Kapittel 4 Nettsidespraak
4.1 HTML
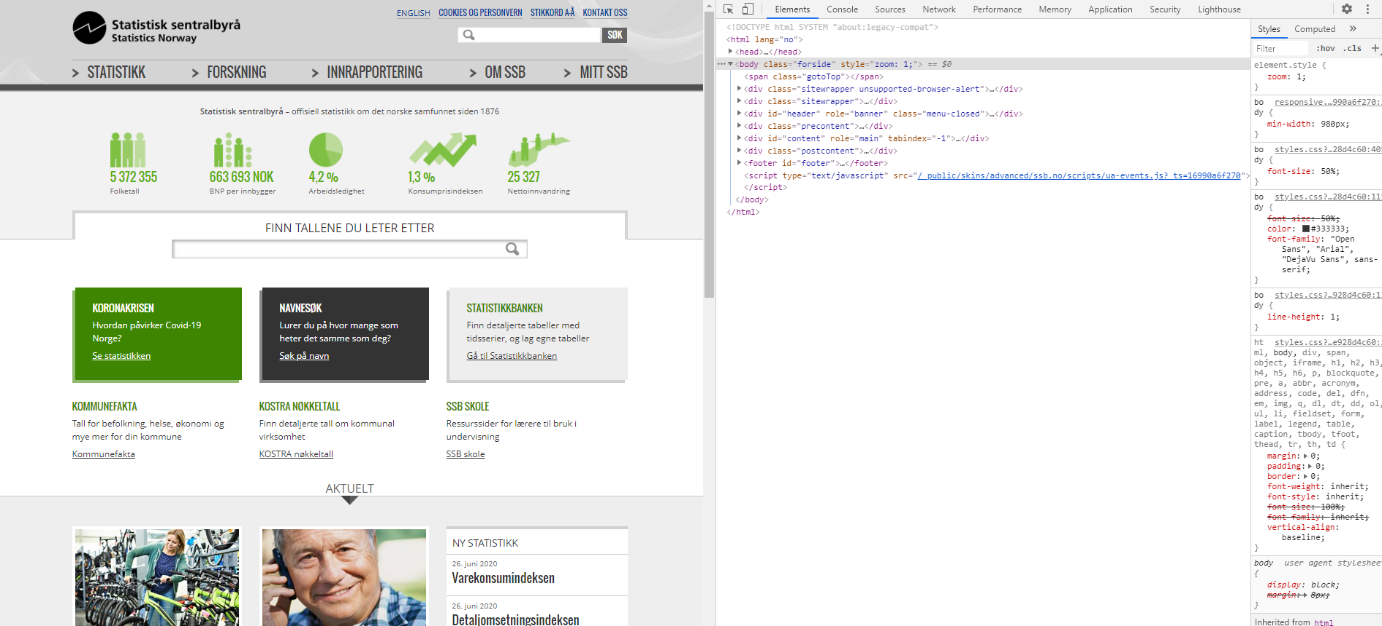
HTML står for “Hyper Text Markup Language”. Det ble utviklet på 1990-tallet2, og er bakgrunnen for nettsidene vi går inn på. Gå inn på en nettside, for eksempel www.ssb.no, høyreklikk på siden og velg “inspiser”. Da får du opp HTML-koden som bygger opp nettsiden.

