Capítulo 12 Avançando no Shiny
Agora que você já sabe o que é um shiny e como funciona sua estrutura, vamos criar nossa primeira dashboard! Esse é um modelo de visualização de dados bem aceito no mercado, o que torna esse aprendizado muito útil pra um profissional que está buscando cargos de análise de dados ou psicometria.
Antes de tudo, vamos limpar os arquivos ui.R e server.R. Já vamos inserir a estrutura que o pacote shinydashboard sugere.
UI
library(shinydashboard) # instale, caso não tenha instalado
dashboardPage(
dashboardHeader(),
dashboardSidebar(),
dashboardBody()
)SERVER
library(shiny)## Warning: package 'shiny' was built under R version 4.1.3shinyServer(function(input, output) {
})Ao rodar o aplicativo pelo botão Run App você deverá ter um shiny assim:

Shiny dashboard
12.1 Manipulando elementos do UI
12.1.2 Body
Para incluir algum elemento no corpo do shiny, basta passar como argumento dentro de dashboardBody(). Vamos apresentar alguns elementos de texto que podem ser úteis no futuro.
h1()atéh5()- Estas funções adicionam títulos, basta passar um texto entre aspas.
p()- Função que adiciona um parágrafo.
br()- Função que pula linha
Vamos testar em nosso shiny?
library(shinydashboard)
dashboardPage(
dashboardHeader(
title = 'Meu primeiro Shiny feito com carinho',
titleWidth = 400
),
dashboardSidebar(
width = 400
),
dashboardBody(
h1('Título 1'),
h3('Título 3'),
h5('Título 5'),
br(),
p('Parágrafo')
)
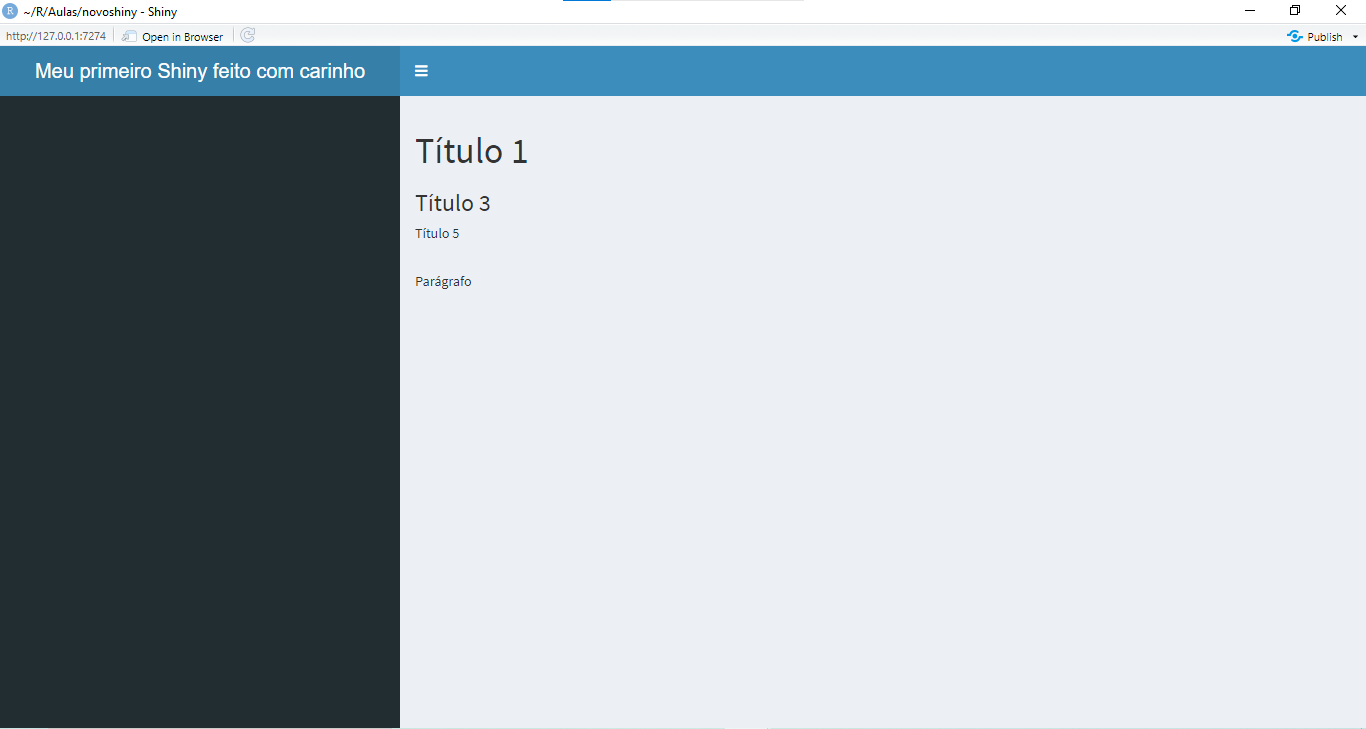
)Veja o resultado:

Elementos no body
Antes de seguir adiante, limpe o ui.R para facilitar nosso entendimento:
library(shinydashboard)
dashboardPage(
