FlexDahsboard
You are back at work. Your completed your first major assignment and really impressed you superiors. You had a bit more free time and since you did not want to waste it, you spent that time learning interactive mapping techniques. You have built a few prototypes and even showed them around at work. People there are impressed that you continue developing but your place is very bottom-line oriented and you start hearing questions like: ‘how can we use a map like this?’ or ‘can we create a dashboard around it?’. After the euphoria of learning something new and cool subsides, you should really start thinking about the utility of you work.
Producing scattered visualizations is OK, however, you work will be valued much more if you also include a presentation component to it. What kind of presentation component? Am I not fucking amazing already? You are. Compared to yourself who did not know shit just a few weeks ago, that is.
So, put aside your imaginary glory and lets learn another cool presentation tool. It is called ‘Flexdashboard’, and it is similar to Rmarkdown that we covered at the end of the main assignment. The difference is the layout arrangement. The Rmardown is a report type of document where information is presented vertically, paragraph after paragraph. The flexdashboard lets you create a real dashboard with tabs, buttons, drop-downs, etc. It is as static as a markdown, however, if you dive deeper into it, there is a way to make it truly dynamic. We will not be doing that just yet, though. In this section, again, we will learn just enough about the topic so we can add it to our arsenal of R tools.
Before we begin, I want to say that flexdashboard is definitely a useful tool that you should know about. For me personally, it was a stepping stone to the next and the biggest for me topic, ‘RShiny’. Flexdashboard is great to create a quick report in dashboard format, but it lacks features that I was looking for when I was learning. I used it twice during my first year of working with R. The first time for this: https://medium.com/@NYCTLC/visualizing-taxis-and-for-hire-vehicle-models-in-nyc-19278ad23466 and particularly for this dashboard: https://tlc_blog_posts.gitlab.io/word_cloud/car_cloud1.html. The second time was to generate a seriously complicated report for the TLC DATA HUB that I created for the Taxi and Limousine Commission of New York City here: https://tlcanalytics.shinyapps.io/tlc_dash/ (the button ‘Download This Page’ will generate a flexdashboard report). Although, I am saying that it lacks functionality that I wanted, without knowing it, I would not be able to generate that kind of sophisticated report for the TLC DATA HUB.
Anyway, I want you to create a new project. You should know how by now. If not, go back. In the new project, open a new R file and install the flexdashboard package.
Before we start working on the dashboard, we need to get the data ready again.
0.22 Data
We need to load the libraries and connect to the database again. After that, we will prepare three data-sets that we will display using the dashboard. The first data-set will have crashes per zip-code in 2019, and we will use it for a map. The second data-set will have crashes per month in 2019 and we will create a ggplotly bar plot out of it. The third data-set will have the total number of injured and the total number of killed in those crashes. We will use these numbers for value boxes. Value boxes are important, you will see what they look like.
# Loading the libraries
library(lubridate)
library(data.table)
library(dplyr)
library(tidyr)
library(tibble)
library(RMySQL)# Connecting to the database
connection =
dbConnect(drv = MySQL(),
user = "xxx",
password = 'xxx',
host = 'mybookdatabase.cgac79lt7rx0.us-east-2.rds.amazonaws.com',
port = 3306,
dbname = 'nikita99')# Pulling initial data
crashes2019 <- dbGetQuery(connection,
"SELECT *
FROM book_pdData
WHERE date >= '2019-01-01' and date < '2020-01-01'
")
# The first dataset
byZip <- crashes2019 %>%
dplyr::group_by(zip) %>%
count()
# The second dataset
byMonth <- crashes2019
byMonth$date <- lubridate::ymd(byMonth$date)
byMonth$date <- lubridate::floor_date(byMonth$date, 'month')
byMonth <- byMonth %>%
dplyr::group_by(date) %>%
count()
# The third dataset
injuredAndKilled <- crashes2019 %>%
dplyr::summarise(injured = sum(injured), killed = sum(killed))
# Saving the datasets
fwrite(byZip, 'byZip.csv')
fwrite(byMonth, 'byMonth.csv')
fwrite(injuredAndKilled, 'injuredAndKilled.csv')0.23 Layouts
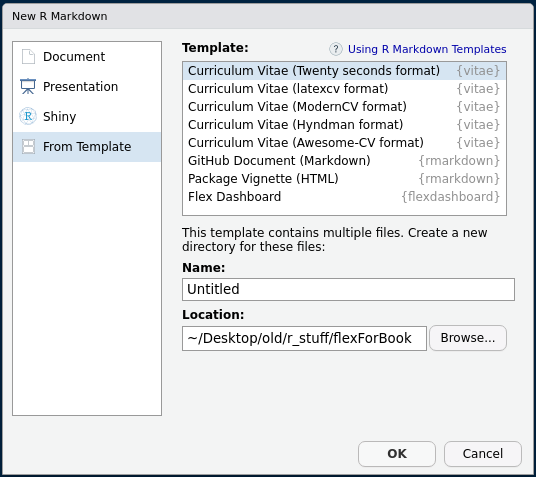
Flexdashboard provides multiple layout patterns, however, since this is only a functional introduction to the topic, I will show you only the two layouts that I like the most, the column-based and the row-based. I will show you how to create both layouts using the same data. You do not have to create both. Just pick the one that you prefer (row or column based). To create a flexdashboard, you need to go to ‘File’ -> ‘R Markdown..’ -> ‘From Template’ -> ‘Flex Dashboard’. Name it something and click ‘OK’.

