Chapter 4 Design Approach
4.1 Encoding/Interaction Design:
– User friendly Shiny dashboard is very convenient to show visual representations interactively. It addresses more specific questions seamlessly. As redundant visual representations may negatively affect its usefulness, we have aimed to provide a concise visualization with deep understanding.
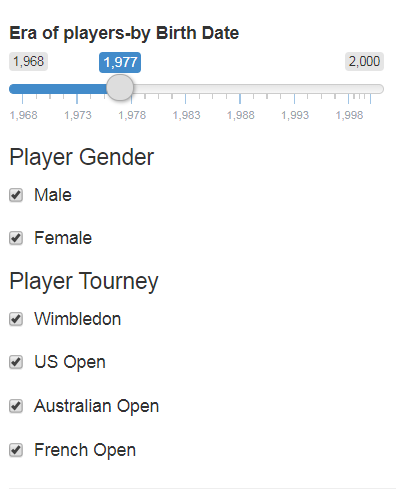
– The application has information of the four grandslam tounaments starting from year 1968. Hence, one of the key interactions to be implemented for the user was the ability to select a Tournament and Year range.
– In this application, we have few inputs fields, output visuals and methods - reactive and non reactive methods which are modular and layered to create a effective visual.
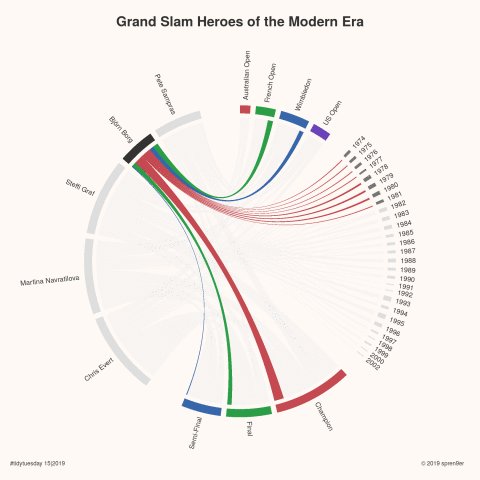
knitr::include_graphics('images/Capture_interaction.png')
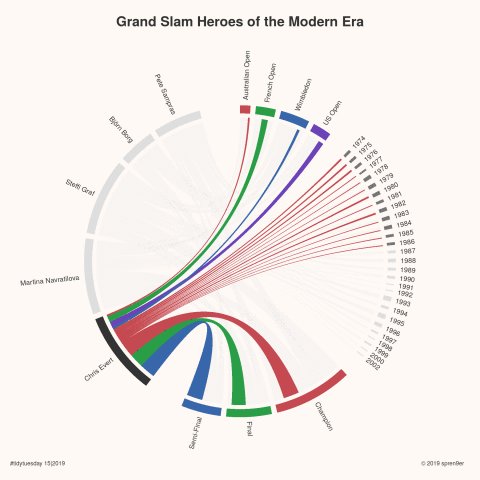
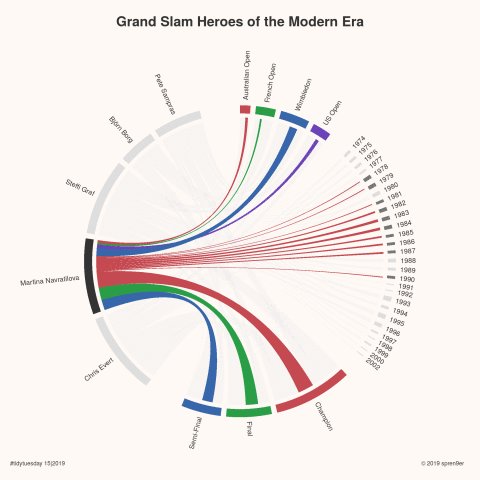
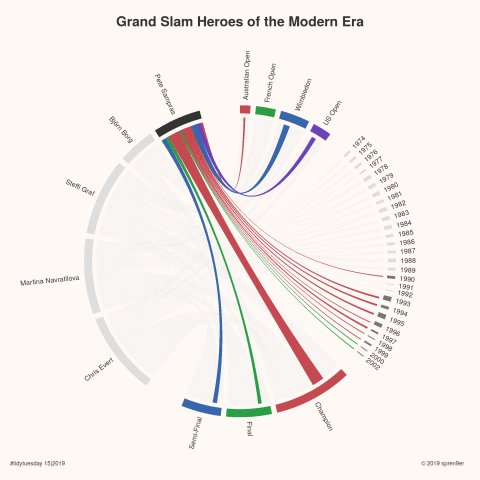
knitr::include_graphics('images/download_image.gif')
4.2 Algorithmic Design:
– Design is the branch of discrete mathematics and computer science that deals with the research, development and implementation of sequential and asynchronous algorithms. … Algorithms are used in every field that deals with values that can be quantified and many fields that deal with values that cannot.