, samt en spesifikasjon av at språket skal være norsk. Deretter kommer det to noder, som er hovedseksjoner i koden. Disse er <head> og <body>.
- ** **: Metadata knyttet til filen, for eksempel tittel på dokumentet, beskrivelse av dokumentet, importerte ressurser til HTML-filen, også videre.
- ** **: Innhold på nettsiden, alt som viser på nettsiden av tekst, tabeller, bilder, figurer, osv.
Vi ser på www.ssb.no at <head> inneholder informasjon om for eksempel beskrivelse av nettsiden i form av hva SSB sitt mandat er og referanser til Google Analytics. I <body> kommer informasjon om overskrifter, tekst, bilder, tabeller, og alt annet som vi ser på nettsiden. HTML har innrykk på de delene som hører sammen, slik at koden får en svært hierarkisk struktur. På mange måter likner kodestrukturen på et tre, og HTML-kodere refererer gjerne til deler av koden som om det var et familietre. Nodene <head> og <body> er “barn” av noden <html>, og <div>, som er en node under <body>, er barnebarn til <html>.
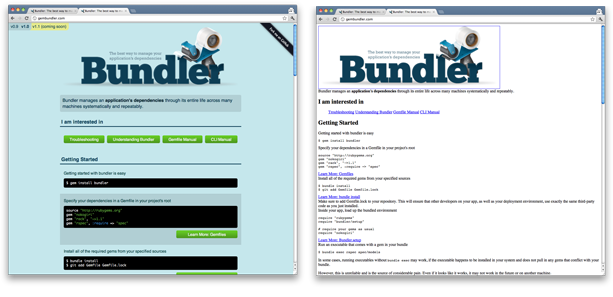
For å forstå bedre hvordan nettsiden er bygget opp, kan vi skrive vår egne enkle HTML-kode og få web-browseren vår til å “parse”, det vil si forstå og oversette, HTML-koden til grafisk output.
- Åpne notepad på PC-en din.
- Skriv inn følgende kode:
<html>
<head>
<title>Testside</title>
</head>
<body>
<h2> Overskrift </h2>
Her har vi en nettside kalt <a href = https://www.ssb.no/> SSB </a>.
<br>
<br>
Der kan man hente statistikk.
</body>
</html>- Lagre filen i en mappe på PC-en din. Kall den noe som slutter på .html, for eksempel test.html.
- Åpne mappen og dra filen inn i en fane i web-browseren din.
Merk at hver node avsluttes med en skråstrek og samme nodenavn som ble brukt for å initiere den. Vi ser også hvordan hver undernode hører til noden over.
<title>: Gir navn til fanen på nettsiden.<h2>: Setter overskrift. Hadde noden vært<h1>hadde skriftstørrelsen vært enda større, og hadde den vært<h3>hadde den vært mindre.<br>: Refererer til mellomrom mellom avsnitt.<href>: Referanser til nettsider.
Dersom du inspiserer nettsiden som du har lagret og åpnet i browseren din, kan du se akkurat samme HTML-kode som den vi skrev over.
Tilbake til www.ssb.no så ser vi at denne HTML-koden er mye mer kompleks, men de samme reglene gjelder. Ofte er den informasjonen vi ønsker å hente ut fra nettsider å finne et sted inne i <body>-noden. Denne noden er delt opp i ulike deler, deriblant <div> som står for “division” og <p> som står for “paragraph”. De delene av nettsiden som HTML-koden refererer til, lyser opp når vi beveger musepekeren over dem. Desto dypere inn i HTML-treet vi går, desto mer spesifisert blir informasjonen koden viser til.
Sett at vi ønsker å hente ut informasjon fra boksen “NAVNESØK”. Da kan vi høyreklikke på denne boksen, velge “inspiser”, og så får vi opp denne delen av HTML-koden. <h3> er en overskriftstype og <p> er et avsnitt hvor vi også kan se hva slags tekst som er inne i avsnittet. Det er denne noden vi ville referert til dersom vi skulle webscrapet ut innholdet i NAVNESØK-boksen.
4.2 Andre nettsidespraak
Det er ikke uvanlig å snuble over andre språk enn HTML på nettsider. Vi kan for eksempel komme over CSS og Javascript. Dette er lurt å vite om, for det kan skape en del frustrasjon dersom man ser et objekt på en nettside, vil hente ut informasjon om objektet via webscraping, men så viser det seg at vanlige metoder basert på HTML ikke fungerer. Derfor vil jeg kjapt gå gjennom enkelte andre språk som bygger opp nettsider her.
CSS: Står for Cascading Style Sheets, og brukes til å definere utseendet på nettsider utover det HTML kan gjøre. CSS gir større frihet enn HTML til å bestemme tekststørrelser, fonter, farger, formateringer, også videre.

Javascript: Javascript brukes for å skape interaktive nettsider, for eksempel mulighet for å holde musemarkøren over en graf og verdien på koordinatet. Highcharts, som i blant brukes i SSB, baserer seg for eksempel på Javascript.

XML: Står for Extensible Markup Language. Dette språket brukes å dele strukturerte data over nettet gjennom informasjonssystemer. Hvis vi for eksempel skal hente ut tabeller fra en nettside, kan det godt være at disse er lagret i XML.
JSON: Står for «Javascript Object Notation”. Dette er også en måte å lagre data i strukturert format i en nettside, og nyere nettsider bruker ofte JSON framfor XML.
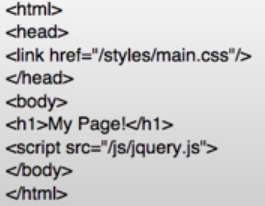
Det er gjerne slik at HTML-koden referer til eksterne dokumenter skrevet i disse språkene, slik at vi ser det som en slags filsti i HTML-koden. Hvis vi går tilbake til www.ssb.no kan vi for eksempel se at det finnes noder under <head>-noden som referer til både CSS-filer og Javascript-filer. Disse kodesnuttene refereres gjerne til som eksterne lenker (<href>) eller script som blir sourcet inn (<src>), og kan for eksempel se slik ut:

På SSB-nettsiden ser det for eksempel slik ut:
Tim Berners-Lee la frem HTML første gang, den samme mannen som regnes som “oppfinneren av internettet”.↩︎