New session.
0.23.1 Column based
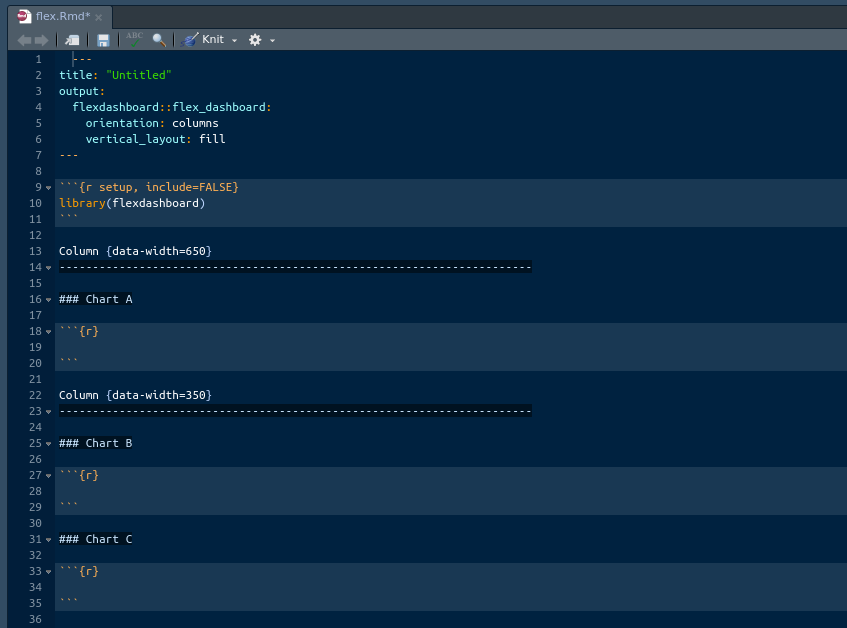
When we hit ‘OK’, Rstudio gives as a column based template, which is cool. Lets explore it. Flexdashboard has similar structure to Rmarkdown. It has the same five components that the markdown has. The difference is the layout. Below, I highlighted the areas that are different. You can see two main differences:
- Special syntax for specifying columns (or rows if the dashboard is row-based), and
- the triple hashes. The triple hashes create boxes in flexdashboard. As you might recall, in a simple markdown a triple hash sign specifies the smallest title.
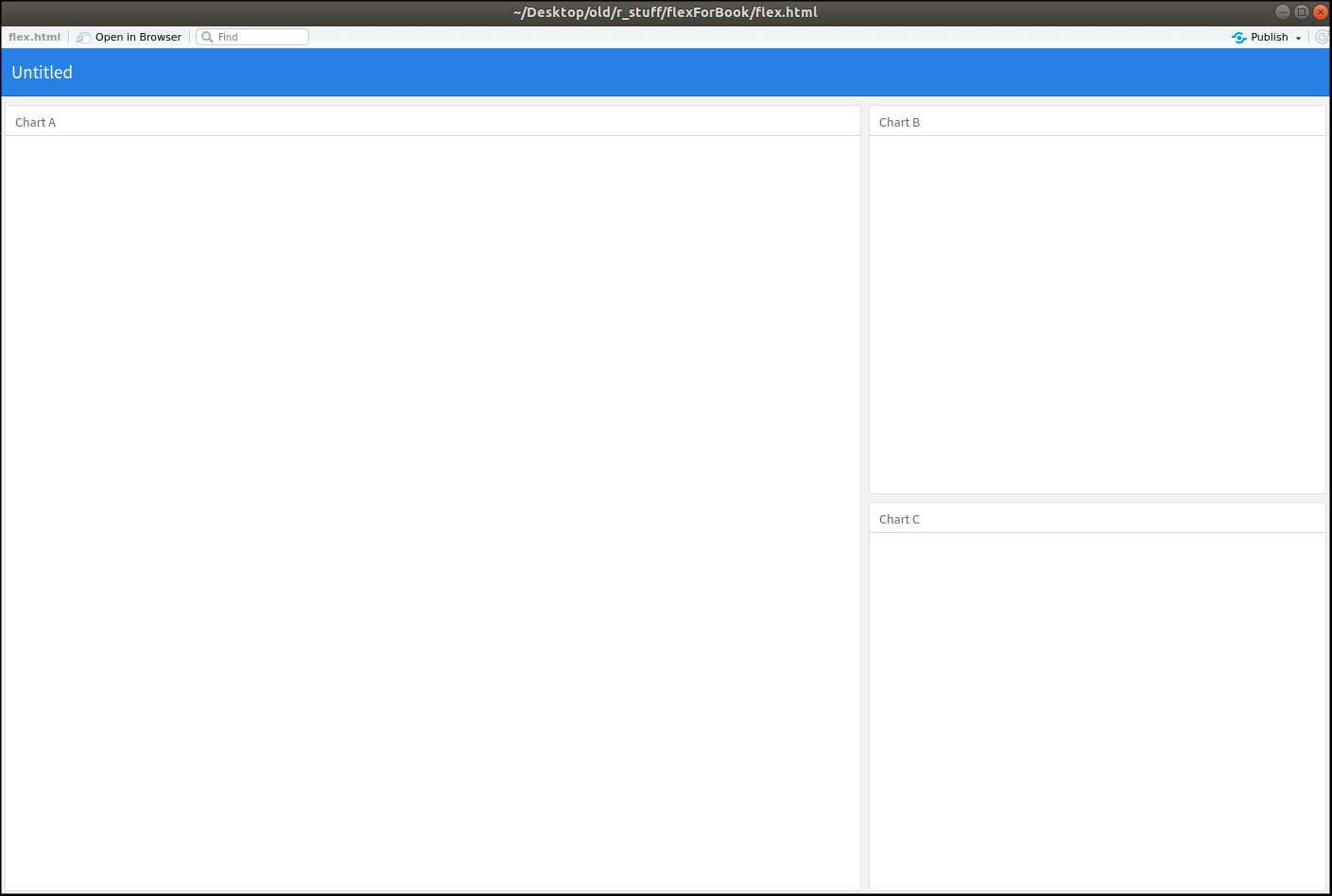
Enough reading, you will understand better if you just knit this dashboard. Go ahead and press ‘Knit’.

New session.