dashboardHeader(
title = 'Meu primeiro Shiny'
),
dashboardSidebar(),
dashboardBody()
)12.2 Ui e Server trabalhando juntos
12.2.1 Tabela
Conforme foi visto no capítulo anterior, é preciso atribuir ao objeto output no server para que seja possível apresentá-lo na ui. Agora nós vamos aprender como apresentar tabelas no nosso shiny.
Primeiro, não esqueça de carregar os objetos que a gente precisa com o load('bases.RData'). Depois, nós vamos anexar ao output a renderização e uma tabela, com o nome de tabela. renderTable() irá preparar uma tabela normalmente apresentada no console para que possa ser apresentada no shiny. Em renderTable() vamos passar o dataframe db
Depois, vamos pedir que essa tabela seja apresentada no uicom tableOutput(). Veja como ficam os arquivos.
UI
library(shinydashboard)
dashboardPage(
dashboardHeader(
title = 'Meu primeiro Shiny'
),
dashboardSidebar(),
dashboardBody(
tableOutput('tabela')
)
)SERVER
library(shiny)
load('bases.RData') # carregamos fora da função shinyserver pra ser carregado somente uma vez
shinyServer(function(input, output) {
output$tabela <- renderTable(db)
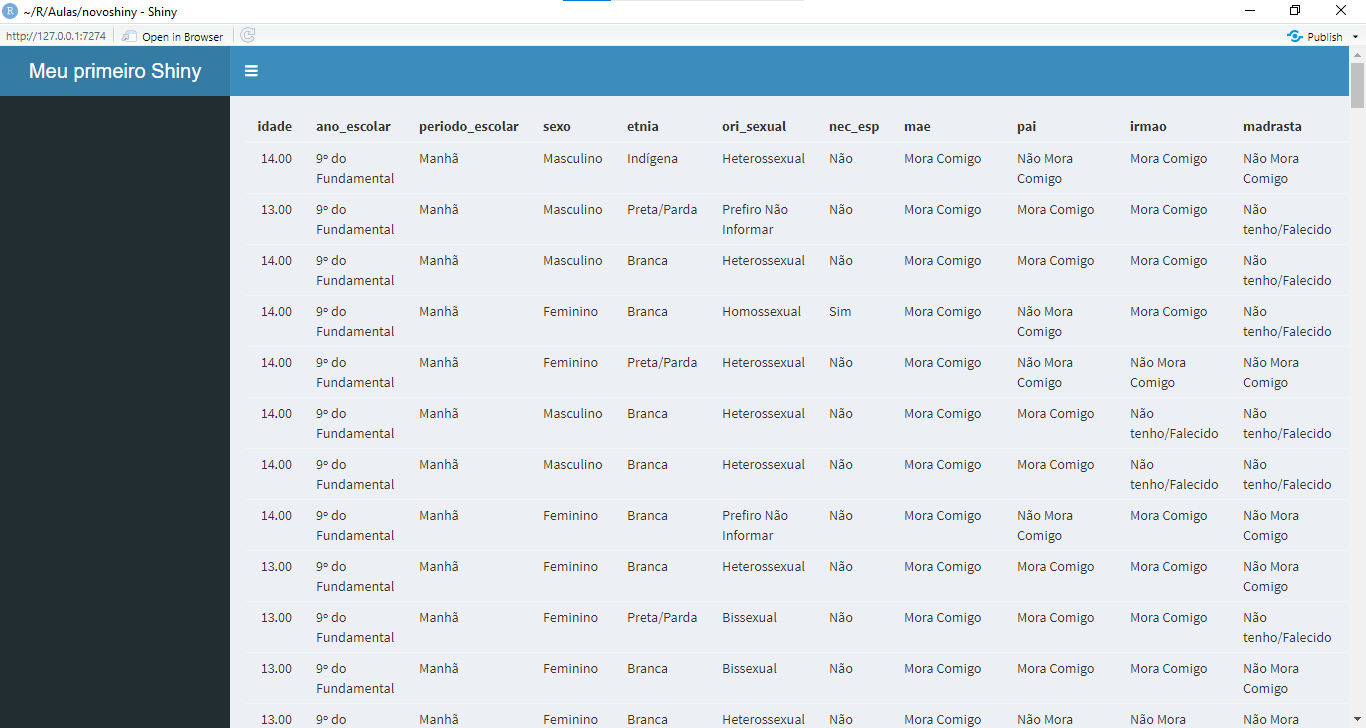
})O resultado será esse:

Tabela
12.2.2 Datatable
Alguns problemas ficaram evidentes. Primeiro, que a tabela é muito grande e muito larga, o que impede sua visualização. O segundo problema é que essa tabela não ajuda muito a explração dos dados. Para tentar resolver esses problemas vamos usar a função renderDataTable(), com dois argumentos: a base de dados e options = que recebe uma lista com as opções que queremos passar. Aqui, vamos pedir que haja