Chapter 4 blogdown, hugotheme, Github and Netlify
참고 동영상 입니다 .
4.1 git hub
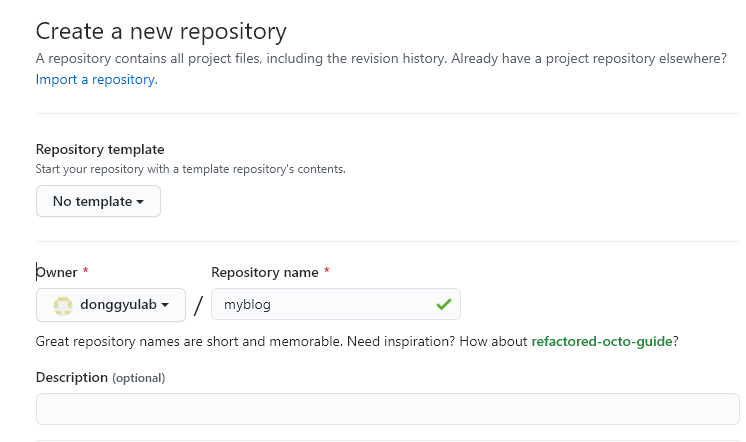
github 에서 repository 를 만들고
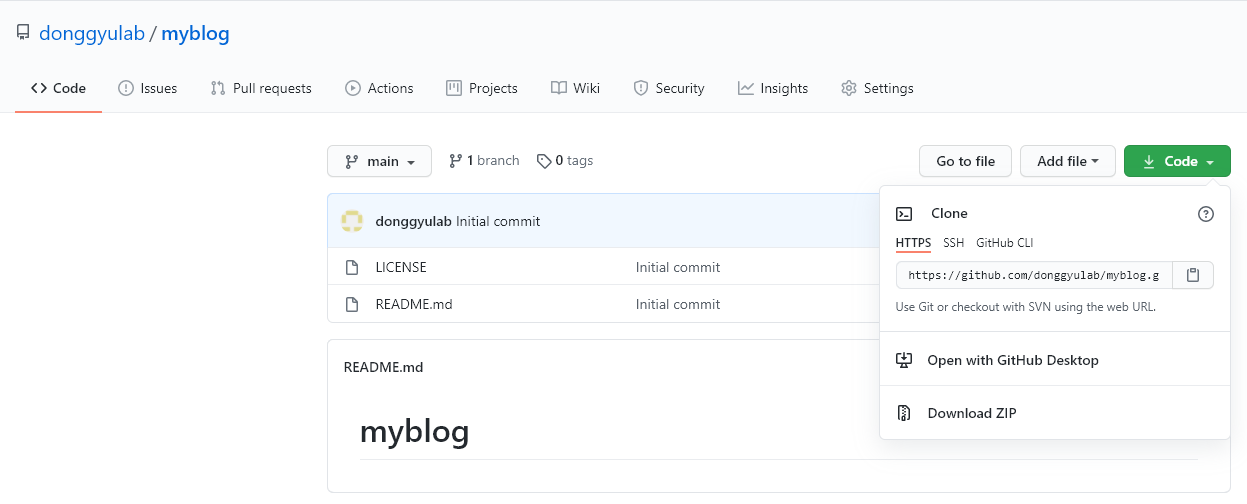
 github에서 https clone copy
github에서 https clone copy

github2
4.2 blogdown
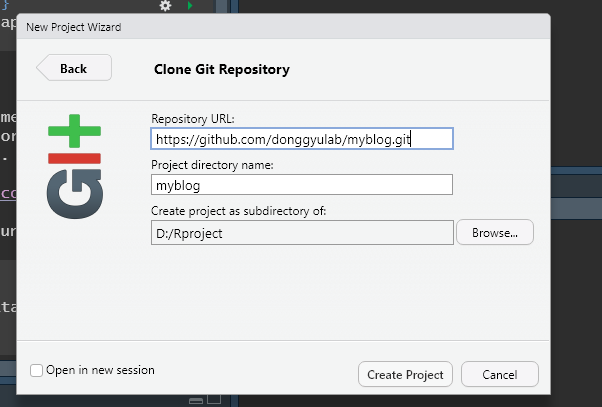
create projects
- project
- version contro
- git
- copy clone
- create project
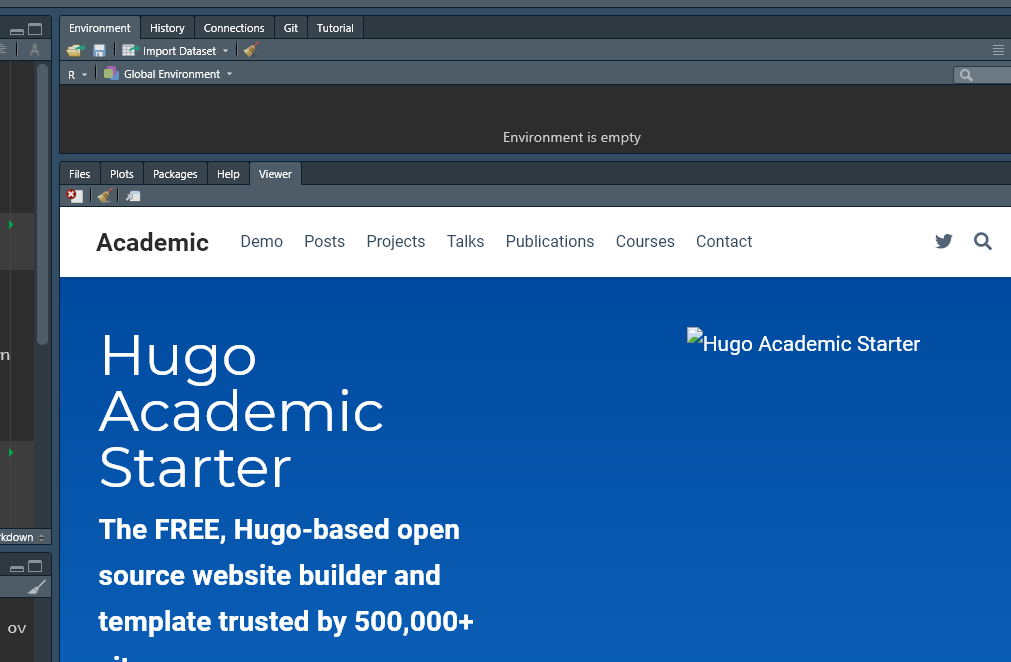
 > Hugo Theme 설치
> Hugo Theme 설치
#install.packages('devtools')
#install.packages('remotes')
#remotes::install_github("rstudio/blogdown")
library(blogdown)
install_hugo()
# remember hugo version
new_site(theme = "wowchemy/starter-academic")
serve_site()
blogdown2