New session.
There you go. We got an empty dashboard. The whole layout thing should become clear now. We got the main header (blue top bar) that displays the title and three boxes that we created in the layout. As far as I know, the width of a page in R, usually, adds up to 1200px or 12, depending on the context. It does not strictly apply to flexdahsboard for some reason. In the template, we can see that the widths of two columns adds up to a thousand. Even if you change the width of one of the columns to, lets say, 5000, it wont break it. Instead, it resizes proportionally. What does it mean? Means that you will have to experiment with sizes. It is not a real problem, though, so, lets move on. Lets actually insert our crash map into the main window.
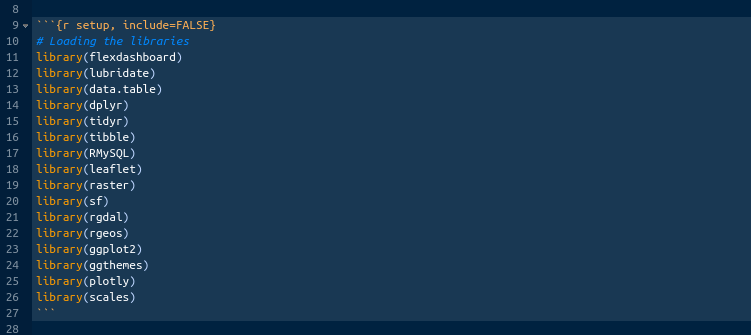
Before we are able to recreate the map from the last chapter, we need to load the libraries that we will be using. They are the libraries that we have been using so far. You can just copy and paste them from our previous projects, or you can type them if you want. Use the illustration below as a reference. Make sure you have all of them installed and loaded.

New session.
Now that we got the libraries down, lets prepare the data for the map. We have already done all these steps in the previous chapter, so you can just copy and paste them into the chunk. Use the illustration below as a reference.

New session.
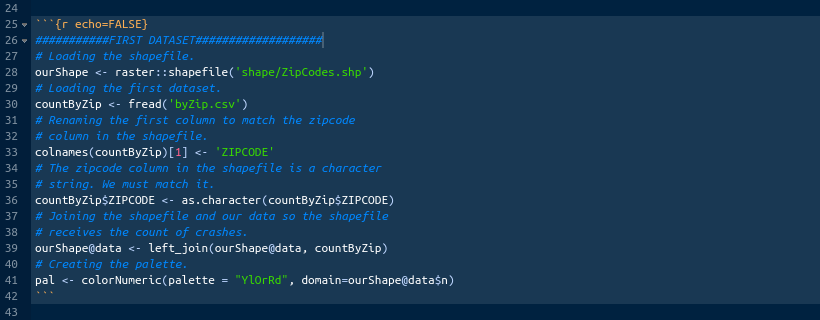
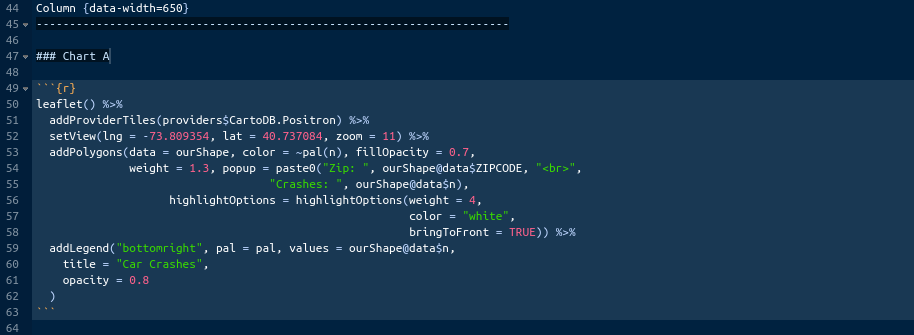
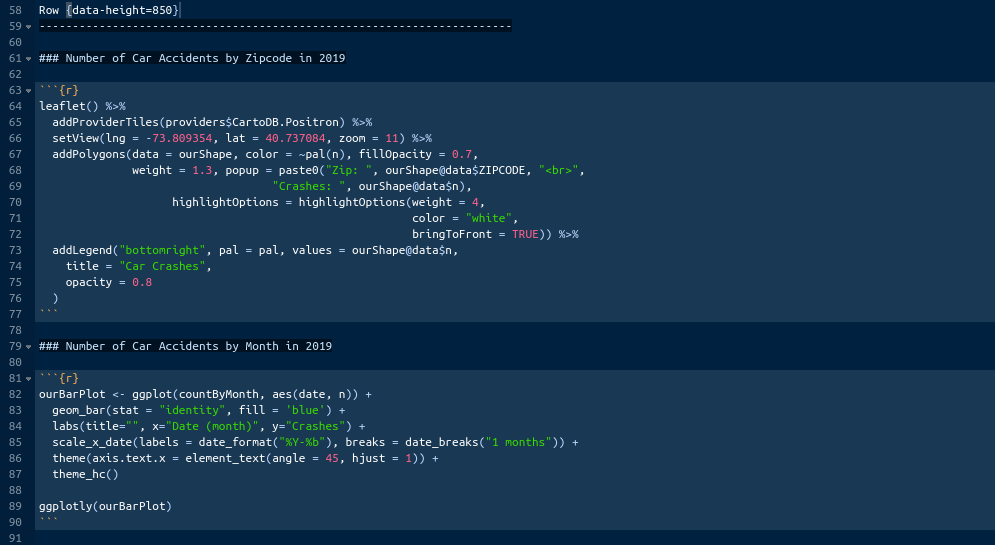
The data are ready. Now, literally, just copy the map code from the previous chapter and paste in the first empty chunk provided in the template under the ‘### Chart A’. Use the illustration below as a reference.