barra de rolagem no eixo x com scrollX = TRUE e limitar o máximo de observações por página a 5, com pageLength = 5. Também precisaremos alterar o ui para receber esse tipo de tabela, trocando tableOutput() por dataTableOutput(). Veja como ficam os arquivos:
library(shinydashboard)
dashboardPage(
dashboardHeader(
title = 'Meu primeiro Shiny'
),
dashboardSidebar(),
dashboardBody(
dataTableOutput('tabela')
)
)SERVER
library(shiny)
load('bases.RData') # carregamos fora da função shinyserver pra ser carregado somente uma vez
shinyServer(function(input, output) {
output$tabela <- renderDataTable(
db,
options = list(
scrollX = TRUE,
pageLength = 5
)
)
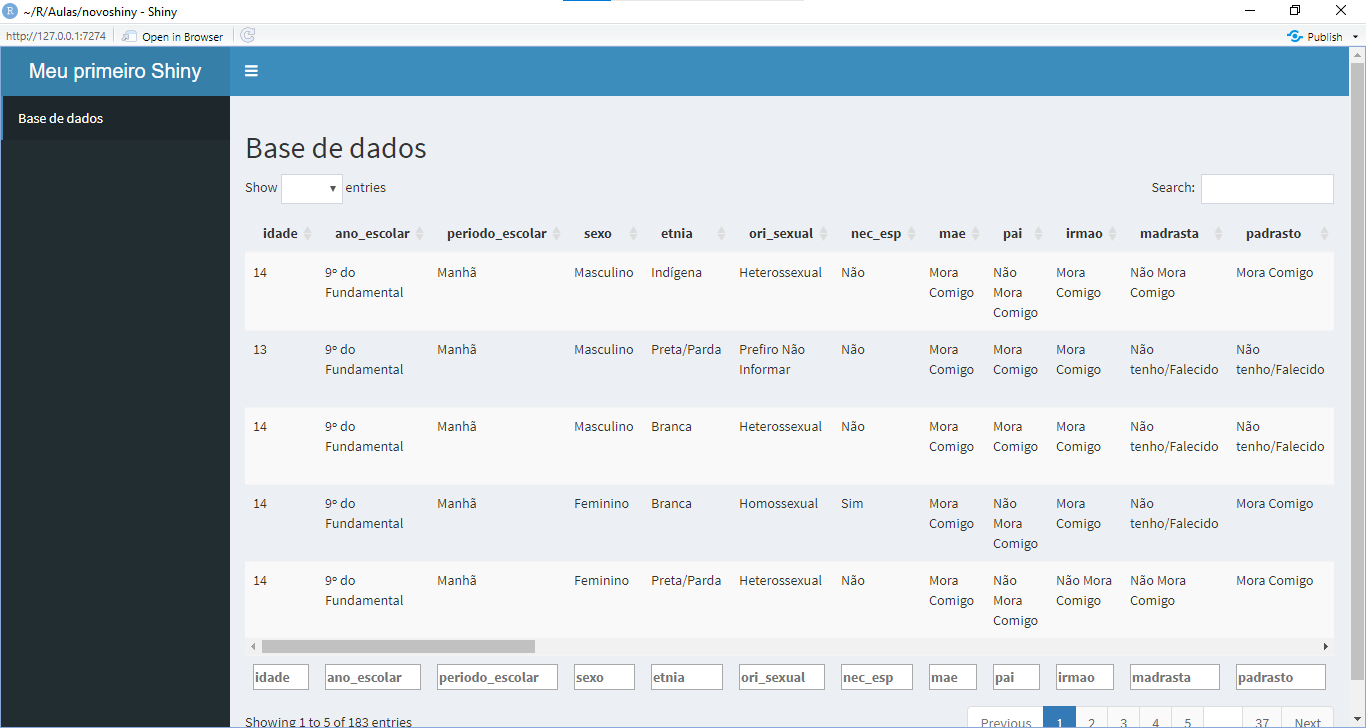
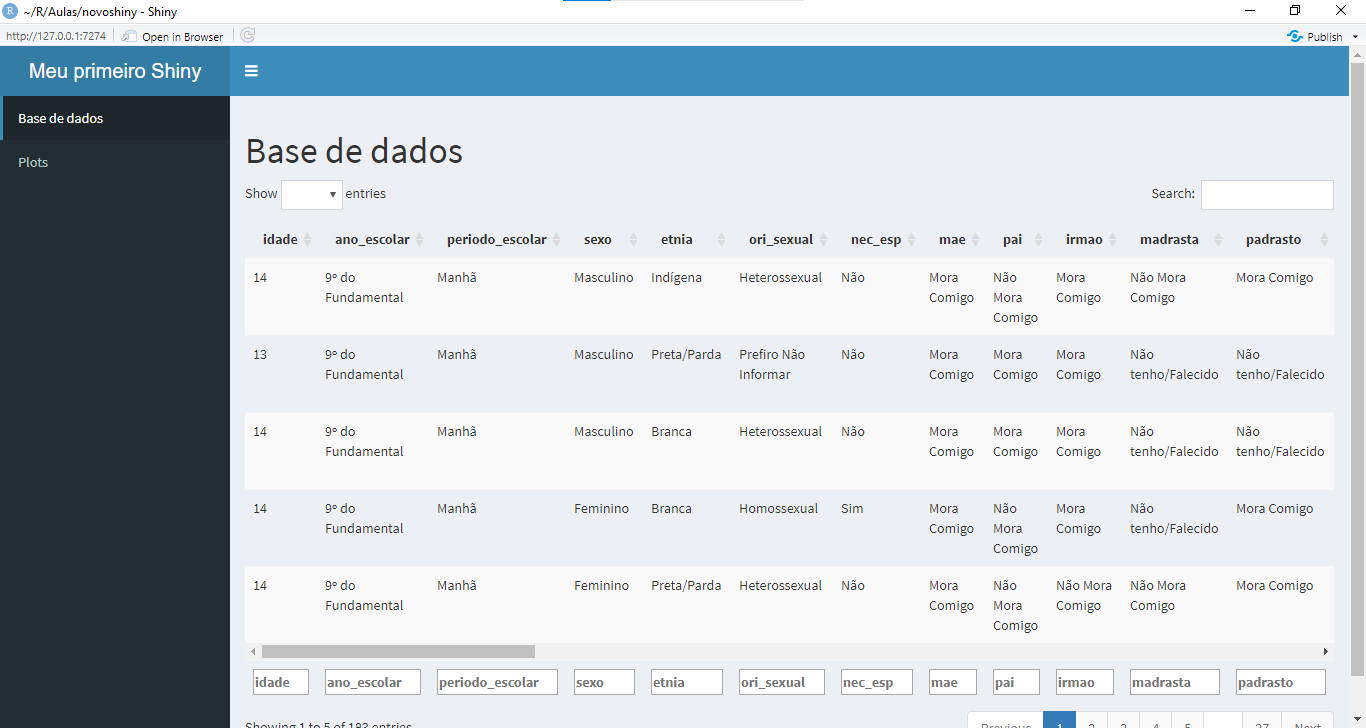
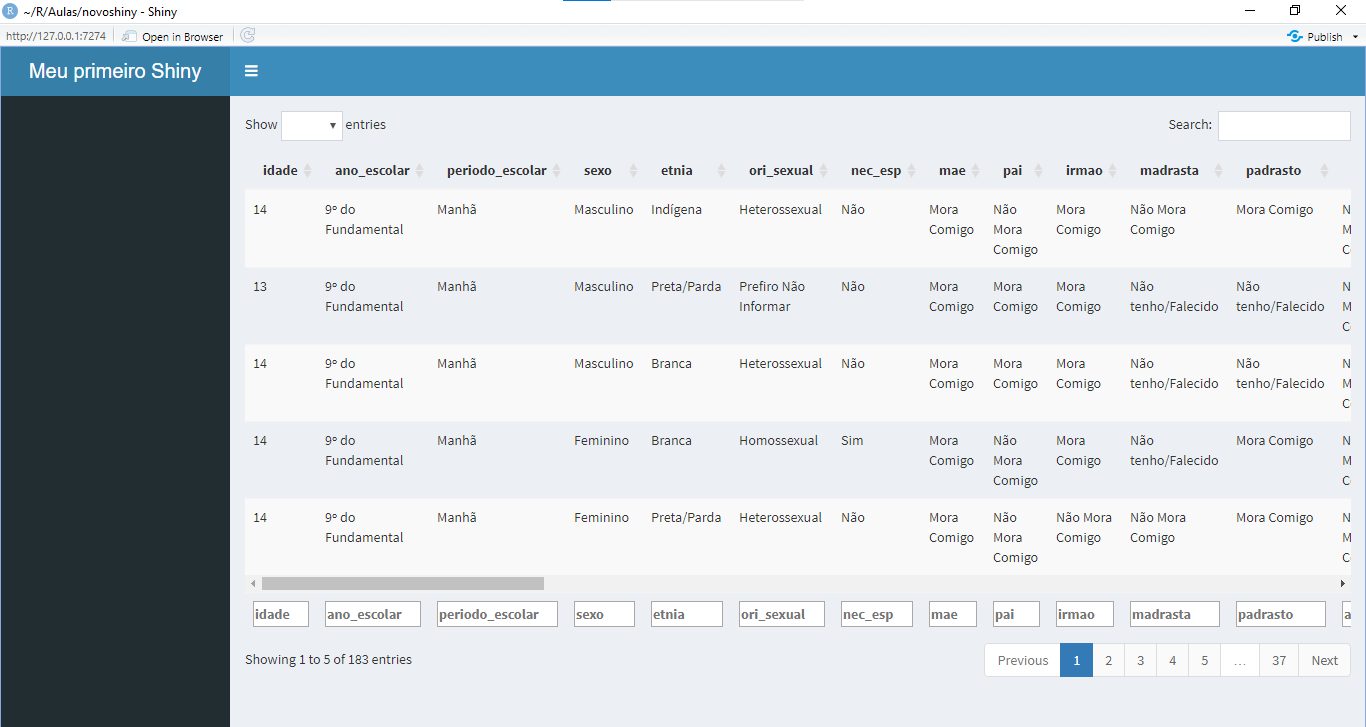
})O resultado será esse:

Datatable