– The prime objective behind any design is to create an algorithm to carry out the visual encoding and interactive design effectively. The performance of the system is significant component of the accessibility and usability. We have coded and designed the system considering the optimized performance of the application. The variables and dataframe which may slow down the application has created as a pre-processing step. Additionally, we have also given reproducibility utmost importance.
In a nutshell, we have taken the following into design consideration -
1. Reactive Method:
We incorporated the process of calling nested reactive methods instead of monolithic modules to improve the speed of processing and make sure only less amount of code need to execute for small changes in input like layers of an onion peel.
2. Caching Mechanism:
Caching of data for repeated calculations
3. Modularity:
To maintain the code in an efficient fashion
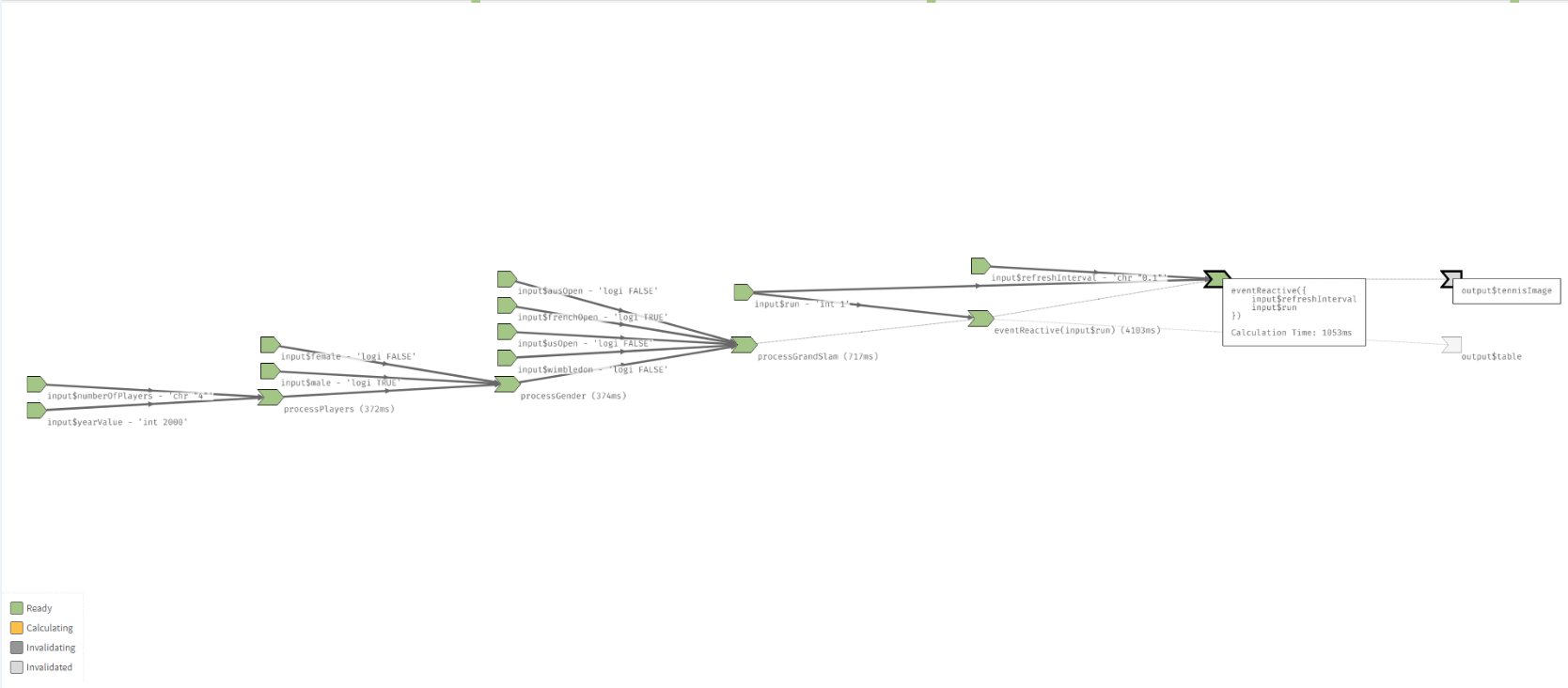
knitr::include_graphics('images/Capture_profiling.png')