New session.
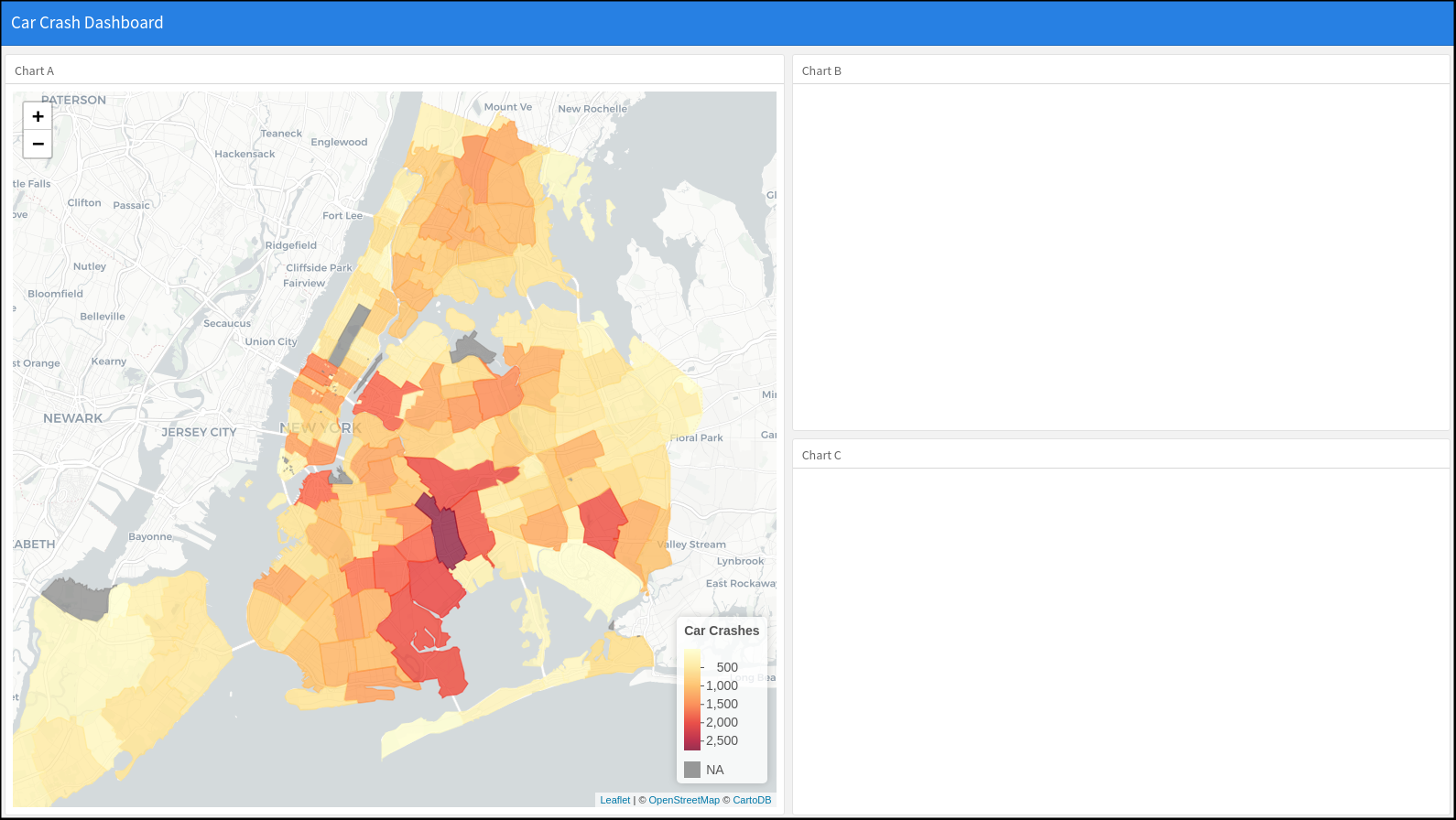
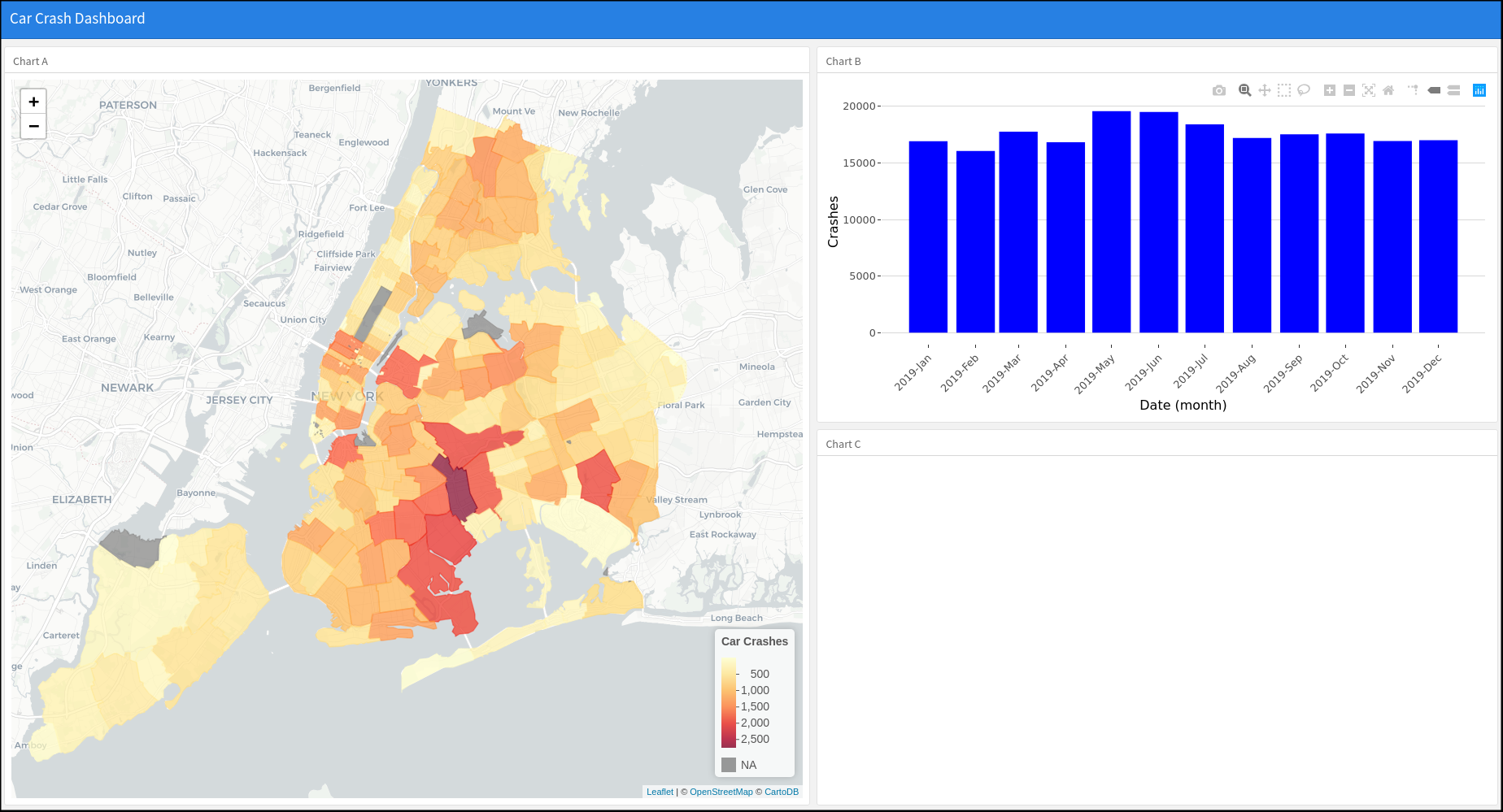
We have enough code in there to see some nice results already. Lets knit the document to see what it looks like at this stage. Press ‘Knit’.

