Chapter 3 Visual Encoding and Interaction Design
3.1 Visual Encoding
Our data is centered around showing a researcher data for the United States. Based on this we decided to encode our data in the form of map visualization in order to allow the user to see how data changes from state to state and see patterns in different regions of the country. The values are encoded based on the variable selected using a choropleth mapping style that shades each state based on their value with lower values typically being lighter and transitioning to darker colors for higher values.
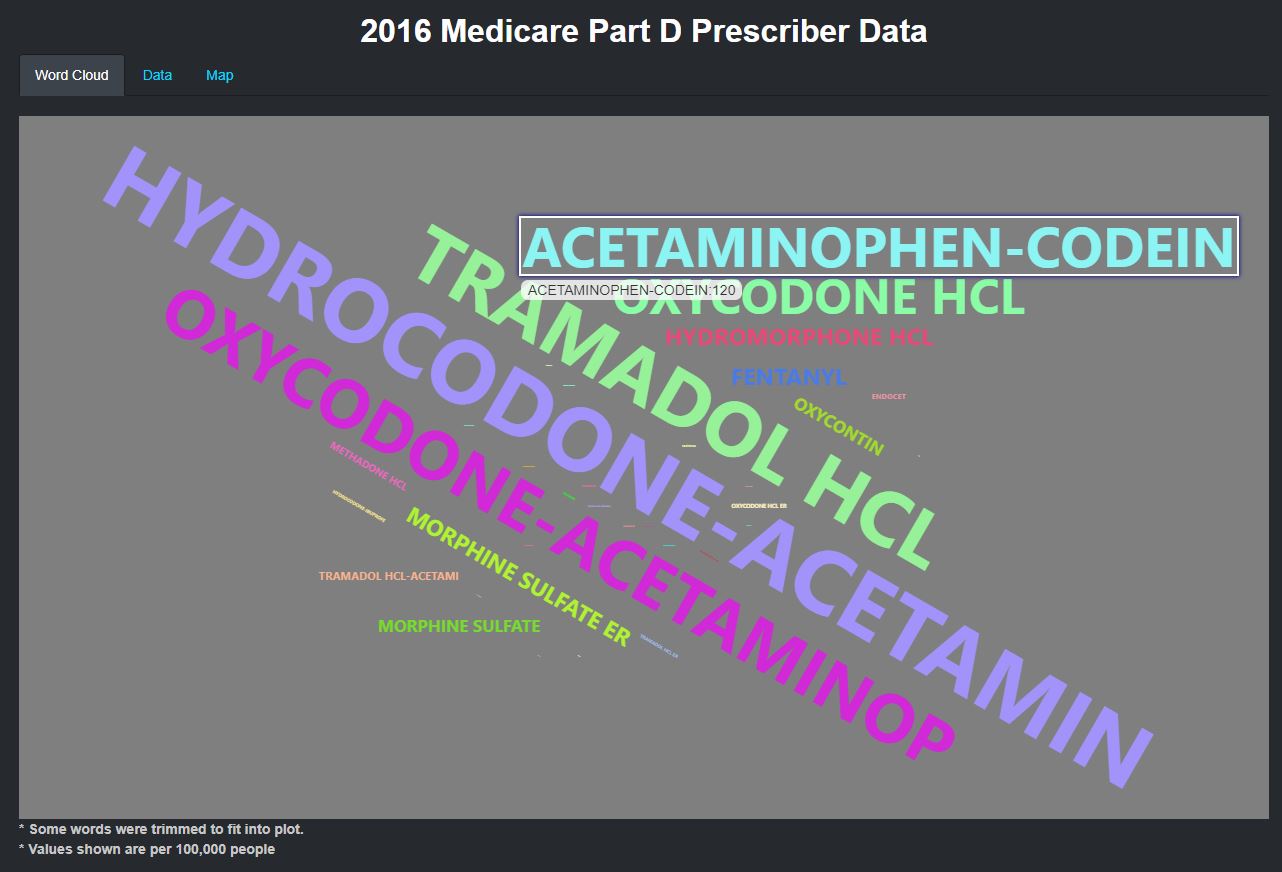
As part of the data characterization we felt it was important to identify which opioids were the used the most based on different variables. To provide this information to the user we developed a word cloud to encode the highly used opioids by making it a large size than the remain values and continuing to scale down the results so it is clear to the user which opioids are used the most.
As part of the final analysis we wanted to identify the relationship between the prescription rates and deaths. To do this we decided to present the user with a summary for each state for each year that was part of the dataset in the form of a line plot showing the prescription rate on the Y axis and each year on the X axis. We encoded the death rates as points where both the size and color changes based on their values. We also felt is was necessary to have a reference to the national data to assess the state condition overall so we created the same type of visualization in the same plot only at the national level.
Another question we wanted to try and answer were what factors contributed to opioid deaths. We wanted to show the different variables we collected all together in one plot using a radar plot to so what variables stand out and how they form a relationship with one another as seen in the example below. This can help identify what demographics need attention and can be used as an aid to develop a focused action plan.
3.2 Interaction Design
The application has information for the entire United State so one key interaction we had to implement was for the user to select a state or show data nationally. In most datasets we collected data for different years show a user can see how data changes from year to year. To do this we implemented a slider so the user can navigate through the data, and also allow the user to start an animation through the years so the user can focus on the visualization and see how the data changes. Some of our datasets have different variables that we deem important but may take away from the visualization if shown all together. We implemented radio buttons so that the user can select a variable to display it on the visualization. The same can be said about certain sections of our visualizations. We wanted to display the same data but in a different format, so we created tab panels that allow the user to click on a panel to see the data in multiple formats.
Lastly, with this application being designed as a research tool, we wanted a way for users to take our visualization out of the application and into their environment whether that is in a report or a presentation. To implement this we added a download button in all of the Data tables that is conditionally available only when the user is in that tab and simply click the Download button and the export will be downloaded to the users computer. One benefit of using Plotly is that is comes with an option to export the plot by default, so all our Plotly based visualization can easily be downloaded as an image.