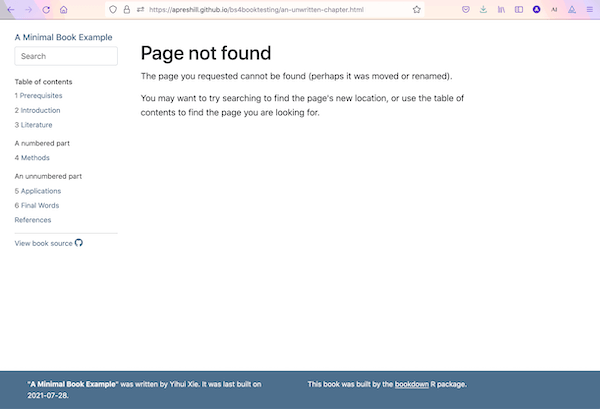
For all HTML book formats, bookdown creates a custom 404.html in your output directory using simple content (a header, and a body of 2 paragraphs); see Figure 6.2.

FIGURE 6.2: Screenshot of an example 404 page.
As you can see, this 404 page is embedded within the book so that readers can quickly find their way back to the book’s content. The overall structure of the book’s website (including navbar, footer, sidebars, etc.) and the CSS styling are preserved on the 404 page.
To customize the 404 page instead of using the one bookdown provides, you may add either a _404.Rmd or a _404.md file to your project root. If either file is found when you render the book, the content will be rendered and included as the body of the 404 page embedded within the book structure.
If a 404.html file already exists in the main repo at the root level (alongside the book’s .Rmd files), then bookdown will leave that file as is and will not overwrite it. This is because we assume you already have a mechanism in place in your publishing workflow to use this custom 404.html.
6.4.2 Metadata for sharing
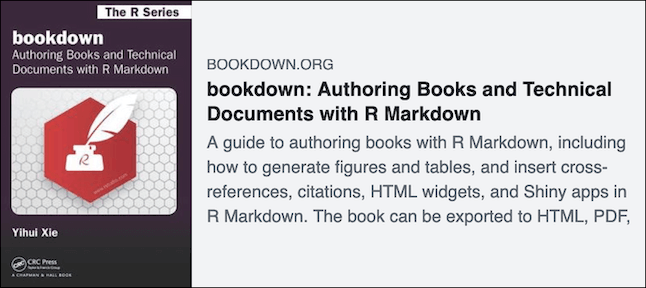
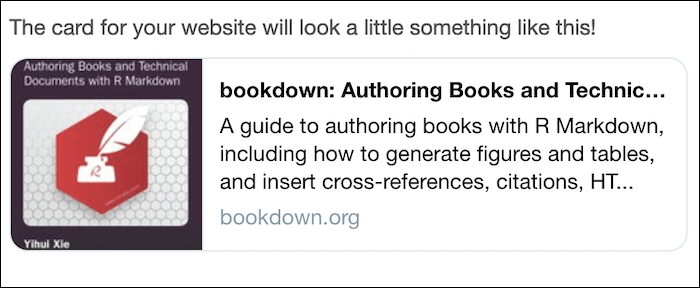
Bookdown HTML books will provide HTML metadata for social sharing on platforms like Twitter, Facebook, and LinkedIn, using information you provide in the index.Rmd YAML. To set up, set the url for your book and the path to your cover-image file. The path may be either to an absolute URL, or to a relative image file located in your project. Your book’s title and description are also used. A nice effect of setting these options is that when readers share the link of your book on social network websites, the link will be automatically expanded to a card with the cover image and description of the book.


FIGURE 6.3: Screenshots showing cover-image, title, and description of an HTML book when the link is shared on Facebook and LinkedIn (left), and on Twitter (right).
Whichever method you use to publish your HTML book, you may check your metadata using https://www.opengraph.xyz, which shows you previews of how your link will look when shared across platforms. You may also use a platform-specific developer tool:
- Facebook: https://developers.facebook.com/tools/debug/
- LinkedIn: https://www.linkedin.com/post-inspector/
- Twitter: https://cards-dev.twitter.com/validator