New session.
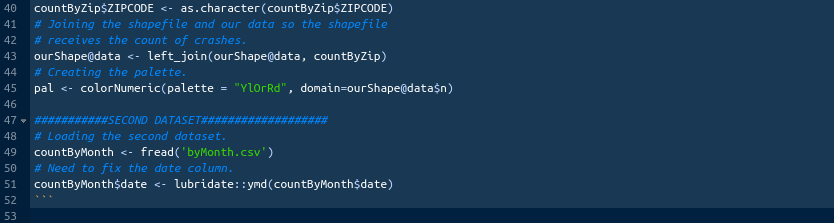
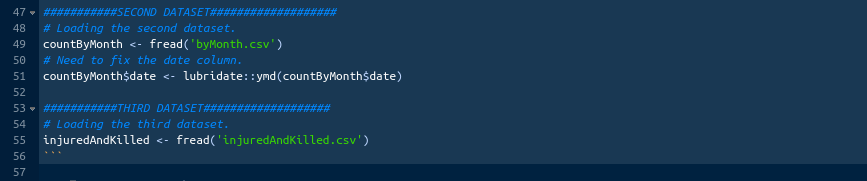
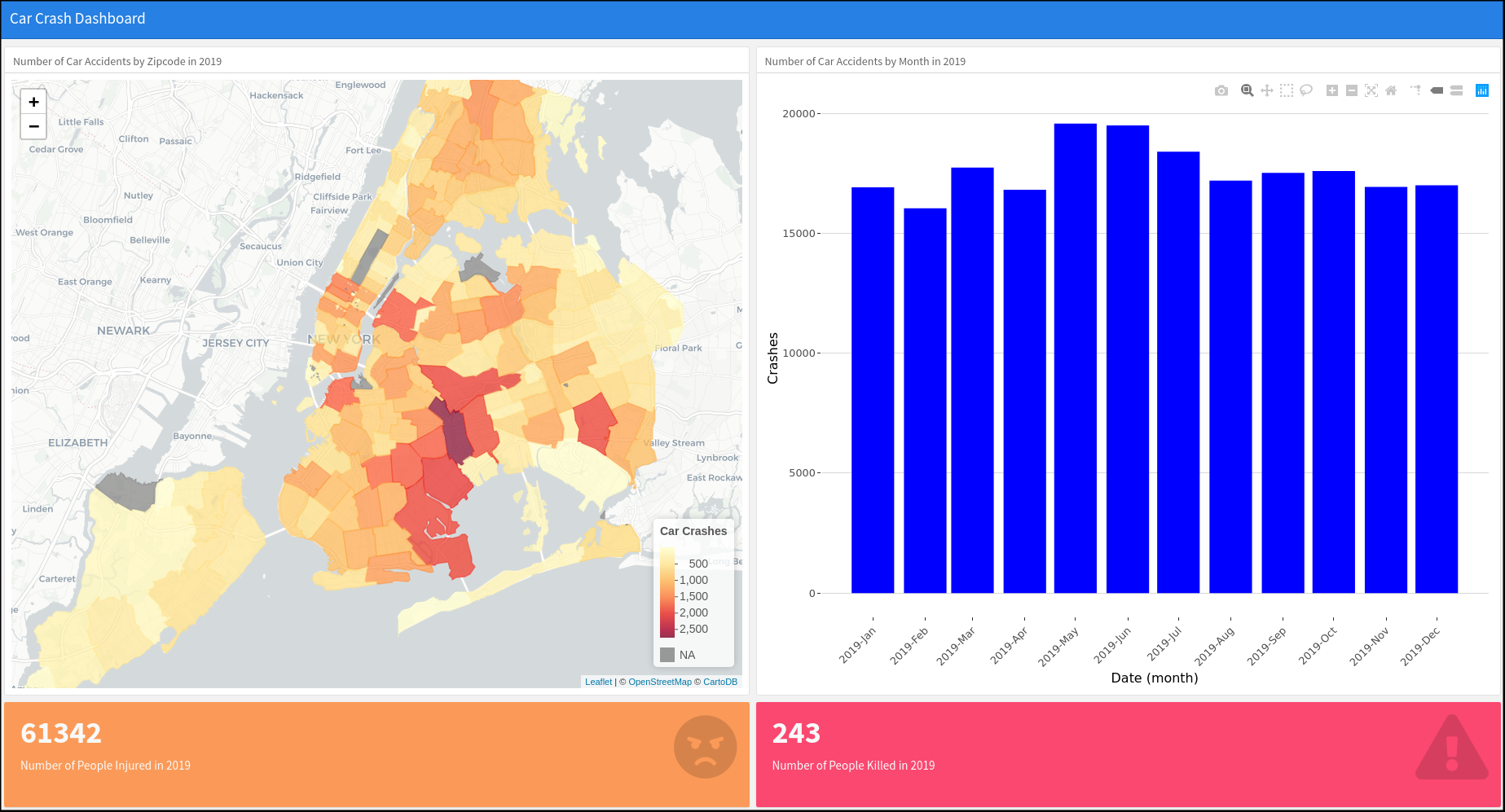
This is really good already. The structure is there. The map is fully interactive. We are half way there. Lets load the second data-set. It will serve as the base for the bar plot that we will fit into the second box of the dashboard. The second one is much easier, because we do not need to aggregate and join anything. When we will read it in, the date column will turn into character. We will need to revert it back to a date. Reference the illustration below.