4.3 github and git
git
등록 않되어 있다면면
git config --global user.email "user@gmail.com"
git config --global user.name "user"- terminal
- cd myblog
- git init
- git status
- git add config.yaml
- git add .
- git status
- git commit -am “first commit”
- git log
- git push origin main
github에 upload 확인
4.3.1 ubuntus 에 git 설치하기
참고 동영상
terminal 을 열고 아래 명령어 수행.
sudo -s # 관리자 권한 실행
apt update # 설치전 업데이트
apt install git # 설치
git --version #버전 확인
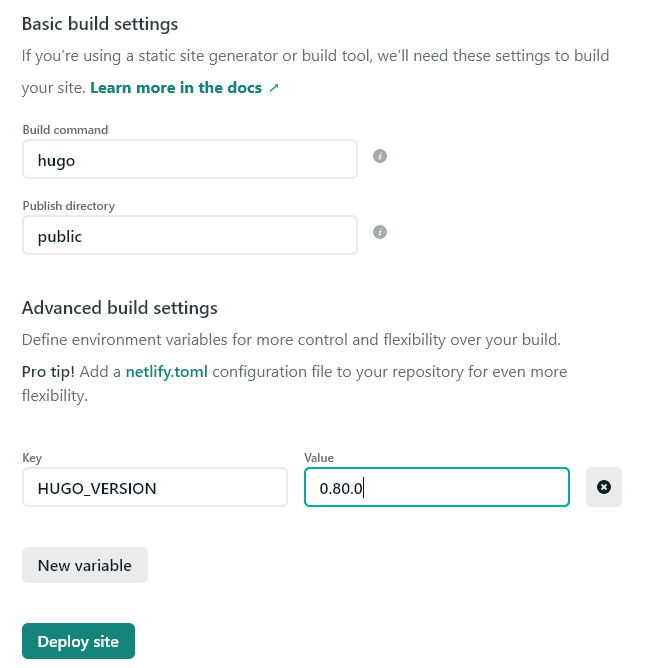
4.4 Netlify
deploy using github
option control

option control
4.5 프로젝트 과제 제출 수정하기
4.5.1 웹페이지에 프로젝트 수정하기
4.6 도메인 연결 (선택)
set-up custom domain
DNS configuration
name server setting (네임서버 설정에 붙여 넣기)