New session.
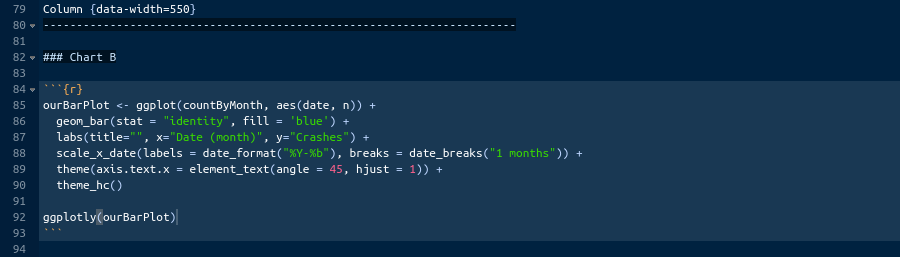
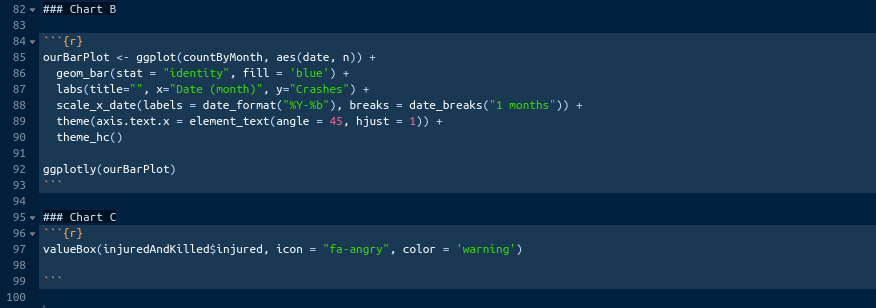
Once the data are in, we need to build our plot. The plot that we want to build here will be almost exactly the same as the bar plot that we built at the end of our big assignment. Go and find that plot. It is called ‘ourBarPlot’. Copy it and paste into the second empty chunk provided in the template under the ‘### Chart B’. There are a couple of things to change here. First, add the ‘fill = “blue”’ parameter to the geom_bar() function. This will change the color of our bars to blue. You can pick a different color if you want. It will be dark gray if we will not include it. Second, change the title to “”. We will later rename the ‘### Chart B’ to something else, and we do not want to have two titles there. Finally, wrap the ‘ourBarPlot’ in the ggplotly() function to turn the ggplot2 into plotly. Reference the illustration below.

New session.
Once you done, knit the dashboard to see what we got.

New session.
We got two interactive elements that we learned in the last two chapters. Lets fill the third box. Remember, I mentioned some value box and that it was important. Let’s see what it is. Value boxes are great for highlighting important numbers. You can assign different colors to them and even add icons. It will be better if I just show you. Lets import the third data-set first. No modifications this time. Reference the illustration below.

New session.
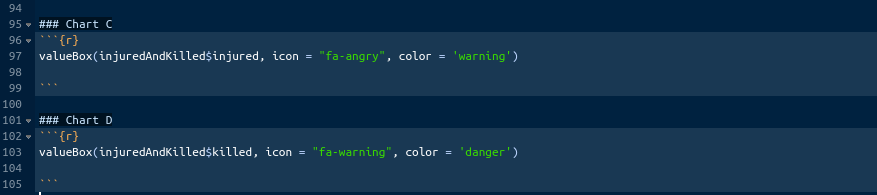
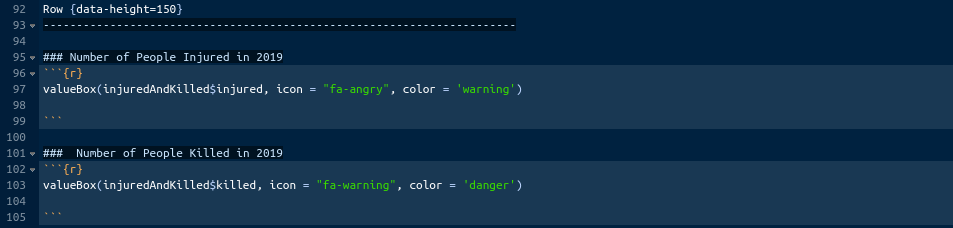
Now, paste the following code in the empty chunk provided by the template under the ‘### Chart C’: valueBox(injuredAndKilled$injured, icon = ‘fa-angry’, color = ‘warning’). What does this mean?
Well, the valueBox() is the function for value boxes. It takes the number (which is contained in the column ‘injured’ of the table ‘injuredAndKilled’), icon (we are using the fontawesome icon library, here is the link for more information: https://fontawesome.com/icons?d=gallery), and color. You might wonder, what does color = ‘warning’ mean? It is a bootstrap-library standard color. You will learn about bootsrap in the future. For now, just know that bootstrap is a styling library developed by tweeter for web development. There are just a few standard colors in bootstrap. For instance, warning means orange.

New session.
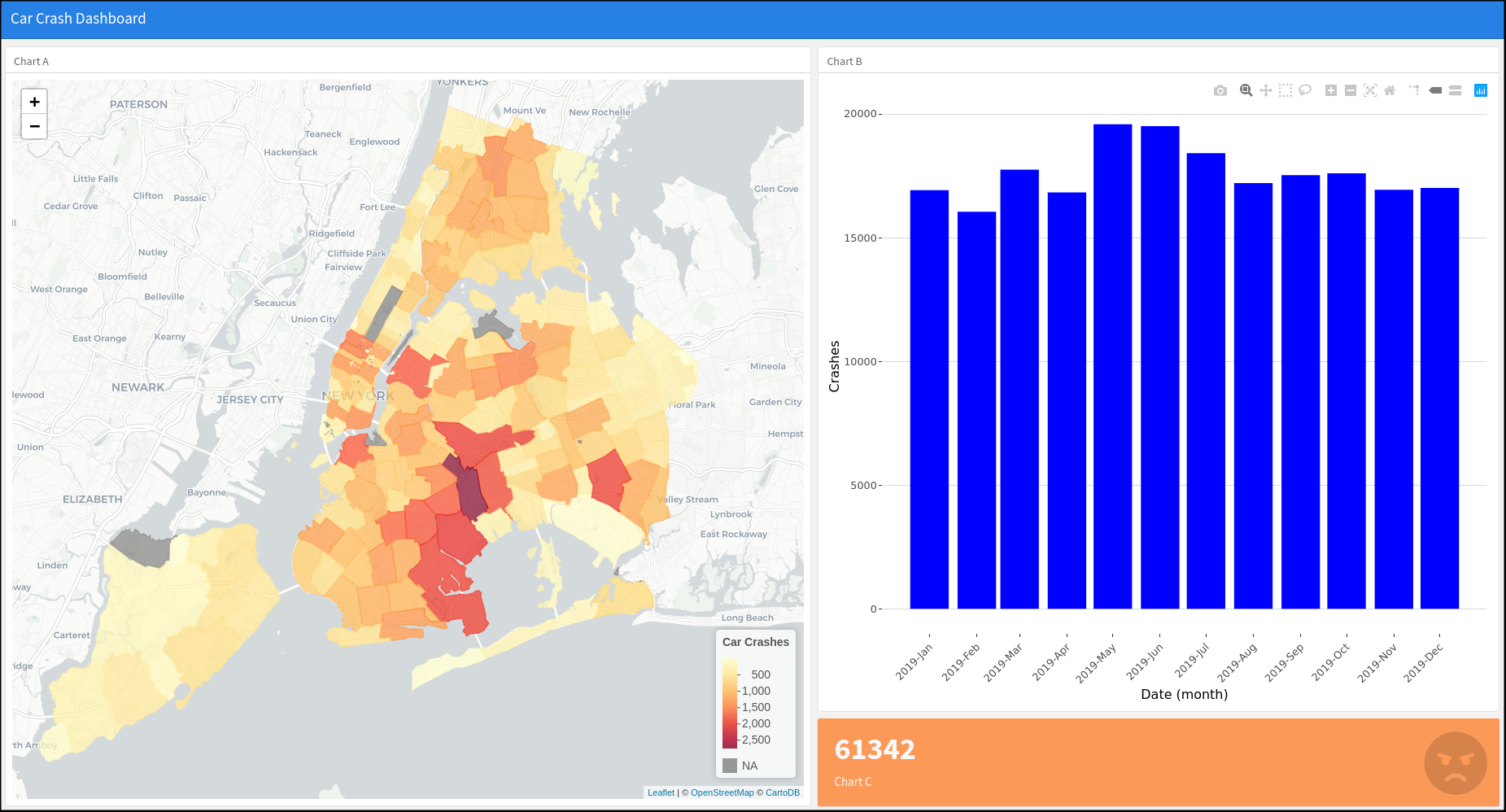
Let’s knit and see what we got.

New session.
Great. As you can see, we got an orange value box displaying the number of injuries in a big fat font with an angry face icon.
Value boxes are extremely important, because they can highlight the most important numbers in your report or dashboard.
Lets add the second value box displaying the number of killed. We will use red color and some different icon for it. If we just add another chunk with similar code, the value boxes will overlap for some reason. We need to add ‘### Chart D’ for the second value box to be properly displayed. It does not have to be ‘Chart D’ precisely, it be called anything. We will rename them all later. Use the illustration below as reference.

New session.
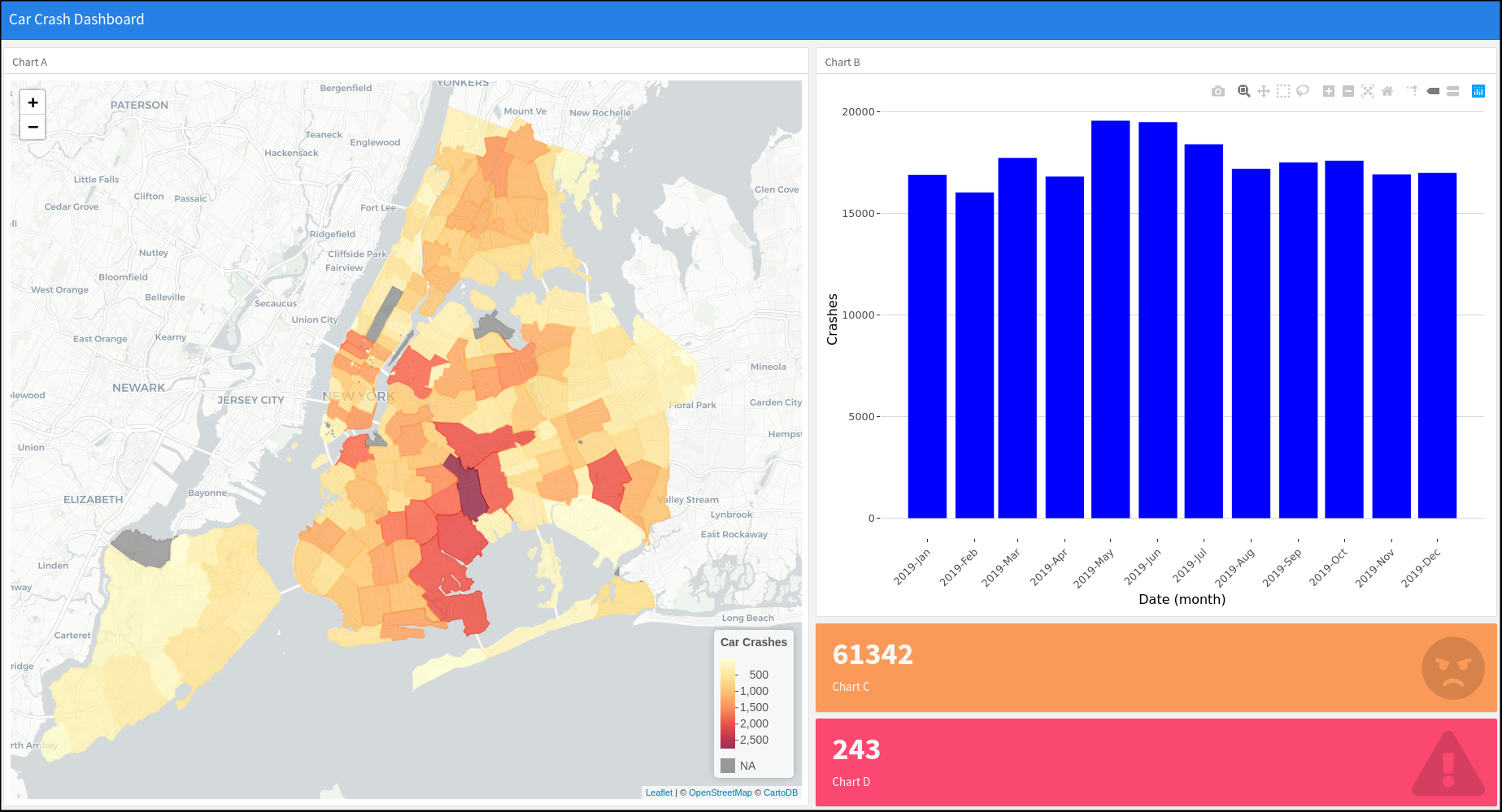
We are almost done here. Let’s knit and see what everything looks like.

New session.
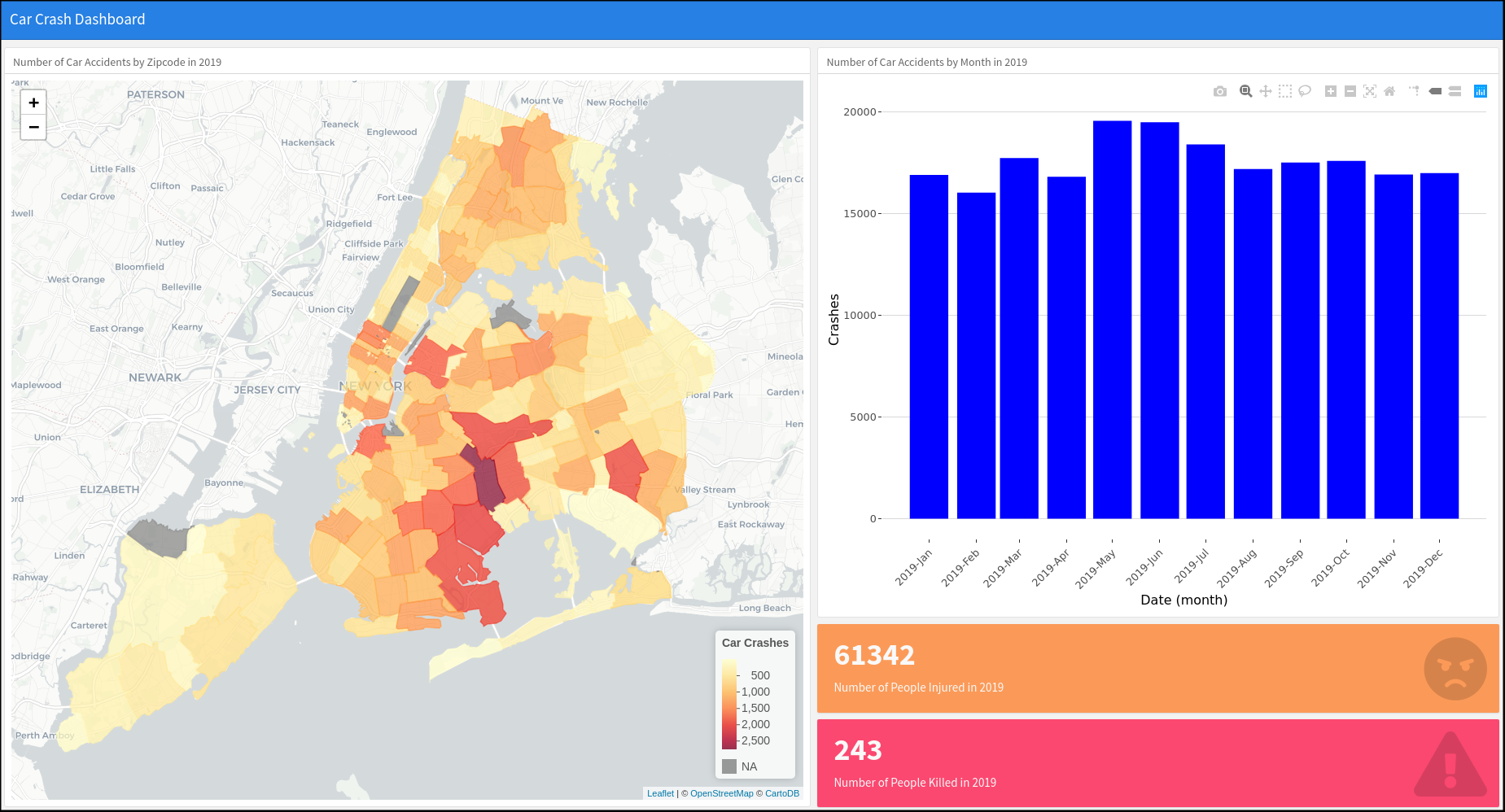
Perfect. We are done here. One last thing to do is to change the names of the boxes from Chart A,B,C, and D to proper names. For example, instead of ‘### Chart A’ I wrote ‘### Number of Car Accidents by Zipcode in 2019’. You can rename them as you see fit. Use the illustration below as a reference for the names.

New session.
This is it for the row-based flexdashboard. It looks really good and is informative enough to share with others. You should have an HTML file with this dashboard in your project’s folder. That HTML can be opened by most browsers and is small enough to be shared via email.
0.23.2 Row based
We will not have to change much to switch from the column-based layout to the row-based. Go the the hat of the document and change the orientation parameter to ‘rows’. See the illustration below.

New session.
In the body, change ‘Column’ to ‘Row’ and instead of data-width = … write data-height = … . You can knit the document now, but you will see that the layout is not great at all. We will have to move our bar plot from the second row to the first one. Do it according to the illustration below. Once done, knit the document to see what it looks like.

New session.
It is better but the value boxes are too tall. Change the height of the second row to 150 like below.

New session.
We should be go to go. Knit.

New session.
Good. This is usable but I prefer the column-based one.
0.24 Conclusion
In this section we covered everything that you need to really get started with this cool tool. There are more than just two layouts that I showed you here. However, these two are the easiest to get started with. You should use them as base-layers for your experimentation. As I said a few times here, it is much much easier to take a working prototype and start layering thing on top. You can do interesting things with flexdashboard. You can add tabs to boxes and even add multiple pages. At the moment, it should be impressive to you, but you will quickly realize, just like I did, that flexdashboard can not do all the thing that you want. Therefore, there is no point in trying to truly master it. Instead, it makes sense to practice with it a little bit, add it to your toolbox, and move on to the topic of web applications.
This is the end of this book. I will not be teaching you anything else here. Instead, as a bonus, I want to show you a little preview of what we will be doing in the next books.

R, Not the Best Practices by Nikita Voevodin is licensed under a Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License.